ASPxTreeList.CustomDataCallback Event
Fires when a round trip to the server has been initiated by a call to the client ASPxClientTreeList.PerformCustomDataCallback method.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The CustomDataCallback event's data class is TreeListCustomDataCallbackEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Argument | Gets a string that contains specific information (if any) passed from the client side. Inherited from TreeListCustomCallbackEventArgs. |
| Result | Gets or sets a value that contains specific information (if any) that needs to be passed to the client side for further processing. |
Remarks
The CustomDataCallback event allows any desired server-side processing to be performed, and any resulting required information to be passed to the client for further processing (if needed).
Use the TreeListCustomCallbackEventArgs.Argument property to obtain the information passed from the client. After this information has been processed on the server side, a result can be passed back to the client via the TreeListCustomDataCallbackEventArgs.Result property. To receive the result on the client, handle the ASPxClientTreeList.CustomDataCallback event.
Example
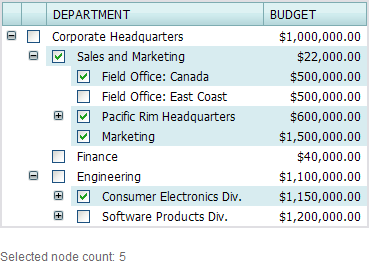
This example shows how to display the number of selected nodes. The client-side ASPxClientTreeList.SelectionChanged event is handled to send a callback to the server to obtain the number of selected nodes. This information is set to the client (ASPxClientTreeList.CustomDataCallback event) and displayed below the ASPxTreeList.
The image below shows the result:

protected void ASPxTreeList1_CustomDataCallback(object sender,
DevExpress.Web.ASPxTreeList.TreeListCustomDataCallbackEventArgs e) {
e.Result = ASPxTreeList1.SelectionCount.ToString();
}