ASPxClientTreeList.CustomDataCallback Event
Fires after the callback has been processed in the ASPxTreeList.CustomDataCallback event handler.
Declaration
CustomDataCallback: ASPxClientEvent<ASPxClientTreeListCustomDataCallbackEventHandler<ASPxClientTreeList>>Event Data
The CustomDataCallback event's data class is ASPxClientTreeListCustomDataCallbackEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| arg | Gets the information that has been collected on the client-side and sent to the server-side ASPxClientTreeList.CustomDataCallback event. |
| result | Gets the information passed from the server-side ASPxTreeList.CustomDataCallback event. |
Remarks
To asynchronously go to the server and perform some server-side processing using AJAX-based callback technology, use the ASPxClientTreeList.PerformCustomDataCallback method. This method posts back to the server using the callback technology and generates a server-side ASPxTreeList.CustomDataCallback event.
After the callback has been processed in the server ASPxTreeList.CustomDataCallback event handler, the resulting information is passed back to the client-side CustomDataCallback event. This information can be obtained via the ASPxClientTreeListCustomDataCallbackEventArgs.result parameter.
Example
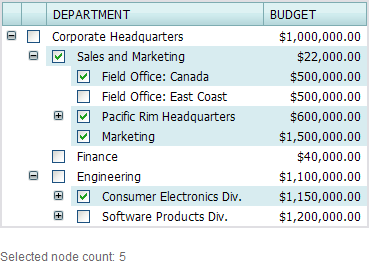
This example shows how to display the number of selected nodes. The client-side ASPxClientTreeList.SelectionChanged event is handled to send a callback to the server to obtain the number of selected nodes. This information is set to the client (ASPxClientTreeList.CustomDataCallback event) and displayed below the ASPxTreeList.
The image below shows the result:

protected void ASPxTreeList1_CustomDataCallback(object sender,
DevExpress.Web.ASPxTreeList.TreeListCustomDataCallbackEventArgs e) {
e.Result = ASPxTreeList1.SelectionCount.ToString();
}