DxAccordion.AnimationType Property
Specifies the animation type.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(LayoutAnimationType.None)]
[Parameter]
public LayoutAnimationType AnimationType { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| LayoutAnimationType | None | A LayoutAnimationType enumeration value. |
Available values:
| Name | Description |
|---|---|
| None | The component does not apply animation effects. |
| Slide | The component applies the slide animation effect. |
Remarks
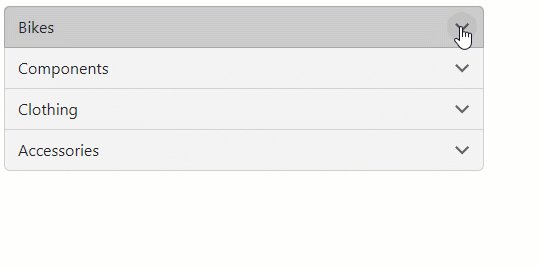
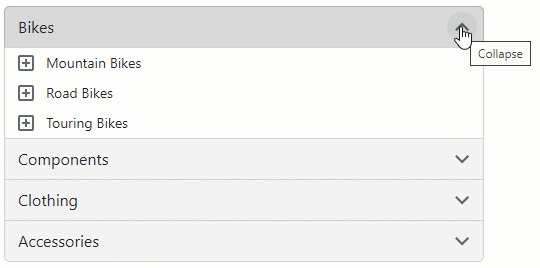
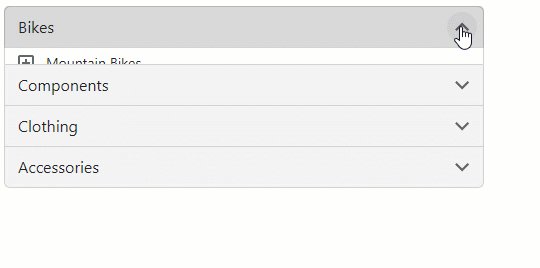
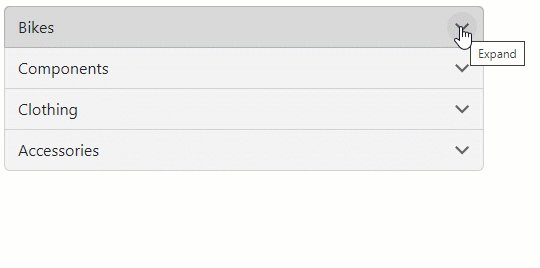
The following code snippet applies the slide animation effect to the Accordion component:
<DxAccordion Data="@Data"
RootItemExpandButtonDisplayMode="AccordionExpandButtonDisplayMode.End"
SubItemExpandButtonIconCssClass="icon-square-plus"
SubItemCollapseButtonIconCssClass="icon-square-minus"
AnimationType="LayoutAnimationType.Slide">
<DataMappings>
<DxAccordionDataMapping Text="Name"
Key="Id"
ParentKey="CategoryId"/>
</DataMappings>
</DxAccordion>
@code {
List<FlatDataItem> Data { get; set; }
protected override void OnInitialized() {
IEnumerable<ProductFlat> products = ProductData.Products;
IEnumerable<ProductCategory> productSubcategories = ProductData.Categories;
Data = new List<FlatDataItem>(Enum.GetValues<ProductCategoryMain>().Select(i => new FlatDataItem() { Name = i.ToString(), Id = i }));
Data.AddRange(products.Select(i => new FlatDataItem() { Name = i.ProductName, Id = i.Id, CategoryId = i.ProductCategoryId }));
Data.AddRange(productSubcategories.Select(i => new FlatDataItem() { Name = i.Subcategory, Id = i.SubcategoryID, CategoryId = i.Category }));
}
}

See Also