Vertical Scrolling
ASPxGridView‘s default height is determined by the number of rows displayed on a page. The ASPxGridViewPagerSettings.PageSize property specifies the maximum number of rows that can be displayed.
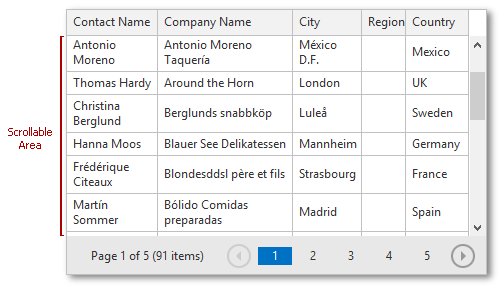
To reduce a grid’s height, you can display its vertical scrollbar and specify the height of the scrollable area.

Use the following properties to do this:
- ASPxGridSettings.VerticalScrollBarMode: specifies the vertical scrollbar’s display mode.
- ASPxGridSettings.VerticalScrollableHeight: specifies the scrollable area’s height in pixels.
Make sure that the ASPxGridViewSettings.VerticalScrollBarStyle property is set to GridViewVerticalScrollBarStyle.Standard to use vertical scrolling. Otherwise, the grid will work in virtual paging mode.
Note
Setting the ASPxGridSettings.VerticalScrollBarMode or ASPxGridSettings.HorizontalScrollBarMode property to ScrollBarMode.Auto enables the ASPxGridView’s scroll functionality and renders the grid as a table with a fixed layout. To learn more, see the following topic: ASPxGridView Fixed Table Layout Specifics (Scrolling and Column Resizing).