Bind DXCollectionView to a Data Source and Interact with Items
- 4 minutes to read
The DXCollectionView control allows you to generate items from data source objects. This topic explains how to populate a DXCollectionView with items and then interact with the items via their indexes.
Bind to Data
To populate the DXCollectionView with data, assign an object that implements the IList, IList<T>, IEnumerable, or IEnumerable<T> interface to the ItemsSource property.
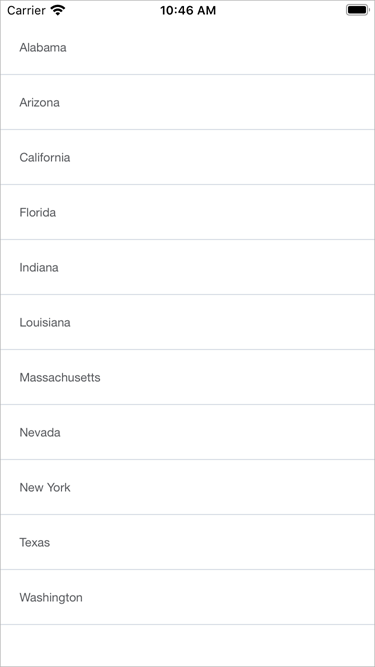
For example, the following XAML markup populates the DXCollectionView with strings from an array:

<dxcv:DXCollectionView>
<dxcv:DXCollectionView.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Alabama</x:String>
<x:String>Arizona</x:String>
<x:String>California</x:String>
<x:String>Florida</x:String>
<x:String>Indiana</x:String>
<x:String>Louisiana</x:String>
<x:String>Massachusetts</x:String>
<x:String>Nevada</x:String>
<x:String>New York</x:String>
<x:String>Texas</x:String>
<x:String>Washington</x:String>
</x:Array>
</dxcv:DXCollectionView.ItemsSource>
</dxcv:DXCollectionView>
You can also bind the DXCollectionView to a collection of custom objects:
<ContentPage ...>
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<dxcv:DXCollectionView ItemsSource="{Binding Data}"/>
</ContentPage>
using System.Collections.Generic;
using System.ComponentModel;
using System.Runtime.CompilerServices;
// ...
public class ViewModel : INotifyPropertyChanged {
public List<Person> Data { get; }
public ViewModel() {
Data = new List<Person>() {
new Person {Name = "Nancy Davolio", Phone = "(206) 555-9857", Location = "Seattle"},
new Person {Name = "Andrew Fuller", Phone = "(206) 555-9482", Location = "Tacoma"},
new Person {Name = "Janet Leverling", Phone = "(206) 555-3412", Location = "Kirkland"},
new Person {Name = "Margaret Peacock", Phone = "(206) 555-8122", Location = "Redmond"},
new Person {Name = "Steven Buchanan", Phone = "(71) 555-4848", Location = "London"},
new Person {Name = "Michael Suyama", Phone = "(71) 555-7773", Location = "London"},
new Person {Name = "Robert King", Phone = "(71) 555-5598", Location = "London"},
new Person {Name = "Laura Callahan", Phone = "(206) 555-1189", Location = "Seattle"},
new Person {Name = "Anne Dodsworth", Phone = "(71) 555-4444", Location = "London"},
};
}
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged([CallerMemberName] string propertyName = "") {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
public class Person {
public string Name { get; set; }
public string Phone { get; set; }
public string Location { get; set; }
}
If your data objects implement the INotifyPropertyChanged interface, you can enable the DXCollectionView.AllowLiveDataShaping property to make the collection view refresh itself once data object values change. The collection view reshapes its data: changes sort order, reapplies filter conditions, and carries out other necessary updates.
You can perform CRUD (Create-Read-Update-Delete) operations over DXCollectionView items. For more information, refer to the following help topic: CRUD Operations in a Data-Bound Collection View.
Identify Items
Data items in the DXCollectionView visualize records from the data source.
When data is grouped, the DXCollectionView displays group headers—items that separate groups of data items. Users can tap group headers to expand and collapse groups.

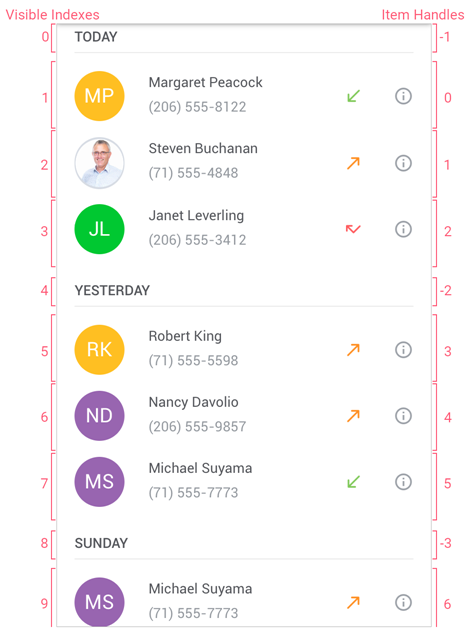
Item Handles
Items (data items and group headers) in the DXCollectionView are identified by unique integer values—item handles. Each item has an item handle, regardless of whether an item is visible (for example, an item might be scrolled off-screen or hidden within a collapsed group).
An item handle depends on the item’s current position in the view and changes dynamically when items are reordered (for example, when data is sorted or grouped).
- Data item handles are zero-based indexes that correspond to item order from top to bottom (or from left to right, if the Orientation property is set to Horizontal).
- Group header handles are negative values that start with -1. The order matches the group order from top to bottom (or from left to right if the view orientation is horizontal).
Visible items can also be identified by their visible indexes. These indexes start from zero. Successive integers are assigned to all visible items (group headers and data items). An item is hidden if it is contained within a collapsed group.

Obtain Item Handles
The following methods allow you to obtain item handles:
- GetItemHandleByVisibleIndex
- Returns the handle of the item by its visible index.
- GetChildItemHandle
- Returns the handle of the item at the specified position within the specified group.
Use Handles to Get Item Info
You can pass item handles as parameters to the following methods that work with items:
- GetItem
- Returns an object that specifies a record in the CollectionView’s underlying data source.
- ScrollTo
- Scrolls the view to make the specified item visible.
- GetItemVisibleIndex
- Returns the visible index of the item by its handle.
- GetGroupValue
- Returns the data value for which the group is created.
- GetChildItemCount
- Returns the number of data items in the group.
- IsGroupHeader
- Checks whether the specified item is a group header.
- IsGroupCollapsed
- Indicates whether the specified group of items is collapsed.
- CollapseGroup
- Collapses the specified group of items.
- ExpandGroup
- Expands the specified group of items.
Item Count
To obtain the number of data items in the list, use the bound data source’s methods and properties. The VisibleItemCount property returns the total number of group headers (if data is grouped) and data items that are not hidden within collapsed groups, including items outside the current viewport.