CRUD Operations in a Data-Bound Collection View for .NET MAUI
- 3 minutes to read
The DevExpress .NET MAUI Suite ships with built-in record view/edit forms and comprehensive API that help you integrate CRUD (Create-Read-Update-Delete) operations into a data-bound DXCollectionView. These built-in forms automatically generate data editors according to source item properties. You can customize built-in view/edit forms or create custom forms.
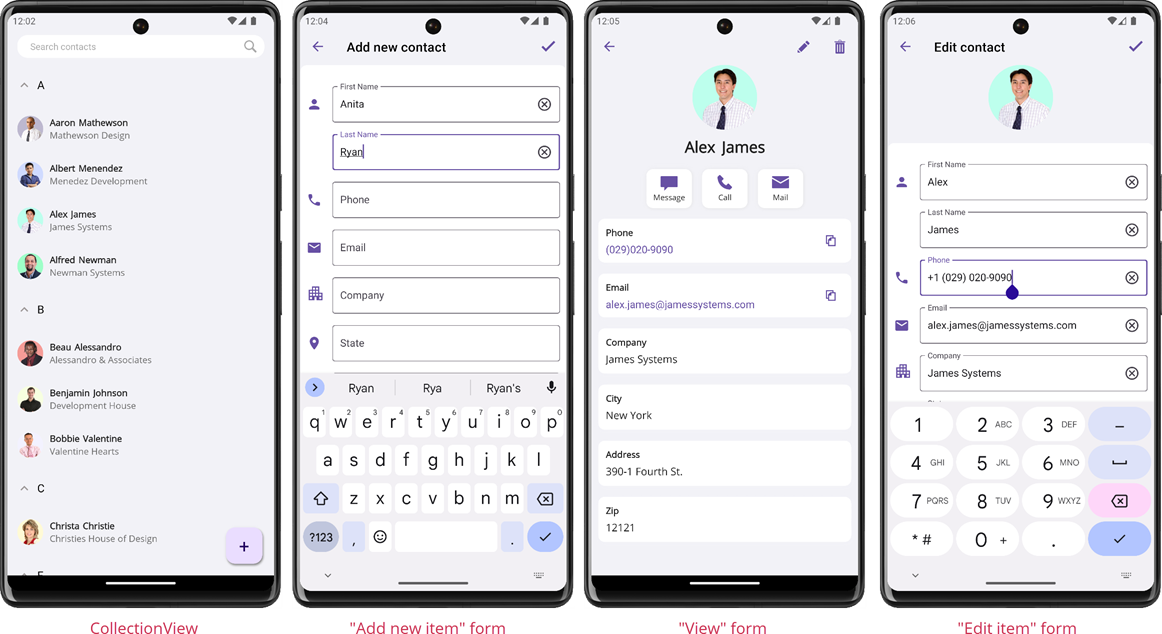
The following image shows a CollectionView and different types of detail forms you can use to create, view, and edit CollectionView item data:

Related Scenario
Show Default Forms to Display, Create, and Edit Items
The following methods and commands allow you to invoke built-in view/edit forms:
- ShowDetailForm / DXCollectionViewCommands.ShowDetailForm
- Invokes the built-in form that displays detail information about a source item with the specified handle.
- ShowDetailNewItemForm / DXCollectionViewCommands.ShowDetailNewItemForm
- Invokes the built-in form that allows you to create a new item, specify its properties, and add it to the source.
- ShowDetailEditForm / DXCollectionViewCommands.ShowDetailEditForm
- Invokes the built-in form that allows you to edit an item’s data.
For more information, refer to the following help topic: Invoke CRUD Forms.
Customize View/Edit Forms and Create Custom Forms
The following API members allow you to customize built-in forms and implement custom forms:
- DetailFormTemplate
- Specifies a custom view form that shows detail information about a source item.
- DetailNewItemFormTemplate
- Specifies a custom edit form that allows you to add a new source item, and customize its options.
- DetailEditFormTemplate
- Specifies a custom edit form that allows you to edit a source item’s data.
- DetailFormShowing
- Occurs before a view/edit form appears, and allows you to customize form settings.
- CreateDetailFormViewModel
Occurs before a detail form is invoked, and allows you to create data items with your parameters or customize DetailFormViewModel settings. Depending on the customized form type, use a DetailFormViewModel or DetailEditFormViewModel object. The following list contains main view model APIs:
- Item – Specifies the source item to be edited or viewed in the detail form.
- Context and DataControlContext – Specifies the current form’s binding context and the CollectionView’s binding context.
- DeleteAsync / DeleteCommand – Deletes the item from the data source.
- Edit / EditCommand – Invokes an edit form for the source item.
- Close / CloseCommand – Closes the edit form.
- SaveAsync / SaveCommand – Saves item changes to the data source.
For more information, refer to the following help topic: Customize CRUD Forms.
Validate and Save Data
Handle the ValidateAndSave event to validate input values and commit them to the data source.
If you use the DataFormView component to implement detail forms, you can use its built-in validation mechanisms.
For more information about data validation, refer to the following help topic: Validate and Save Data.
Delete Items
The following API members allow you to remove items from the source:
- DXCollectionView.DeleteItem
- Accepts an item handle and deletes the corresponding item from the CollectionView.
- DetailFormViewModelBase.DeleteAsync
- Deletes the edited item from the CollectionView.
- DetailFormViewModelBase.DeleteCommand
- The command that deletes the edited item from the CollectionView.