Microsoft Templates (NuGet Packages)
- 4 minutes to read
Important
Ensure your system meets these requirements.
This topic describes how to:
- Use Microsoft templates to create a Blazor project
- Install the DevExpress.Blazor NuGet package that includes DevExpress components
- Add DevExpress components to a project
Note
These instructions are also available in the following videos:
1. Create a New Project
This section describes how to create a new Blazor project. If you want to add DevExpress Blazor components to an existing application, go to Step 2.
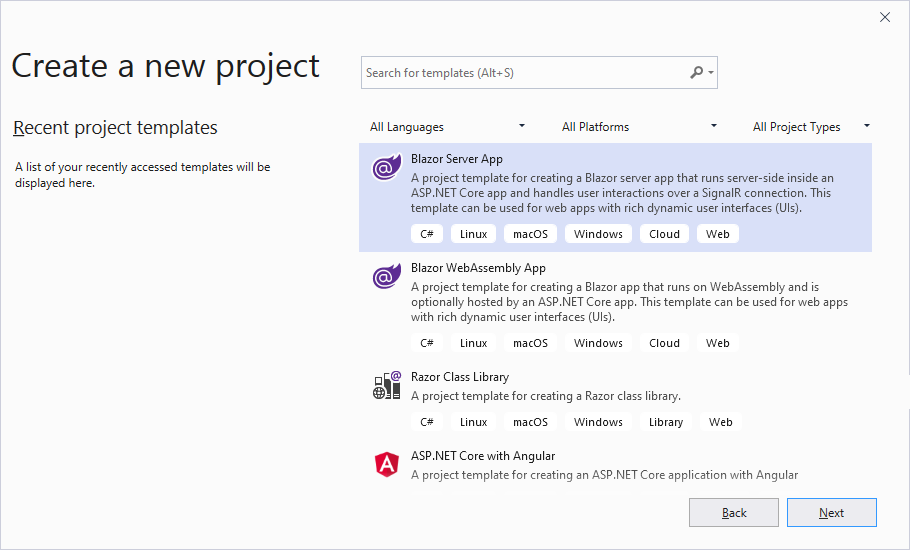
Click Create a new project on Visual Studio’s start page, select the Blazor Server App or Blazor WebAssembly App template, and click Next.

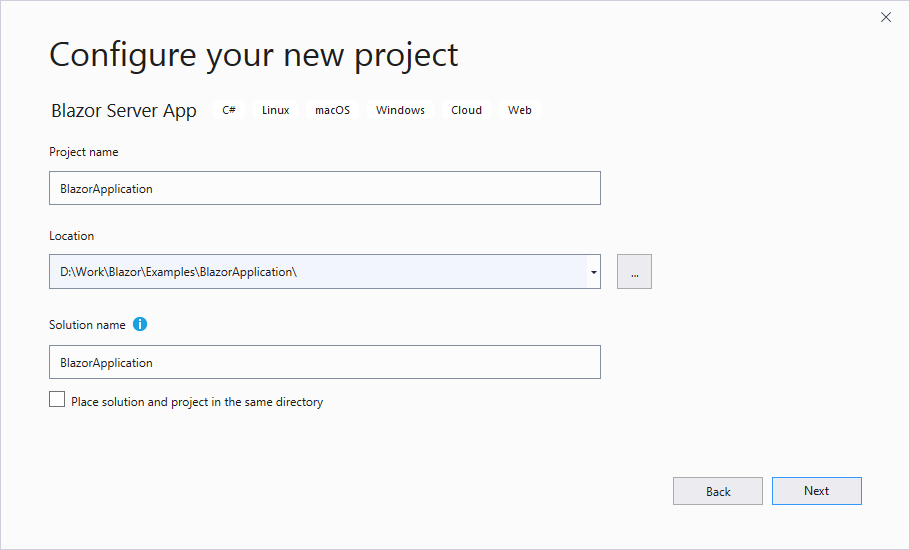
Specify the project name and location, and click Next.

