DxTagBox<TData, TValue>.EmptyDataAreaTemplate Property
Specifies the template used to display custom content in the TagBox if there is not items to display.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<TagBoxEmptyDataAreaTemplateContext> EmptyDataAreaTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<TagBoxEmptyDataAreaTemplateContext> | The empty data area template. |
Remarks
The TagBox displays an empty data area in the following cases:
- The Data property is unset.
- The specified data source is empty.
- None of the TagBox items matches the current search and filter condition.
- You use the DataAsync property or the CustomData property to bind the TagBox to a data source. The component sends the first request to a remote data source and waits for a response.
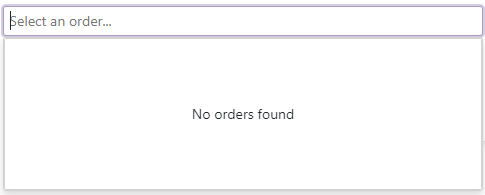
Use the EmptyDataAreaTemplate property to customize content displayed in this empty region. The template’s context parameter includes the IsDataLoading property that allows you to determine whether the TagBox is still loading data.
@inject NwindDataService NwindDataService
<DxTagBox Data="@DataItems"
@bind-Values="@Items"
CssClass="cw-480"
NullText="Select an order..."
>
<EmptyDataAreaTemplate>
@if (!context.IsDataLoading) {
<div class="empty-data-area-template">
<div class="d-flex flex-column">
No orders found
</div>
</div>
}
</EmptyDataAreaTemplate>
</DxTagBox>
@code {
IEnumerable<string> DataItems { get; set; }
IEnumerable<string> Items { get; set; }
}

Implements
DevExpress.Blazor.ITagBox<TData, TValue>.EmptyDataAreaTemplate
See Also