Filter Data
- 7 minutes to read
Incremental Filtering
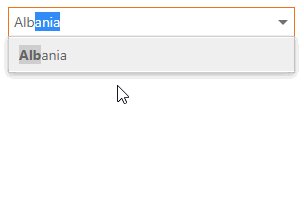
The ASPxComboBox can filter items on the client while a user types the filter string. Use the IncrementalFilteringMode property to specify the editor’s filter mode.
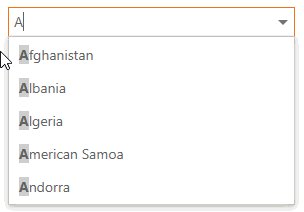
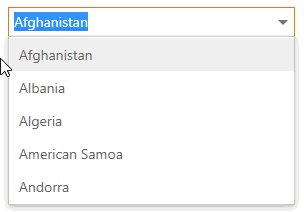
IncrementalFilteringMode=”Contains”

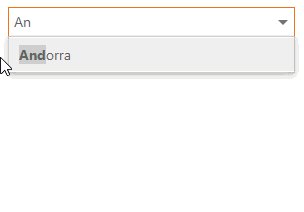
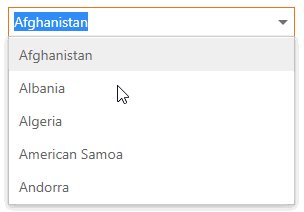
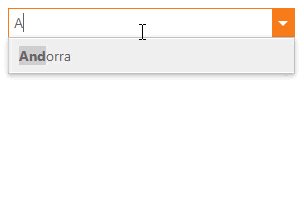
IncrementalFilteringMode=”StartsWith”

The editor can use callbacks in incremental filter mode.
In markup:
<dx:ASPxComboBox ID="Countries" runat="server" EnableCallbackMode="True" IncrementalFilteringMode="StartsWith">
<Items>
<!--...-->
</Items>
</dx:ASPxComboBox>
In code:
protected void Page_Load(object sender, EventArgs e){
ASPxComboBox cb = new ASPxComboBox();
cb.Items.AddRange(new List<ListEditItem>(){
//...
})
cb.EnableCallbackMode = true;
cb.IncrementalFilteringMode = IncrementalFilteringMode.StartsWith;
}
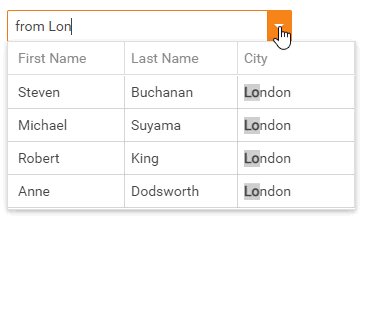
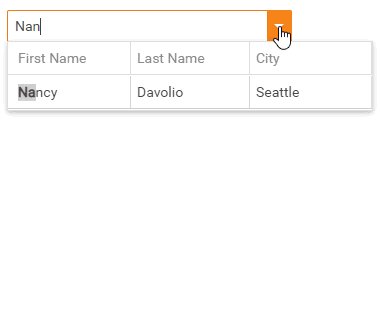
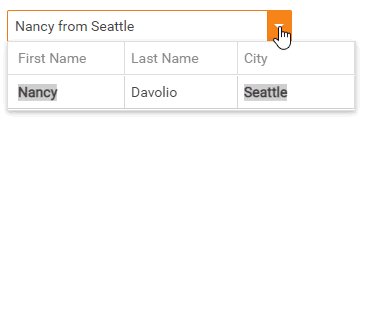
In incremental filtering mode, the ASPxComboBox can filter its items according to the format specified in the ASPxAutoCompleteBoxBase.TextFormatString property.

<dx:ASPxComboBox ID="ASPxComboBox1" runat="server" DataSourceID="EmployeesDataSource" ValueField="EmployeeID"
DropDownStyle="DropDown" TextFormatString="{0} from {2}" IncrementalFilteringMode="Contains">
<Columns>
<dx:ListBoxColumn FieldName="FirstName" />
<dx:ListBoxColumn FieldName="LastName" />
<dx:ListBoxColumn FieldName="City" />
</Columns>
</dx:ASPxComboBox>
<ef:EntityDataSource runat="server" ID="EmployeesDataSource" .../>
Filter Delay
You can specify the filter delay by the IncrementalFilteringDelay property. The ASPxComboBox does not apply the filter until the specified time interval ends.

