ASPxTreeList.HtmlDataCellPrepared Event
Enables the settings of individual cells to be changed.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The HtmlDataCellPrepared event's data class is TreeListHtmlDataCellEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Cell | Gets the processed data cell. |
| CellValue | Gets the processed cell’s value. |
| Column | Gets the data column that owns the cell currently being processed. |
| Level | Gets the nesting level of a node which contains the processed data cell. |
| NodeKey | Gets the key value of a node which contains the processed cell. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetValue(String) | Returns the value of the specified cell within the processed node. |
Remarks
The HtmlDataCellPrepared event is raised for each data cell within the ASPxTreeList when the corresponding table cell has been created. You can handle this event to change the style settings of individual cells.
Note
During export operations, the Tree View control ignores appearance settings specified in the HtmlDataCellPrepared event handler. Refer to the following topic for more information on how to customize exported elements: Export Tree List Data.
The processed cell is identified by the event parameter’s TreeListHtmlDataCellEventArgs.Cell property. Its value is returned by the TreeListHtmlDataCellEventArgs.CellValue property. The column and node where the processed cell resides can be obtained via the TreeListHtmlDataCellEventArgs.Column and TreeListHtmlRowEventArgs.Row properties.
Example
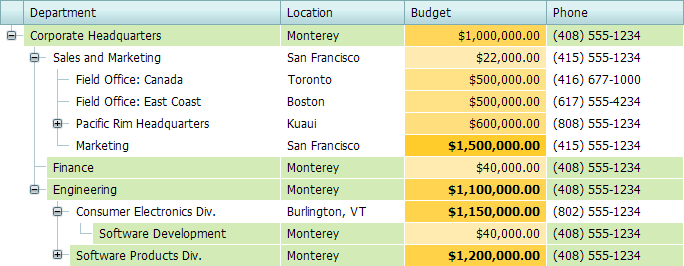
This example shows how to paint individual data cells and entire nodes depending upon the ASPxTreList’s data. The ASPxTreeList.HtmlDataCellPrepared event is handled to custom paint budgets that are greater than $1,000,000.
The ASPxTreeList.HtmlRowPrepared event is handled to custom paint departments located at Monterey.
The image below shows the result:

using System.Drawing;
protected void treeList_HtmlRowPrepared(object sender, TreeListHtmlRowEventArgs e) {
if(Object.Equals(e.GetValue("Location"), "Monterey"))
e.Row.BackColor = Color.FromArgb(211, 235, 183);
}
protected void treeList_HtmlDataCellPrepared(object sender, TreeListHtmlDataCellEventArgs e) {
if(e.Column.Name == "budget") {
decimal value = (decimal)e.CellValue;
e.Cell.BackColor = GetBudgetColor(value);
if(value > 1000000M)
e.Cell.Font.Bold = true;
}
}