DxRichEdit Class
A Rich Text Editor component.
Namespace: DevExpress.Blazor.RichEdit
Assembly: DevExpress.Blazor.RichEdit.v22.1.dll
NuGet Package: DevExpress.Blazor.RichEdit
Declaration
public class DxRichEdit :
DxComponentBase<RichEditJSInteropProxy>,
IRichEditJSInteropProxyServer,
IJSCallbackRemarks
The DevExpress Rich Text Editor for Blazor is a Word-inspired component that allows users to create, open, modify, print, save, and export rich-formatted text files.
Important
The Rich Text Editor is currently only available for the Blazor Server hosting model.

You can find the Rich Text Editor API in the DevExpress.Blazor.RichEdit namespace.
Supported Document Formats
The Rich Text Editor supports the following document formats:
- Office Open XML Document (DOCX)
- Rich Text Format (RTF)
- Plain Text (TXT)
You can use the DevExpress Office File API library or a third-party server library to convert a document to other formats.
Supported Document Elements
The Rich Text Editor supports the following document elements:
- Bulleted, numbered, and multilevel lists
- Inline and floating images (JPEG, PNG, and GIF)
- Hyperlinks and bookmarks
- Headers and footers
- Floating text boxes
- Tables
- Fields
Document API
The Rich Text Editor for Blazor ships with API members that allow you to modify a document as follows:
- Edit Document Content
- Insert or delete text; add or remove document elements.
- Format Document Content
- Change format attributes of characters, paragraphs, lists, inline images, and floating images.
- Change the Page Layout
- Divide a document into multiple sections with individual page settings. You can specify different headers and footers for the first page, odd and even pages, and each section.
The Rich Text Editor’s Selection property returns information about the current selection. The DocumentAPI property allows you to access and manage document content. The example below uses this property to populate an open document with text and change text formatting:
<DxRichEdit @ref="richEdit" CssClass="w-100 ch-720" />
@code {
DxRichEdit richEdit;
@* ... *@
async Task InitializeDocument() {
Document documentAPI = richEdit.DocumentAPI;
documentAPI.BeginUpdate();
@* ... *@
Paragraph titleParagraph = await documentAPI.Paragraphs.CreateAsync(0);
await titleParagraph.ChangePropertiesAsync(properties => {
properties.SpacingAfter = 400;
});
TextSpan titleParagraphTextSpan = await documentAPI.AddTextAsync(0, "Albert Einstein");
await titleParagraphTextSpan.ChangePropertiesAsync(properties => {
properties.FontName = "Arial";
properties.FontSize = 24;
properties.FontBold = true;
});
@* ... *@
documentAPI.EndUpdate();
}
}
Document Management
The Rich Text Editor component supports document management operations. The built-in File ribbon tab displays commands that allow users to create, open, save, print, and download documents.

The DocumentFormat property specifies the format in which the component stores an open document’s content. The DocumentContent property stores this content as a byte array. Implement two-way data binding between the DocumentContent property and a data field to enable save operations in the Rich Text Editor.
The example below demonstrates how to enable save operations and open a document:
<DxRichEdit DocumentFormat="DocumentFormat.Rtf" @bind-DocumentContent="@documentContent"/>
@code {
byte[] documentContent;
string filePath = "C:\\Users\\Public\\annual-report.rtf";
protected override async Task OnInitializedAsync() {
/* Surround the code that contains an asynchronous operation with a try-catch block to handle
the OperationCanceledException. This exception is thrown when an asynchronous operation is cancelled. */
try {
documentContent = await File.ReadAllBytesAsync(filePath);
await base.OnInitializedAsync();
}
catch (OperationCanceledException e) {
Console.WriteLine($"{nameof(OperationCanceledException)} thrown with message: {e.Message}");
}
}
}
The Rich Text Editor ships with methods that allow you to create, open, save, and export documents in code. Refer to the following topic for more information: Document Management.
Field Support
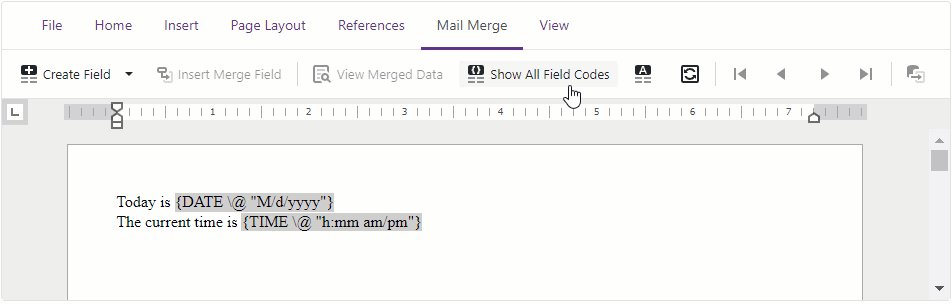
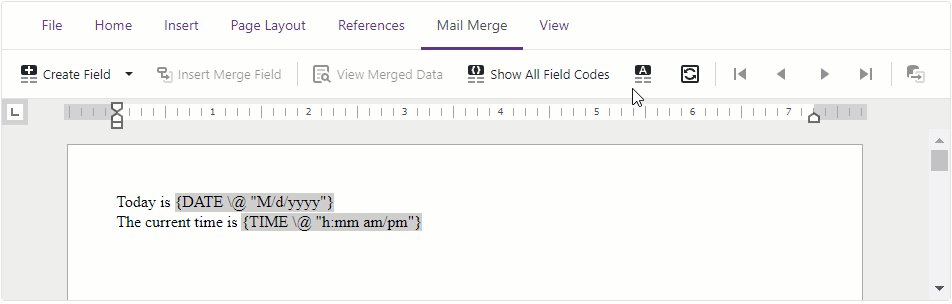
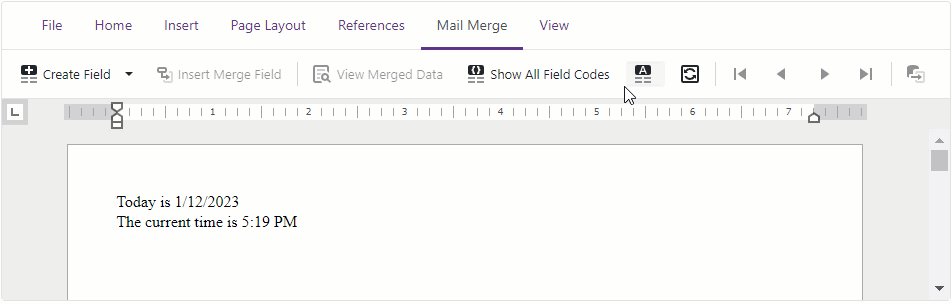
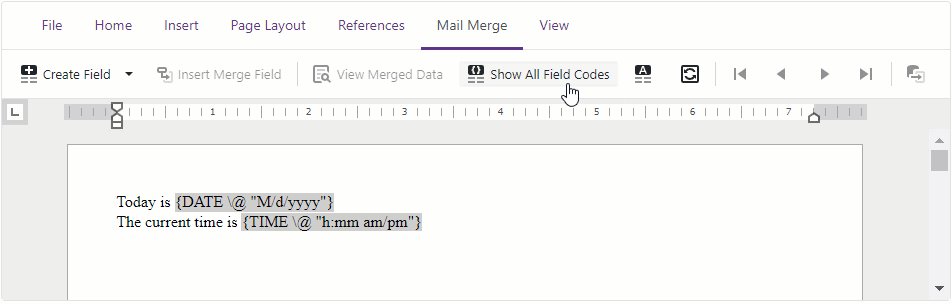
The Rich Text Editor supports fields - special placeholders for data that can change (for instance, a page number or date and time). The component replaces these placeholders with actual data when it renders or prints a document.

The built-in Mail Merge ribbon tab displays commands that allow users to create and update fields, and change their display mode. You can use the Fields property to work with fields in code. The example below illustrates how to insert and update a DATE field:
<DxRichEdit @ref="@richEdit" />
@code {
DxRichEdit richEdit;
Document documentAPI;
@* ... *@
/* Surround the code that contains an asynchronous operation with a try-catch block to handle
the OperationCanceledException. This exception is thrown when an asynchronous operation is cancelled. */
try {
documentAPI = richEdit.DocumentAPI;
@* ... *@
Field field = await documentAPI.Fields.CreateAsync(0, "DATE");
await documentAPI.Fields.UpdateAsync(field);
@* ... *@
}
catch (OperationCanceledException e) {
Console.WriteLine($"{nameof(OperationCanceledException)} thrown with message: {e.Message}");
}
}
Refer to the following topic for more information: Field.
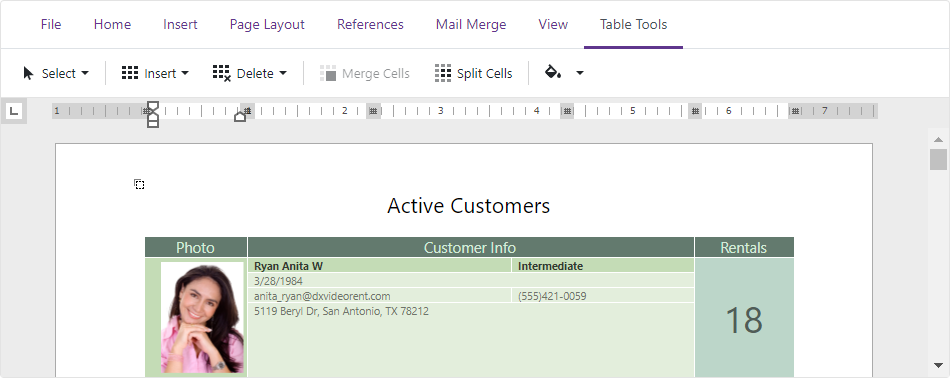
Mail Merge
The mail merge functionality allows you to generate multiple documents based on a template and a bound external data source. For example, you can create catalogs, reports, or personalized letters. The component allows you to preview dynamic content in the opened template document and adjust it before the final mail merge operation.
Assign an external data source to the Data property to enable the mail merge functionality:
@inject NwindDataService NwindDataService
<DxRichEdit>
<MailMergeSettings>
<DxMailMergeSettings Data="@DataSource" />
</MailMergeSettings>
</DxRichEdit>
@code {
IEnumerable<Employee> DataSource;
protected override async Task OnInitializedAsync() {
DataSource = await NwindDataService.GetEmployeesAsync();
await base.OnInitializedAsync();
}
}
Refer to the following topic for more information: Mail Merge.
UI Customization
The Rich Text Editor can display its menu bar as a ribbon or toolbar. Use the component’s BarMode property to hide the bar or change its display mode. The example below demonstrates how to hide the menu bar:
<DxRichEdit BarMode="BarMode.None" />
Ribbon UI
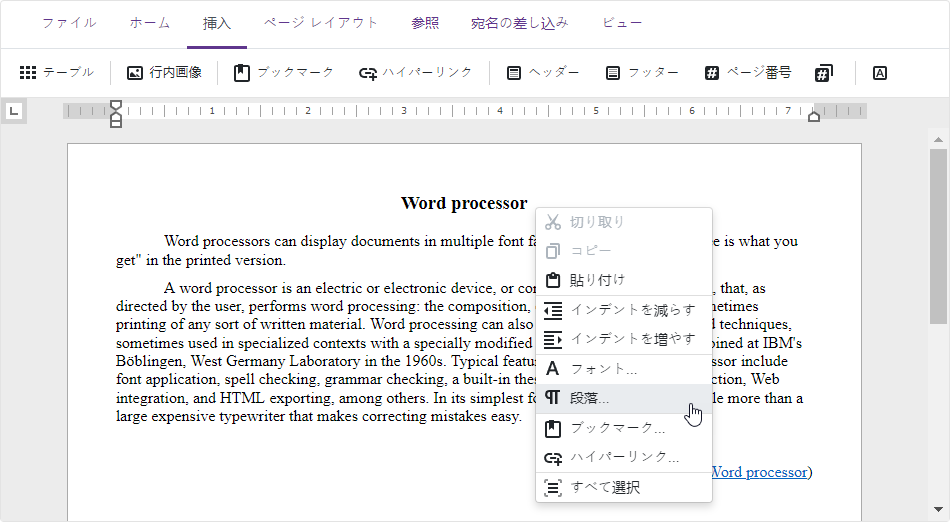
The Rich Text Editor‘s default layout includes the built-in ribbon. The ribbon is a tabbed toolbar that allows you to place command items on multiple tabs. Handle the CustomizeRibbon event to customize the built-in ribbon.

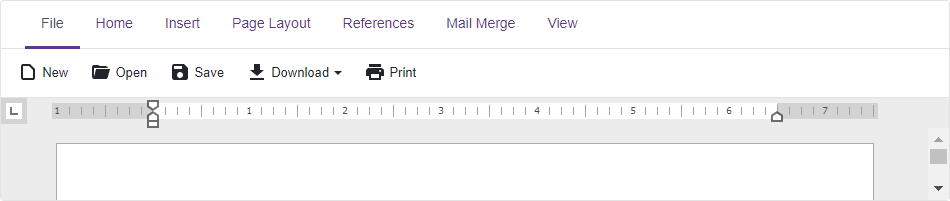
Toolbar UI
Set the BarMode property to Toolbar to display the built-in toolbar instead of the ribbon. The toolbar consists of groups, and each group contains one or more items. The image below shows the built-in toolbar.

Handle the CustomizeToolbar event to access and customize the built-in toolbar’s settings.
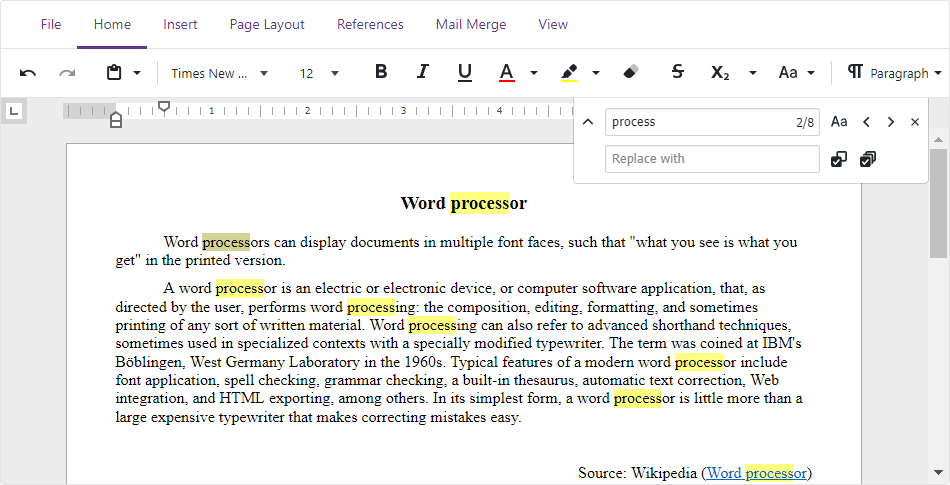
Full-Text Search
The built-in Find and Replace dialog allows users to locate and modify text in an entire document. Press Ctrl+F to invoke this dialog.

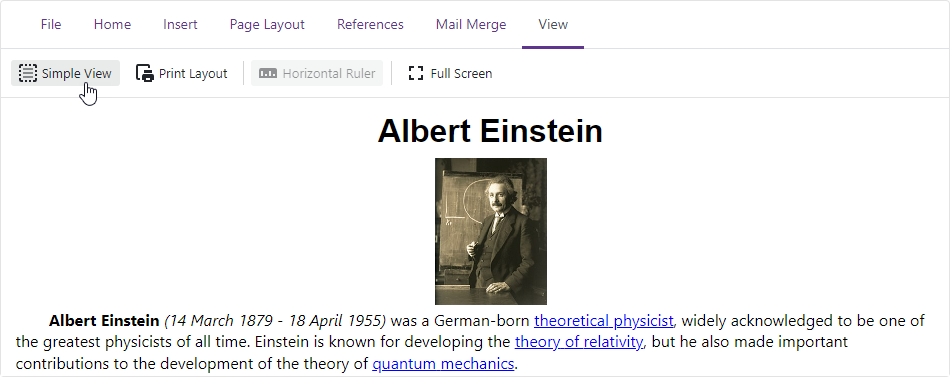
Simple View
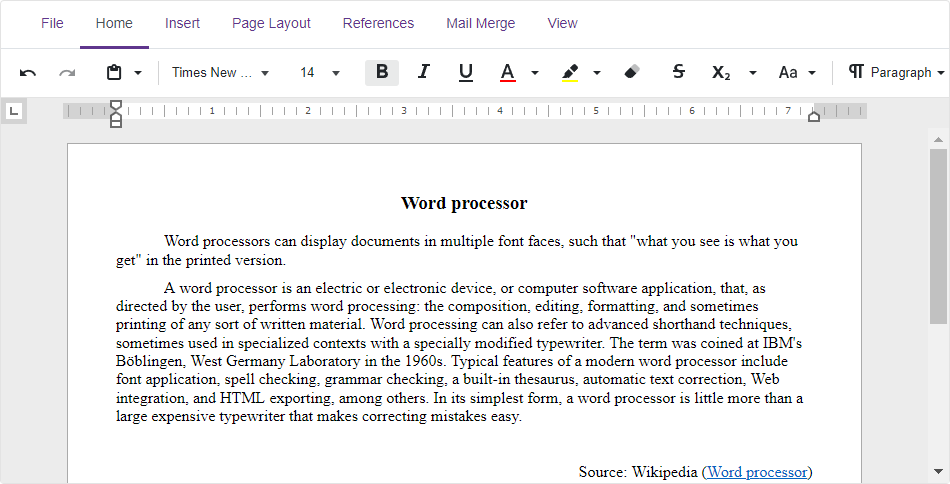
The Rich Text Editor can adjust a document so that it occupies the entire component’s content area and ignores the page’s layout. Set the ViewType property to Simple to enable this view mode.
<DxRichEdit ViewType="ViewType.Simple" />
Users can click buttons on the View ribbon tab to switch the active view.

Handle the ViewTypeChanged event to be notified when the view type changes.
Localization
You can localize the Rich Text Editor to different languages and cultures. Refer to the following section for more information: Localization.