Node Validation and Error Indication
- 4 minutes to read
Validating Edit Cells (Client-Side Validation)
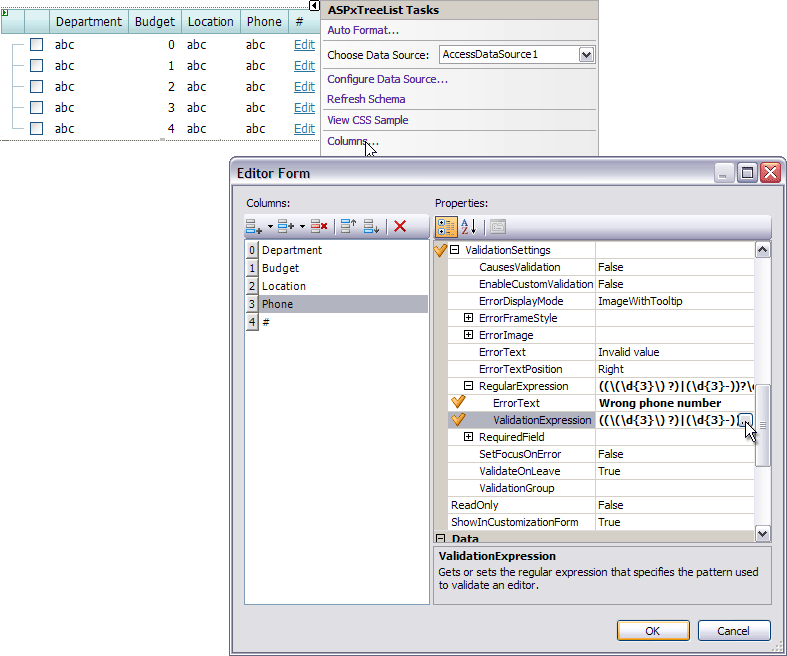
Data columns provide various validation settings available via the ASPxEdit.ValidationSettings property. This allows you to define the validation logic for individual edit cells.

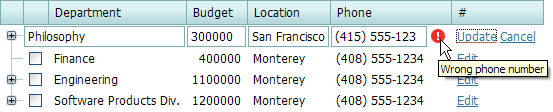
In this instance, if the validation fails, error icons are displayed next to the editors with invalid values. The node will not be updated while it contains invalid values.