In markup:
<dx:ASPxComboBox ID="Countries" runat="server" IncrementalFilteringDelay="1000">
<Items>
<!--...-->
</Items>
</dx:ASPxComboBox>
In code:
protected void Page_Load(object sender, EventArgs e){
ASPxComboBox cb = new ASPxComboBox();
cb.ID = "Countries";
cb.Items.AddRange(new List<ListEditItem>(){
//...
})
cb.IncrementalFilteringDelay = 1000;
}
Moreover, when the ASPxComboBox is in incremental filter mode, you can specify the minimum number of symbols a user should type before the editor applies a filter (ASPxAutoCompleteBoxBase.FilterMinLength property).
This behavior is useful when the ASPxComboBox works with a large amount of data. If the editor applies a filter each time a user types a character, this can affect website performance when working with large data sets. Since the ASPxAutoCompleteBoxBase.FilterMinLength property allows you to control when to apply a filter, it can display more accurate results and improve page performance.
Custom Filtering
The DevExpress ASP.NET Combo Box (ASPxComboBox) editor enables you to implement custom filter logic on the server and client sides.
Server-Side Functionality
Use the ASPxAutoCompleteBoxBase.CustomFiltering event to filter editor items that fall within the filter criteria and highlight them on the server side.
Note
Note that if the ListEditCustomFilteringEventArgs.CustomHighlighting property is not in effect, and items are loaded on a callback when a user scrolls, this event is raised again.
Filter Items
Use the ListEditCustomFilteringEventArgs.FilterExpression property to specify a filter expression based on the Criteria Operator syntax. If you do not set this property, ASPxComboBox uses the “Contains/Starts with” comparison operator.
Highlight Items
Use the ListEditCustomFilteringEventArgs.CustomHighlighting property to specify rules according to which the ASPxComboBox highlights filtered items. If you do not set the ListEditCustomFilteringEventArgs.CustomHighlighting property, the ASPxAutoCompleteBoxBase.CustomFiltering event highlights the first occurrence of the search text typed in the editor’s filter area (regardless of the ListEditCustomFilteringEventArgs.FilterExpression property).
You can specify the ListEditCustomFilteringEventArgs.CustomHighlighting property in the following ways:
Highlights all “str” string instances in filtered items.
e.CustomHighlighting = "str";Highlights all “str1” and “str2” string instances in filtered items.
e.CustomHighlighting = new string[] { "str1", "str2" };Highlights all instances of the “str1” string in “Column1”, and the “str2” string in “Column2” among filtered items.
e.CustomHighlighting = new Dictionary<string, string>() { { "Column1", "str1" }, { "Column2", "str2" } };Highlights all instances of the “str1” and “str2” strings in “Column1”, and the “str3” and “str4” strings in “Column2” among filtered items.
e.CustomHighlighting = new Dictionary<string, string[]>() { { "Column1", new string[] {"str1", "str2" } }, { "Column2", new string[] { "str3", "str4" } } };
The following code snippets illustrate how to specify the ListEditCustomFilteringEventArgs.CustomHighlighting property using a regular expression. Set the ListEditCustomHighlighting.StringToRegularExpression property to true to convert the specified string into a regular expression on the client side. Otherwise, the editor will perceive this regular expression as a string.
Note
Note that you cannot specify the ListEditCustomFilteringEventArgs.CustomHighlighting property as a regular expression using an array of strings (string[]) and a Dictionary that contains an array of strings (Dictionary<string, string[]>).
Highlights the “text” string followed by one or more occurrences of the “a”, “b” and “c” letters among filtered items.
e.CustomHighlighting = "text[a-c]+"; e.CustomHighlighting.StringToRegularExpression = true;Highlights the “text” string followed by one or more occurrences of the “a”, “b” and “c” letters in “Column1”, and the number “50” followed by digits between 0 and 9 in “Column2” among filtered items.
e.CustomHighlighting = new Dictionary<string, string>() { { "Column1", "text[a-c]+" }, { "Column2", "50[0-9]" } } e.CustomHighlighting.StringToRegularExpression = true;
Note
The ASPxAutoCompleteBoxBase.CustomFiltering event is not in effect in the following cases.
- The ASPxAutoCompleteBoxBase.IncrementalFilteringMode property is set to None.
- The ASPxAutoCompleteBoxBase.EnableCallbackMode property is set to
false.
The ASPxAutoCompleteBoxBase.CustomFiltering event’s ListEditCustomFilteringEventArgs.FilterExpression argument is not in effect if the combo box is in custom binding mode.
Example
The following example uses the ASPxAutoCompleteBoxBase.CustomFiltering event to filter combo box items by several words through multiple columns.
<dx:ASPxComboBox ID="CmbCustomers" runat="server" Width="100%" DropDownWidth="550"
DropDownStyle="DropDownList" DataSourceID="CustomersDataSource" ValueField="CustomerID"
ValueType="System.String" TextFormatString="{0}" EnableCallbackMode="true" IncrementalFilteringMode="Contains"
OnCustomFiltering="CmbCustomers_CustomFiltering">
<Columns>
<dx:ListBoxColumn FieldName="CompanyName" Width="100%" />
<dx:ListBoxColumn FieldName="Country" Width="70px" />
</Columns>
</dx:ASPxComboBox>
The result:

