DxAccordion.ItemTemplate Property
Specifies the template used to display Accordion items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<IAccordionItemInfo> ItemTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<IAccordionItemInfo> | The item template. |
Remarks
Use the ItemTemplate to specify the template for an item’s header and content.
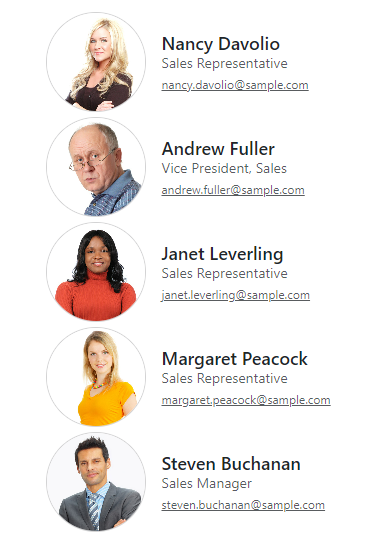
The following example applies the ItemTemplate:
<style>
.my-class {
margin-bottom: 5px;
}
</style>
<div class="cw-480">
<DxAccordion Data=@DataSource>
<DataMappings>
<DxAccordionDataMapping Key="LastName"
Text="LastName" />
</DataMappings>
<ItemTemplate>
@{
var dataItem = (Employee)context.DataItem;
}
<div class="my-class">
<EmployeeCard EmployeeInfo=dataItem />
</div>
</ItemTemplate>
</DxAccordion>
</div>

If you want to specify custom item content or header text only, use the ItemContentTemplate or ItemHeaderTextTemplate property.
If you want to specify the template for all items, use the Template.
See Also