ASPxClientTreeList.PerformCustomDataCallback(arg) Method
Sends a callback to the server and generates the server-side ASPxTreeList.CustomDataCallback event passing it the specified argument.
Declaration
PerformCustomDataCallback(
arg: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| arg | string | A string value that represents any information that needs to be sent to the server-side ASPxTreeList.CustomDataCallback event. |
Remarks
Use the PerformCustomDataCallback method if you need to asynchronously go to the server and perform some server-side processing using AJAX-based callback technology. You can pass the required information which can be collected on the client side as a string of arguments via the PerformCustomDataCallback method’s arg parameter.
The PerformCustomDataCallback method posts back to the server using the callback technology and generates a server-side ASPxTreeList.CustomDataCallback event. The method’s arg argument is passed to the event’s handler as the TreeListCustomCallbackEventArgs.Argument property.
After the callback is processed in the server ASPxTreeList.CustomDataCallback event handler, the resulting information is passed back to the client-side ASPxClientTreeList.CustomDataCallback event. This information is specified by the TreeListCustomDataCallbackEventArgs.Result property and can be accessed on the client via the ASPxClientTreeListCustomDataCallbackEventArgs.result property.
Example
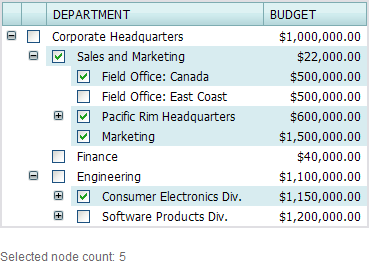
This example shows how to display the number of selected nodes. The client-side ASPxClientTreeList.SelectionChanged event is handled to send a callback to the server to obtain the number of selected nodes. This information is set to the client (ASPxClientTreeList.CustomDataCallback event) and displayed below the ASPxTreeList.
The image below shows the result:

protected void ASPxTreeList1_CustomDataCallback(object sender,
DevExpress.Web.ASPxTreeList.TreeListCustomDataCallbackEventArgs e) {
e.Result = ASPxTreeList1.SelectionCount.ToString();
}