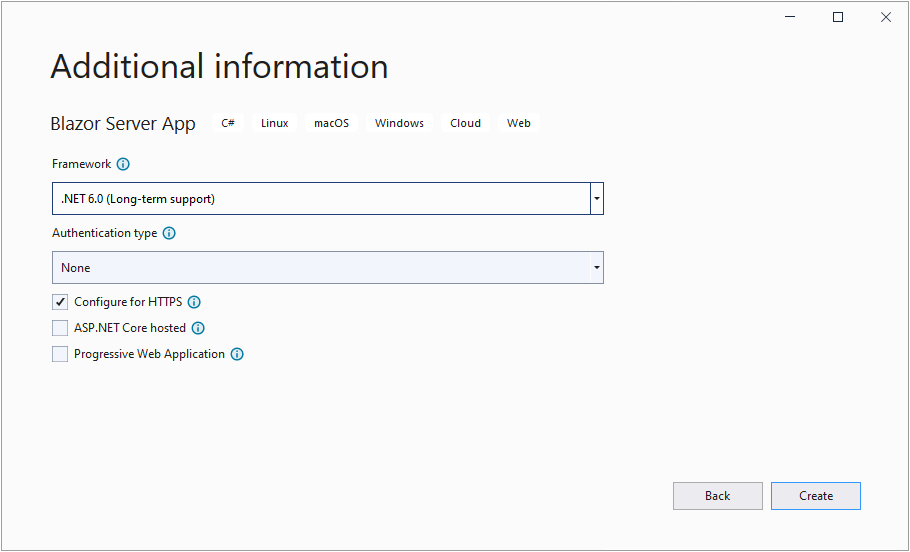
Specify additional options, and click Create.

2. Obtain Your NuGet Feed Credentials
You need to obtain your personal NuGet feed credentials to access the DevExpress.Blazor NuGet package from your project. You can use NuGet feed URL or feed authorization key to manage DevExpress packages.
Make sure your DevExpress.com account has access to Blazor UI Components. This product line is included in the Universal, DXperience, and ASP.NET subscriptions. Refer to the subscription comparison matrix for more information.
Use your DevExpress credentials to log into nuget.devexpress.com.
Obtain your NuGet feed credentials and copy them to the clipboard.

You can find the same URL in the Download Manager.
3. Install the DevExpress Blazor NuGet Package
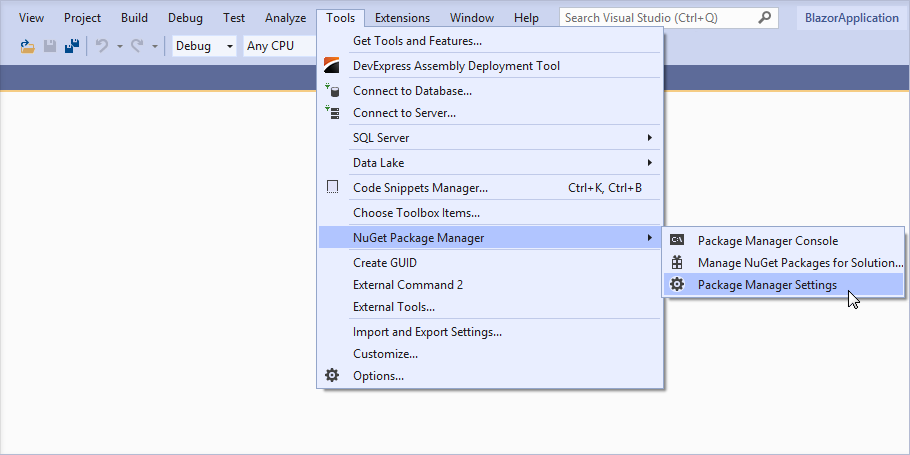
In Visual Studio, select Tools → NuGet Package Manager → Package Manager Settings.