However, if you wish to design the Edit Form yourself, you should add editors to the Edit Form’s Template Container or a column’s Edit Item Template Container. In this instance, client-side validation will not work.
The ASPxTreeListTemplateReplacement control doesn’t know about custom editors used in a template container. The result of the client-side validation is ignored when pressing the standard Update button. As a result, the update edit callback is sent to the server.
In this situation, you should implement server-side validation by handling the ASPxTreeList.NodeValidating event. Otherwise, invalid data will be posted to a database.
To avoid this behavior, and enable client-side validation, the standard Update button should be replaced with a custom button. Its client-side Click event must be handled to validate data. If the entered data is valid, you should call the tree list’s client-side ASPxClientTreeList.UpdateEdit method. In this situation, the update edit callback will not be sent to the server while the Edit Form contains invalid values.
Example: Edit Form Template Container Validation
This example shows how to validate custom editors, contained within the Edit Form Template Container, on the client. In this sample, we use the ASPxClientEdit.ValidateGroup method to perform client-side validation of editors that belong to the “EditForm” validation group.
<script type="text/javascript">
function OnUpdateClick(editor) {
if(ASPxClientEdit.ValidateGroup("EditForm"))
treeList.UpdateEdit();
}
</script>
<dx:ASPxTreeList ID="ASPxTreeList2" runat="server" AutoGenerateColumns="False"
DataSourceID="AccessDataSource1" KeyFieldName="ID"
ParentFieldName="ParentID" ClientInstanceName="treeList">
<Templates>
<EditForm>
<table style="width: 100%">
<tr>
<td>Department:</td>
<td><dx:ASPxTextBox ID="ASPxTextBox1" runat="server"
Value='<%# Bind("Department") %>'
Width="170px">
<ValidationSettings ValidationGroup="EditForm">
</ValidationSettings>
</dx:ASPxTextBox></td>
</tr>
<tr>
<td>Location:</td>
<td><dx:ASPxTextBox ID="ASPxTextBox2" runat="server"
Value='<%# Bind("Location") %>'
Width="170px">
<ValidationSettings ValidationGroup="EditForm">
</ValidationSettings>
</dx:ASPxTextBox></td>
</tr>
<tr>
<td>Budget:</td>
<td><dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Height="21px" Number="0"
Value='<%# Bind("Budget") %>'>
<ValidationSettings ValidationGroup="EditForm">
</ValidationSettings>
</dx:ASPxSpinEdit></td>
</tr>
<tr>
<td>Phone:</td>
<td><dx:ASPxTextBox ID="ASPxTextBox3" runat="server"
Value='<%# Bind("Phone") %>' Width="170px">
<ValidationSettings ValidationGroup="EditForm">
<RegularExpression ErrorText="Wrong phone number"
ValidationExpression="((\(\d{3}\) ?)|(\d{3}-))?\d{3}-\d{4}" />
</ValidationSettings>
</dx:ASPxTextBox></td>
</tr>
<tr>
<td colspan="2">
<a href="javascript:void(0);" onclick="OnUpdateClick(this)">Update</a>
<dx:ASPxTreeListEditFormTemplateReplacement runat="server"
Type="CancelButton"/>
</td>
</tr>
</table>
</EditForm>
</Templates>
<Columns>
<dx:TreeListTextColumn FieldName="Department" VisibleIndex="0">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="Budget" VisibleIndex="1">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="Location" VisibleIndex="2">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="Phone" VisibleIndex="3">
</dx:TreeListTextColumn>
<dx:TreeListCommandColumn VisibleIndex="4">
<EditButton Visible="True">
</EditButton>
</dx:TreeListCommandColumn>
</Columns>
<SettingsEditing Mode="EditForm" />
</dx:ASPxTreeList>
Validating Nodes (Server-Side Validation)
To implement node validation, you should handle the ASPxTreeList.NodeValidating event. This event is automatically raised when a node is about to be updated, and allows you to specify whether its data is valid. To manually force node validation, call the ASPxTreeList.DoNodeValidation method.
- The event’s OldValues and NewValues properties allow the old and new node values to be obtained, respectively. These properties represent collections. Individual node values can be obtained via index notation, or by specifying the field name. The event’s IsNewNode property identifies whether a new node is being edited by the user.
- If the value is invalid, use the Errors property to specify the error description text. As a result, an error icon will be displayed next to the invalid value. Pointing to the icon shows the hint with the error description.
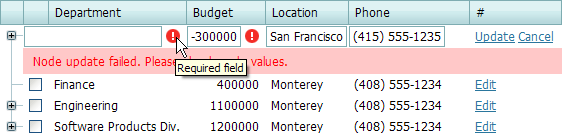
- Use the NodeError property to specify the error text displayed within the Error Node. This node is automatically displayed below the edited node, if the NodeError property is set to a string that is not empty.
Example
This example demonstrates how to check the validity of data entered by end-users into a node. Validation is implemented within the ASPxTreeList.NodeValidating event handler. In this sample, validation fails in the cases listed below:
- the department isn’t specified;
- the budget is negative.
The image below shows the result:

<dx:ASPxTreeList ID="ASPxTreeList1" runat="server" AutoGenerateColumns="False"
DataSourceID="AccessDataSource1"
KeyFieldName="ID" ParentFieldName="ParentID" OnNodeValidating="ASPxTreeList1_NodeValidating">
<Columns>
<dx:TreeListTextColumn FieldName="Department" VisibleIndex="0">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="Budget" VisibleIndex="1">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="Location" VisibleIndex="2">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="Phone" VisibleIndex="3">
</dx:TreeListTextColumn>
<dx:TreeListCommandColumn VisibleIndex="4">
<EditButton Visible="True">
</EditButton>
</dx:TreeListCommandColumn>
</Columns>
</dx:ASPxTreeList>
protected void ASPxTreeList1_NodeValidating(object sender, TreeListNodeValidationEventArgs e) {
if ((int)e.NewValues["Budget"] < 0)
e.Errors["Budget"] = "Negative values aren't allowed";
if (e.NewValues["Department"] == null)
e.Errors["Department"] = "Required field";
if (e.Errors.Count != 0)
e.NodeError = "Node update failed. Please check node values.";
}