Banded Table View Tutorial. Step 4: Customize Appearance
- 2 minutes to read
In the previous step, you grouped columns in bands. This step describes how to apply skins to the View and customize View styles and scrollbar settings.

Skins
Skins allow you to change the appearance of an application built with DevExpress VCL controls.
Enable skin support for the project. Click Project | Modify Skin Options in the main menu of your RAD Studio IDE to invoke the Project Skin Options Editor.

Check Enable skin support and click OK to apply changes and close the dialog.

Place a TdxSkinController component on the form.
Tip
Press Ctrl + H to hide non-visual components that can overlap the View’s content.
Adjust the following skin settings:
Ensure that the NativeStyle property is set to
Falsebecause the native (operating system-dependent) look-and-feel style has priority over skins and built-in styles.Specify
Office2019Colorfulas the SkinName property value. The control now uses this skin instead of the default look-and-feel style.
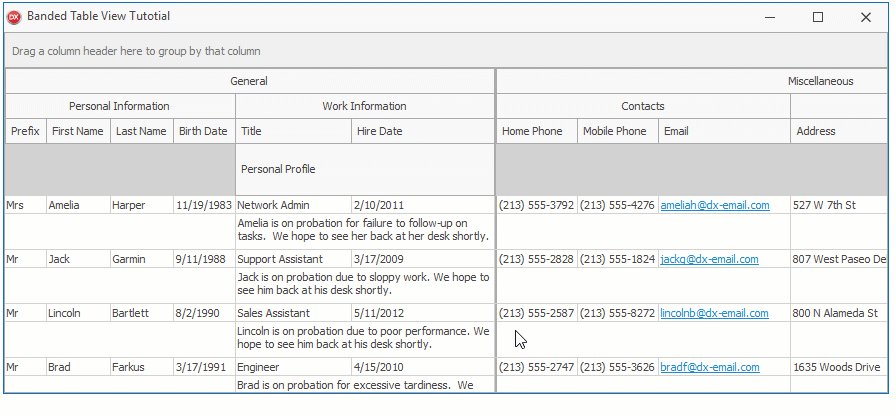
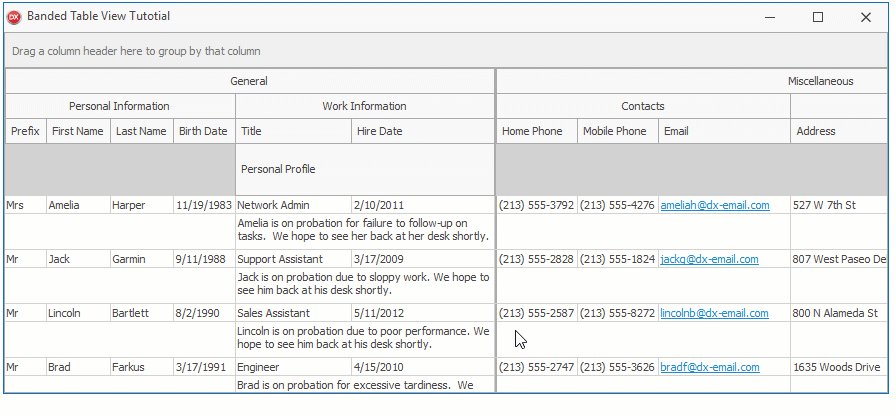
The image shows the skinned View.

View Styles
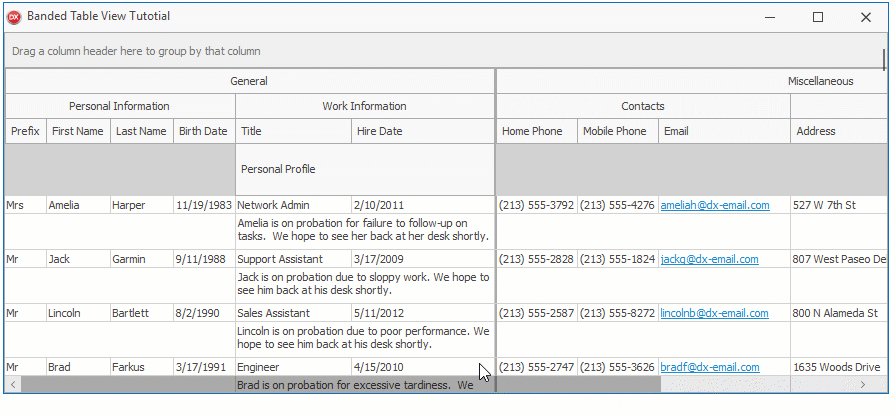
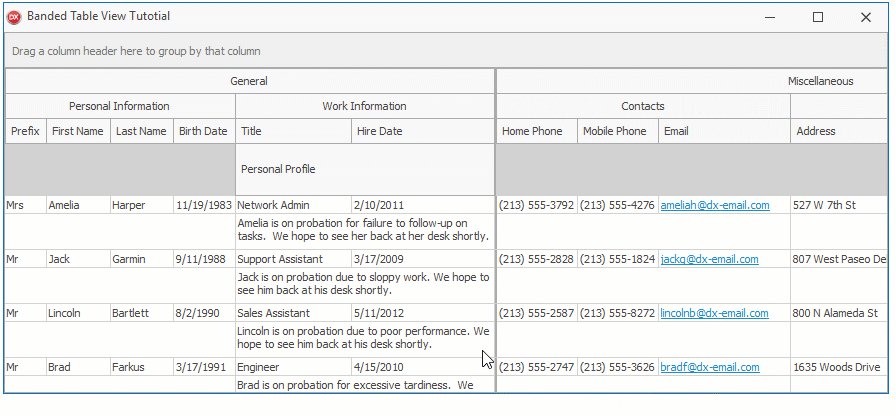
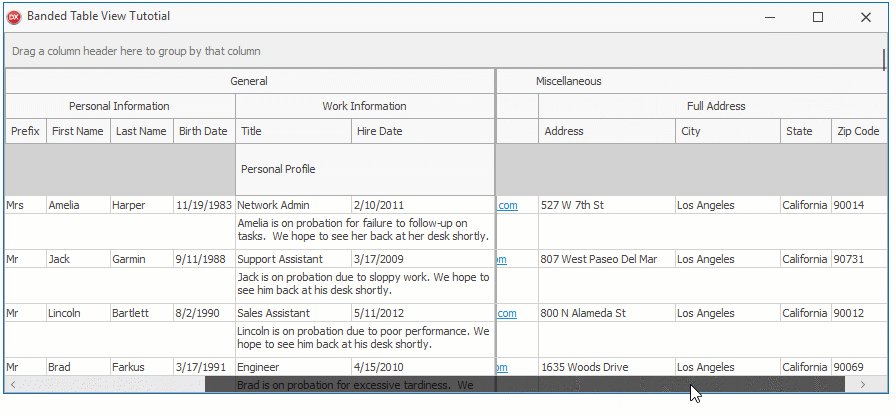
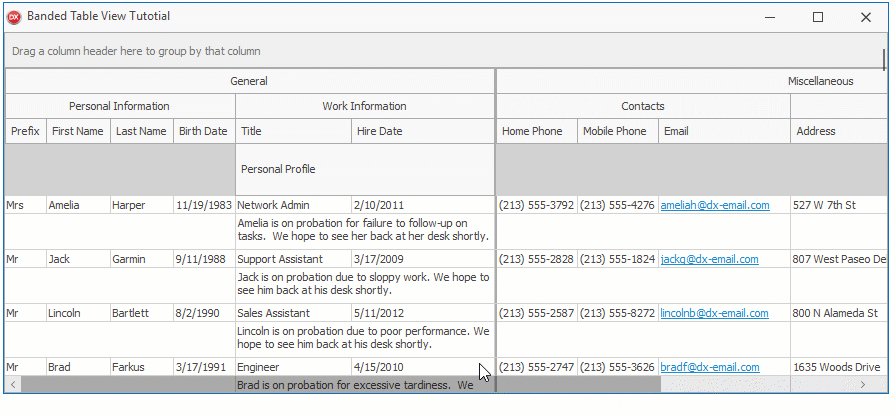
Click the View and expand its Styles property. Review the available View Styles settings. You can also disable the UseOddEvenStyles option to apply the same appearance settings to odd and even rows.
The image shows the difference.

Scroll Options
VCL scrollbars allow you to view data that does not fit to the control’s client area. You can customize scrollbar settings to make your application more user-friendly.
Select the skin controller and configure scrollbars as follows:
Set the ScrollbarMode property to
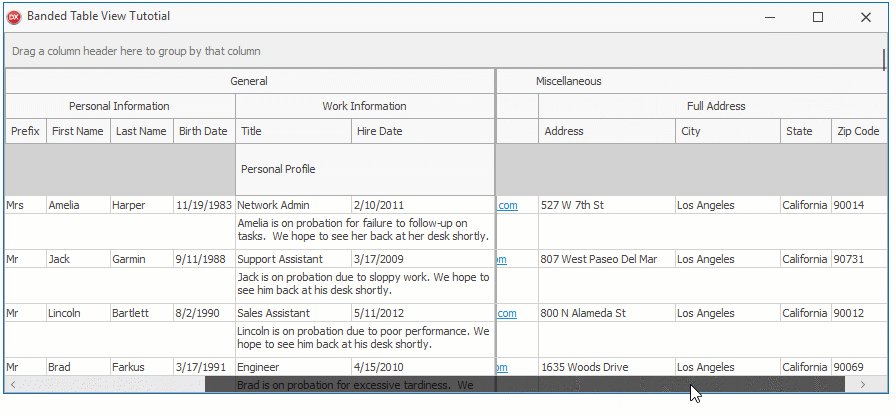
sbmHybrid. This option enables hybrid scrollbars that are similar to those found in Universal Windows Platform (UWP) applications.Assign
scmSmoothto the ScrollMode property. This option enables per-pixel scrolling and smooth scroll animations when a user navigates between records.
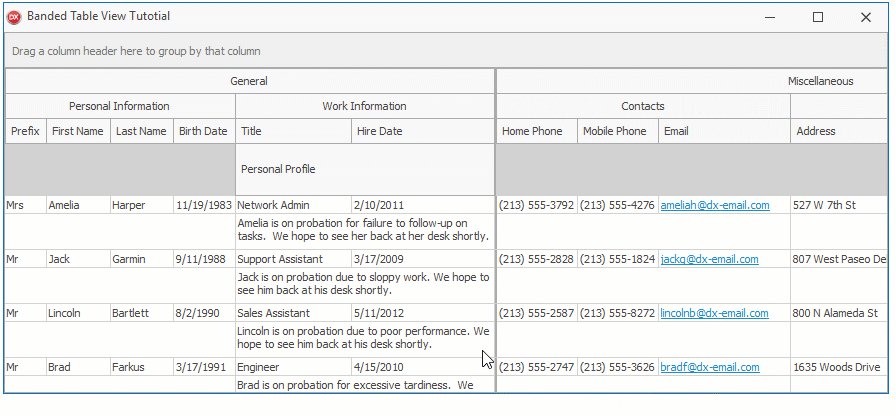
Build and run the application to see the result.