Microsoft Templates (DevExpress Installation)
- 3 minutes to read
Important
- Ensure your system meets these requirements.
- Use the DevExpress .NET Product Installer to install DevExpress Blazor components.
This topic describes how to:
- Use Microsoft templates to create a Blazor project
- Configure the project to use DevExpress components
- Add DevExpress components
1. Create a New Project
This section describes how to create a new Blazor project. If you want to add DevExpress Blazor components to an existing application, go to Step 2.
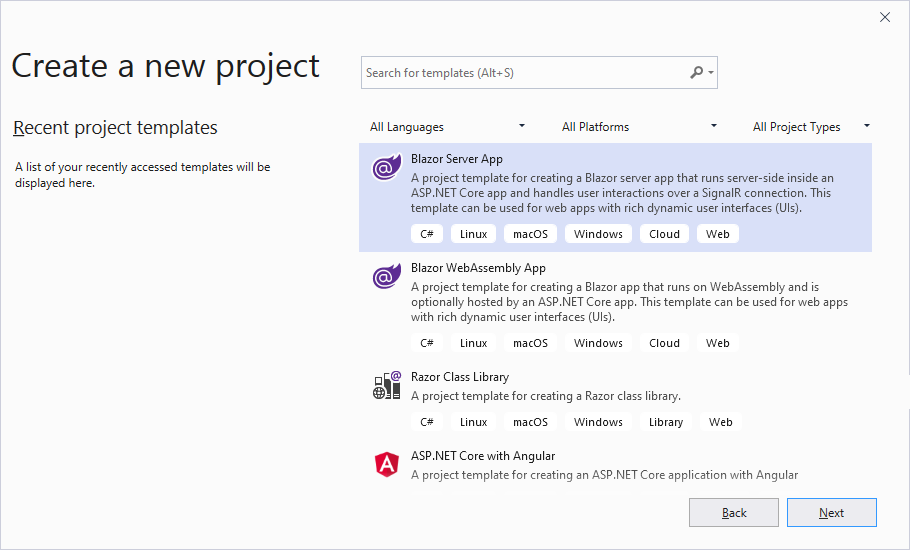
Click Create a new project on Visual Studio’s start page, select the Blazor Server App or Blazor WebAssembly App template, and click Next.

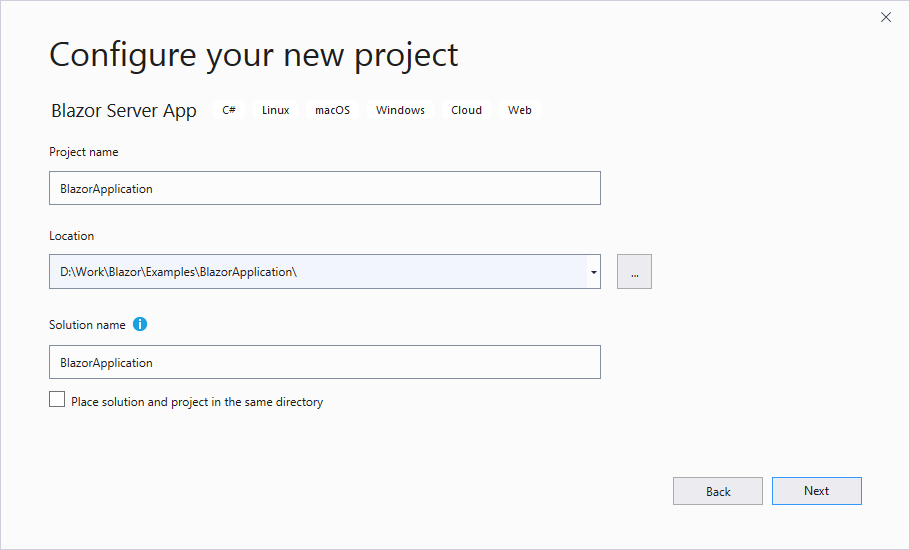
Specify the project name and location, and click Next.

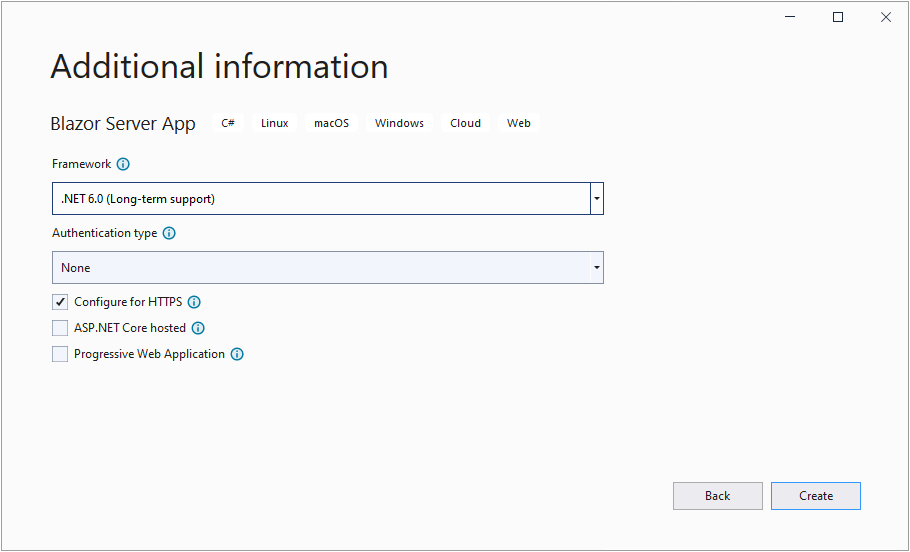
Specify additional options, and click Create.

2. Install the DevExpress Blazor NuGet Package
Select Tools → NuGet Package Manager → Manage NuGet Packages for Solution.
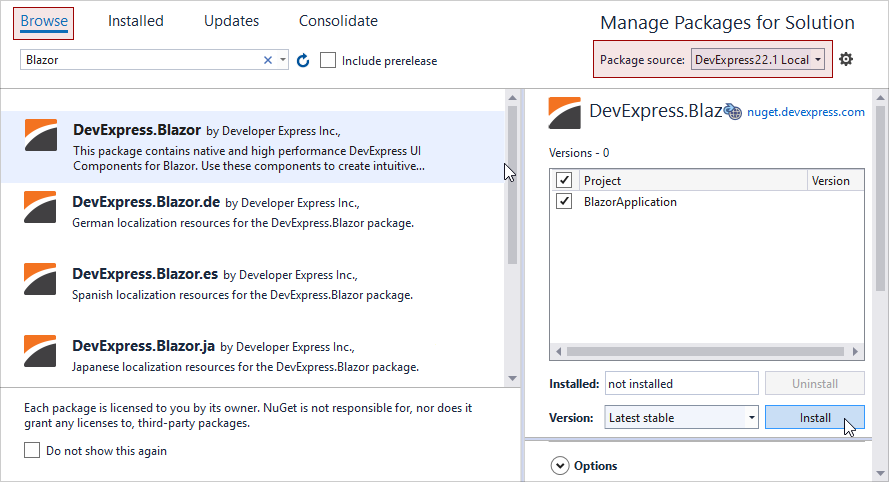
In the invoked dialog, open the Browse tab, select the DevExpress 22.1 Local package source, and install the
DevExpress.BlazorNuGet package.The DevExpress 22.1 Local package is automatically added as a package source to your NuGet configuration files if you used the DevExpress .NET Product Installer.

Build the project.
3. Register DevExpress Resources
Register the
DevExpress.Blazornamespace in the _Imports.razor file:@using DevExpress.BlazorCall the AddDevExpressBlazor method in the Program.cs file and specify the BootstrapVersion global option. The option’s default value is
v4. If your application uses a theme based on Bootstrap 5, you should set theBootstrapVersionproperty tov5.using DevExpress.Blazor; /* ... */ builder.Services.AddDevExpressBlazor(configure => configure.BootstrapVersion = BootstrapVersion.v5);Call the UseStaticWebAssets method on the host builder in the Program.cs file to enable the application to load client-side resources:
builder.WebHost.UseWebRoot("wwwroot"); builder.WebHost.UseStaticWebAssets();Apply a theme in the layout file—Pages/_Layout.cshtml (Server) or wwwroot/index.html (WebAssembly). Do one of the following:
The project may already contain a link to the standard or custom Bootstrap theme. In this case, you should also add a link to the bootstrap-external stylesheet (v4 or v5). This stylesheet applies CSS variables from Bootstrap CSS files to DevExpress Blazor components.
<head> @*...*@ @* Bootstrap theme *@ <link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" /> @* bootstrap-external for Bootstrap 5 *@ <link rel="stylesheet" href="_content/DevExpress.Blazor.Themes/bootstrap-external.bs5.min.css" /> @* bootstrap-external for Bootstrap 4 *@ <link rel="stylesheet" href="_content/DevExpress.Blazor.Themes/bootstrap-external.bs4.min.css" /> @*...*@ </head>You can apply a DevExpress theme. We use the DevExpress Blazing Berry theme in our documentation. To apply this theme, add the following link before the
site.cssand<ProjectName>.styles.csslinks:<head> @*...*@ @* Bootstrap 5 *@ <link href="_content/DevExpress.Blazor.Themes/blazing-berry.bs5.min.css" rel="stylesheet" /> @* Bootstrap 4 *@ <link href="_content/DevExpress.Blazor.Themes/blazing-berry.bs4.min.css" rel="stylesheet" /> <link href="css/site.css" rel="stylesheet" /> <link href="<ProjectName>.styles.css" rel="stylesheet" /> @*...*@ </head>
Refer to the following topic for more information: Themes.
For Blazor WebAssembly only. If you enabled the ASP.NET Core hosted option when you created the project, make sure that the server-side project is set as the solution’s startup project.
4. Add DevExpress Blazor Components
For instructions on how to add an individual DevExpress Blazor component to your application, refer to the documents below: