ChartObject.DataTable Property
Provides access to display settings for the chart data table.
Namespace: DevExpress.Spreadsheet.Charts
Assembly: DevExpress.Spreadsheet.v25.2.Core.dll
NuGet Package: DevExpress.Spreadsheet.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DataTableOptions | A DataTableOptions object containing data table display settings. |
Remarks
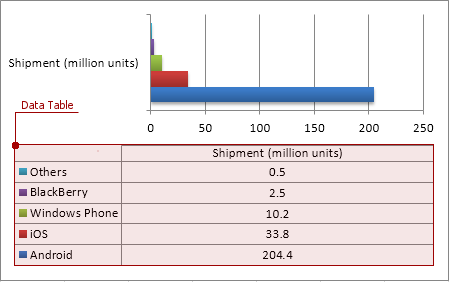
Data tables are located at the bottom of a chart and display values that are plotted on the chart in a grid. Use the DataTable property to show or hide a data table and modify its appearance.

Data tables contain as many rows as there are series in a chart. Data tables are available for the following chart types:
- Column
- Bar
- Line
- Area
Note
SpreadsheetControl does not display 3D effects in chart data tables.
Example
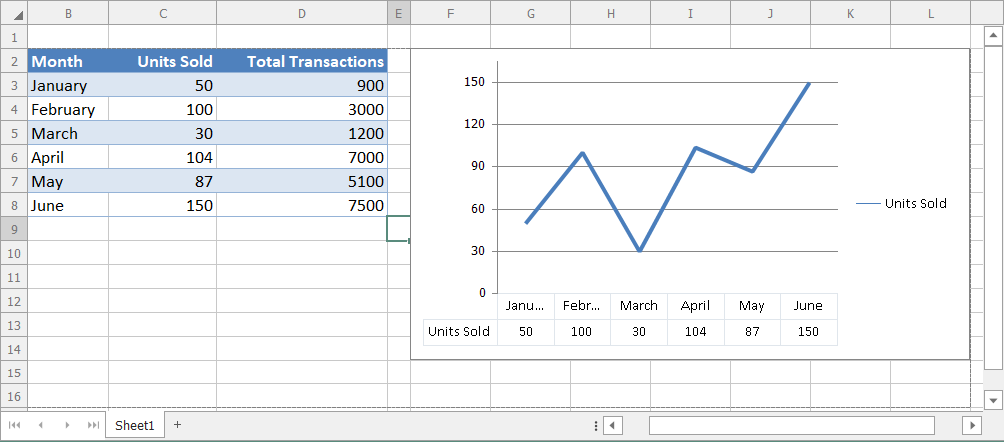
The following code snippet creates a line chart and displays the data table:

using DevExpress.Spreadsheet;
using DevExpress.Spreadsheet.Charts;
//...
Worksheet worksheet = workbook.Worksheets["chartTask5"];
// Create a chart and specify its location
Chart chart = worksheet.Charts.Add(ChartType.Line, worksheet["B2:C8"]);
chart.TopLeftCell = worksheet.Cells["F2"];
chart.BottomRightCell = worksheet.Cells["L14"];
// Display a data table
// and hide legend keys
DataTableOptions dataTableOptions = chart.DataTable;
dataTableOptions.Visible = true;
dataTableOptions.ShowLegendKeys = false;
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the DataTable property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.