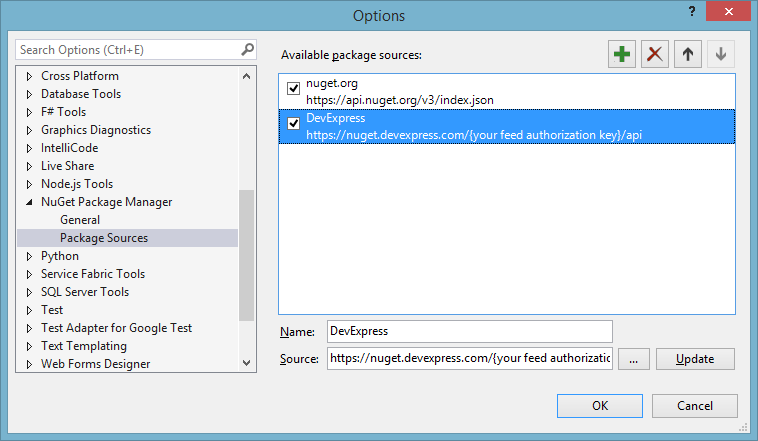
Navigate to NuGet Package Manager → Package Sources. Click the plus sign at the top right corner to add a new NuGet package source. Use the following package settings:
Name:
DevExpressSource: DevExpress NuGet Gallery (
https://nuget.devexpress.com/api) if you use the feed key to authenticate. Otherwise, use the NuGet Feed URL (https://nuget.devexpress.com/{your feed authorization key}/api).
Click OK.
Make sure the
nuget.orgpackage source is also enabled.
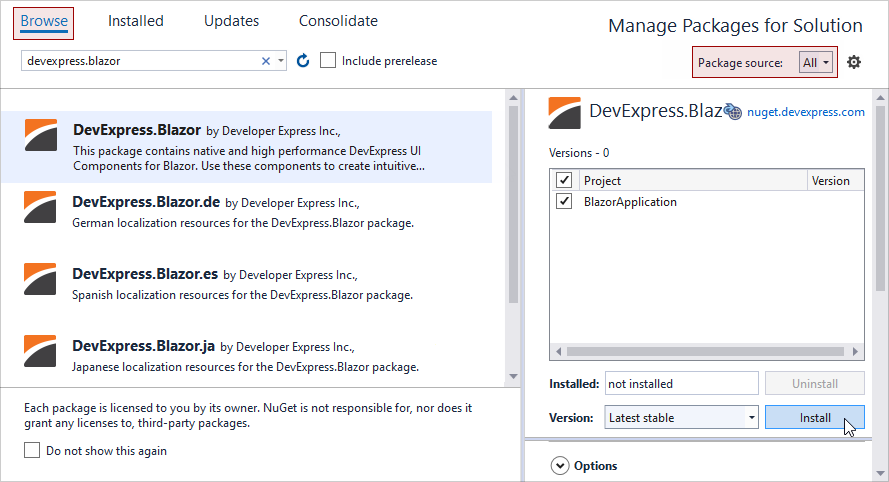
Select Tools → NuGet Package Manager → Manage NuGet Packages for Solution.
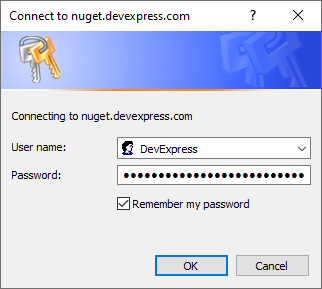
If you registered the DevExpress NuGet feed with an authorization key, the login form is displayed when you invoke the NuGet Package Manager window for the first time. Enter your credentials as follows:
- User name:
DevExpress Password: your authorization key

In the invoked dialog, open the Browse tab, and install the
DevExpress.BlazorNuGet package.
- User name:
Build the project.
Refer to the following topic for more information: Setup Visual Studio's NuGet Package Manager.
4. Register DevExpress Resources
Register the
DevExpress.Blazornamespace in the _Imports.razor file:@using DevExpress.BlazorCall the AddDevExpressBlazor method in the Program.cs file and specify the BootstrapVersion global option. The option’s default value is
v4. If your application uses a theme based on Bootstrap 5, you should set theBootstrapVersionproperty tov5.using DevExpress.Blazor; /* ... */ builder.Services.AddDevExpressBlazor(configure => configure.BootstrapVersion = BootstrapVersion.v5);Call the UseStaticWebAssets method on the host builder in the Program.cs file to enable the application to load client-side resources:
builder.WebHost.UseWebRoot("wwwroot"); builder.WebHost.UseStaticWebAssets();Apply a theme in the layout file—Pages/_Layout.cshtml (Server) or wwwroot/index.html (WebAssembly). Do one of the following:
The project may already contain a link to the standard or custom Bootstrap theme. In this case, you should also add a link to the bootstrap-external stylesheet (v4 or v5). This stylesheet applies CSS variables from Bootstrap CSS files to DevExpress Blazor components.
<head> @*...*@ @* Bootstrap theme *@ <link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" /> @* bootstrap-external for Bootstrap 5 *@ <link rel="stylesheet" href="_content/DevExpress.Blazor.Themes/bootstrap-external.bs5.min.css" /> @* bootstrap-external for Bootstrap 4 *@ <link rel="stylesheet" href="_content/DevExpress.Blazor.Themes/bootstrap-external.bs4.min.css" /> @*...*@ </head>You can apply a DevExpress theme. We use the DevExpress Blazing Berry theme in our documentation. To apply this theme, add the following link before the
site.cssand<ProjectName>.styles.csslinks:<head> @*...*@ @* Bootstrap 5 *@ <link href="_content/DevExpress.Blazor.Themes/blazing-berry.bs5.min.css" rel="stylesheet" /> @* Bootstrap 4 *@ <link href="_content/DevExpress.Blazor.Themes/blazing-berry.bs4.min.css" rel="stylesheet" /> <link href="css/site.css" rel="stylesheet" /> <link href="<ProjectName>.styles.css" rel="stylesheet" /> @*...*@ </head>
Refer to the following topic for more information: Themes.
For Blazor WebAssembly only. If you enabled the ASP.NET Core hosted option when you created the project, make sure that the server-side project is set as the solution’s startup project.
5. Add DevExpress Blazor Components
For instructions on how to add an individual DevExpress Blazor component to your application, refer to the documents below: