HeatmapCell.ColorValue Property
Returns a cell color or value that is used to determine a color.
Namespace: DevExpress.Charts.Heatmap
Assembly: DevExpress.Charts.v25.2.Core.dll
NuGet Package: DevExpress.Charts.Core
Declaration
Property Value
| Type | Description |
|---|---|
| Object | An object that is used to apply a color to the cell. |
Example
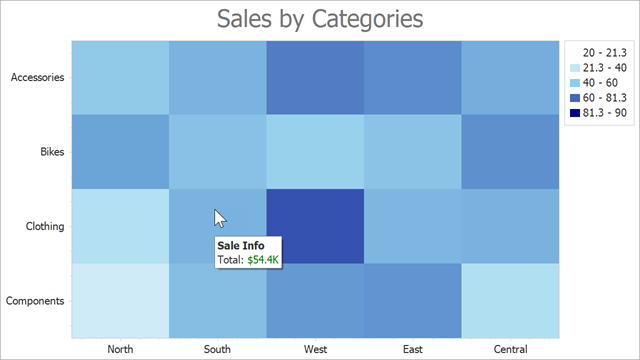
This example shows how to use the HeatmapControl.CustomizeHeatmapToolTip event to modify tooltip content based on the cell value for which the tooltip is shown.

Follow the steps below to enable and customize tooltips:
- Set the HeatmapControl.ToolTipEnabled property to
true. - Initialize the HeatmapControl.ToolTipController property with a ToolTipController object. Enable the controller’s AllowHtmlText property to apply HTML tags to tooltip content.
- In the HeatmapControl.CustomizeHeatmapToolTip event handler, specify the e.Title and e.Text properties to format tooltip text.
The code below applies a custom format to tooltip text if a heatmap cell value is more than the specified value:
const int ThresholdValue = 50;
public Form1() {
InitializeComponent();
// ...
heatmap.ToolTipEnabled = true;
heatmap.ToolTipController = new DevExpress.Utils.ToolTipController { AllowHtmlText = true };
heatmap.CustomizeHeatmapToolTip += OnHeatmapCustomizeHeatmapToolTip;
}
private void OnHeatmapCustomizeHeatmapToolTip(object sender, CustomizeHeatmapToolTipEventArgs e) {
double cellValue = (double)e.HeatmapCell.ColorValue;
if (cellValue > ThresholdValue) {
e.Title = "Sale Info";
e.Text = $"Total: <color=green>${cellValue}K</color>";
}
}
See Also