Client-Side Functionality
Filter Items
Use the ASPxClientComboBox.ItemFiltering event to show or hide editor items in the search result. This event fires for each editor item when a user filters items.
Use the ASPxClientListEditItemFilteringEventArgs.item property to access the processed item. To define item visibility in the search result, use the ASPxClientListEditItemFilteringEventArgs.isFit property. The ASPxClientListEditItemFilteringEventArgs.filter property gets the search text entered by a user.
Note
The ASPxClientComboBox.ItemFiltering event is not in effect if the ASPxAutoCompleteBoxBase.EnableCallbackMode property is set to true.
Highlight Items
The ASPxClientComboBox.CustomHighlighting event enables you to highlight editor items that match the filter criteria. Note that the ASPxComboBox raises the ASPxClientComboBox.CustomHighlighting event once for all items, while it raises the ASPxClientComboBox.ItemFiltering event for each item.
Note
The ASPxClientComboBox.CustomHighlighting event can be raised either immediately after items are filtered (the ASPxAutoCompleteBoxBase.EnableCallbackMode property is set to false) or after the first callback is initiated (the ASPxAutoCompleteBoxBase.EnableCallbackMode property is set to true).
Use the ASPxClientListEditCustomHighlightingEventArgs.highlighting property to specify rules according to which the combo box highlights filtered items.
In callback mode, the ASPxClientListEditCustomHighlightingEventArgs.highlighting property’s default value is obtained from the ListEditCustomFilteringEventArgs.CustomHighlighting property if the latter is specified in the ASPxAutoCompleteBoxBase.CustomFiltering event. If the callback mode is disabled or the ListEditCustomFilteringEventArgs.CustomHighlighting property is not specified, the ASPxClientListEditCustomHighlightingEventArgs.highlighting property’s default value is null.
You can specify the ASPxClientListEditCustomHighlightingEventArgs.highlighting property in the following ways.
Highlights all occurrences of the case-insensitive search text (the ASPxClientListEditCustomHighlightingEventArgs.filter property) in filtered items.
function onCustomHighlighting(s, e) { e.highlighting = e.filter; }Highlights all instances of the “Custom text” string among filtered items.
function onCustomHighlighting(s, e) { e.highlighting = "Custom text"; }Highlights all “str1” and “str2” string instances among filtered items.
function onCustomHighlighting(s, e) { e.highlighting = ["str1", "str2"]; }Highlights the “text” string followed by one or more occurrences of the “a”, “b” and “c” letters (specified by a regular expression) among filtered items.
function onCustomHighlighting(s, e) { e.highlighting = /text[a-c]/gi; }Highlights all “str1” string instances in “Column1” and “str2” strings in “Column2” among filtered items.
function onCustomHighlighting(s, e) { e.highlighting = { "Column1": "str1", "Column2": "str2" }; }Highlights all instances of “str1” and “str2” in “Column1” and the “text” string followed by one or more occurrences of the “a”, “b” and “c” letters in “Column2” (specified by the regular expression) among filtered items.
function onCustomHighlighting(s, e) { e.highlighting = { "Column1": ["str1", "str2"], "Column2": new RegEx("text[a-c]+", "gi") } ; }
Note
If you set the ASPxClientListEditCustomHighlightingEventArgs.highlighting property, it disables default highlighting based on the TextFormatString property.
Online Demo
ASPxComboBox - Custom Filtering
Example
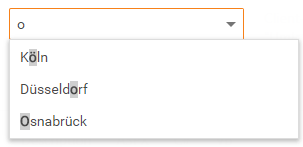
The following example uses the ASPxClientComboBox.CustomHighlighting event to filter combo box items that contain diacritic characters.
<dx:ASPxComboBox ID="CmbWithClientFiltering" runat="server" Width="100%" DropDownWidth="550"
DropDownStyle="DropDownList" ValueField="Name" TextField="Name" DataSourceID="GermanCitiesDataSource" IncrementalFilteringMode="Contains">
<ClientSideEvents ItemFiltering="onItemFiltering" CustomHighlighting="onCustomHighlighting" />
</dx:ASPxComboBox>
The result: