ASPxTreeList.NodeValidating Event
Enables you to specify whether node data is valid, and whether the node can be updated.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The NodeValidating event's data class is TreeListNodeValidationEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| EditorPropertiesErrors | Specifies the collection of errors. |
| Errors | Gets a collection of node errors. |
| HasErrors | Gets whether the processed node has errors. |
| IsNewNode | Gets whether the processed node is new. |
| Keys | Gets a dictionary of field name/value pairs that represent the primary key of the node to validate. |
| NewValues | Gets a dictionary that contains the values of the non-key field name/value pairs in the node to be validated. |
| NodeError | Gets or sets the error text displayed within the Error Node. |
| OldValues | Gets a dictionary that contains the original field name/value pairs in the node to validate. |
Remarks
The ASPxTreeList.NodeValidating event is raised when a node is about to be updated, and allows you to implement server-side data validation. To manually force the validation, call the DoNodeValidation method.
To obtain the edited node’s values, use the event parameter’s TreeListNodeValidationEventArgs.NewValues property. The old values are returned by the TreeListNodeValidationEventArgs.OldValues property. If the value is invalid, use the TreeListNodeValidationEventArgs.Errors property to specify the error description text. As a result, an error icon will be displayed next to the invalid value. Pointing to the icon shows the hint with the error description.

To display the Error Node, specify the TreeListNodeValidationEventArgs.NodeError property. This node is automatically displayed below the Edit Form if the TreeListNodeValidationEventArgs.NodeError property is set to a not empty string.
To learn more, see Node Validation and Error Indication.
Example
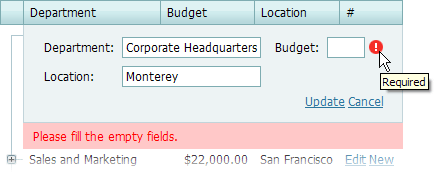
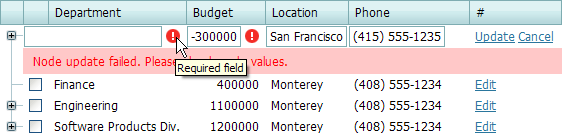
This example demonstrates how to check the validity of data entered by end-users into a node. Validation is implemented within the ASPxTreeList.NodeValidating event handler. In this sample, validation fails in the cases listed below:
- the department isn’t specified;
- the budget is negative.
The image below shows the result:

<dx:ASPxTreeList ID="ASPxTreeList1" runat="server" AutoGenerateColumns="False"
DataSourceID="AccessDataSource1"
KeyFieldName="ID" ParentFieldName="ParentID" OnNodeValidating="ASPxTreeList1_NodeValidating">
<Columns>
<dx:TreeListTextColumn FieldName="Department" VisibleIndex="0">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="Budget" VisibleIndex="1">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="Location" VisibleIndex="2">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="Phone" VisibleIndex="3">
</dx:TreeListTextColumn>
<dx:TreeListCommandColumn VisibleIndex="4">
<EditButton Visible="True">
</EditButton>
</dx:TreeListCommandColumn>
</Columns>
</dx:ASPxTreeList>
protected void ASPxTreeList1_NodeValidating(object sender, TreeListNodeValidationEventArgs e) {
if ((int)e.NewValues["Budget"] < 0)
e.Errors["Budget"] = "Negative values aren't allowed";
if (e.NewValues["Department"] == null)
e.Errors["Department"] = "Required field";
if (e.Errors.Count != 0)
e.NodeError = "Node update failed. Please check node values.";
}