Batch Edit Mode
- 7 minutes to read
The ASPxTreeList control allows you to modify tree list data client-side and then send it to the server in a single request. All user changes are maintained client-side until a user clicks the Update or Cancel button. Set the ASPxGridViewEditingSettings.Mode property to Batch to enable the batch edit functionality.

Online Demo
ASPxTreeList - Batch Editing and Updating
Batch Edit Mode Settings
Customize the ASPxTreeList‘s functionality in batch edit mode using the following features.
Edit mode
End-users can use in-line editors to edit data in a tree list. The TreeListBatchEditSettings.EditMode property allows you to specify which control element (data cell or data node) end-users can use to edit data.

Start edit action
Set the GridBatchEditSettings.StartEditAction property to one of the following values to specify which user action invokes a data cell’s in-line editor:
- GridViewBatchStartEditAction.FocusedCellClick - Specifies a click on the focused cell (default value).
- GridViewBatchStartEditAction.Click - Specifies a click on the cell.
- GridViewBatchStartEditAction.DblClick - Specifies a double click on the cell.
New Node Insertion
When inserting a new child node, the control gets a parent node’s key field name. A newly inserted parent node does not have a key field until it is saved to the server by clicking the Update button. Use the ASPxTreeList.SetBatchEditInsertedNodeKeyValue method to specify the newly inserted node key. This allows you to create the control’s tree-like data structure in batch edit mode.
Preventing end-user edits
Set the column’s TreeListColumnEditFormSettings.Visible property to false to prevent end users from switching to edit mode. These column cells are skipped when end users navigate through cells using the TAB key.
Confirmation on losing changes
A tree list displays a “confirm” message before a grid callback or postback is performed if it contains modified data. Customize the message text using the TreeListSettingsText.ConfirmOnLosingBatchChanges property, or disable it by setting the GridBatchEditSettings.ShowConfirmOnLosingChanges property to false.
Validation
The ASPxTreeList allows you to validate tree list data client side in batch edit mode. Use the ASPxClientTreeList.BatchEditNodeValidating event to specify whether end user changes are valid.
Set the GridBatchEditSettings.AllowValidationOnEndEdit property to one of the following values to specify when to fire the ASPxClientTreeList.BatchEditNodeValidating event.
true- In this default setting, the control checks edited data cells/nodes when an in-line editor loses focus.The ValidationSettings.SetFocusOnError property is not in effect in batch edit mode if the input value fails validation and needs to re-focus an editor. Instead, set the GridBatchEditSettings.AllowEndEditOnValidationError property to
falseto focus the editor until an end user inputs the correct value.false- In this case, the control checks all edited data cells/nodes when an end-user clicks the Update button.
To validate tree list data programmatically, use the ASPxClientTreeListBatchEditApi.ValidateNode method for the specified data node/cell, and the ASPxClientTreeListBatchEditApi.ValidateNodes method for all displayed data.
Set the ValidationSettings.Display property to Dynamic to prevent the render of the empty space (the validation error element) near the edit cell.
settings.CellEditorInitialize = (s, e) => {
ASPxEdit editor = (ASPxEdit)e.Editor;
editor.ValidationSettings.Display = Display.Dynamic;
};
Data Item Template
The ASPxTreeList provides a set of API members to help process the content of data cells specified in data item templates.
Use the ASPxClientTreeListBatchEditApi.GetCellTextContainer method to get a column’s container object when the tree list is in batch edit mode. Use the GridBatchEditSettings.AllowRegularDataItemTemplate property to specify whether to overwrite a data item template in a data cell when its editing is completed.
Appearance Customization
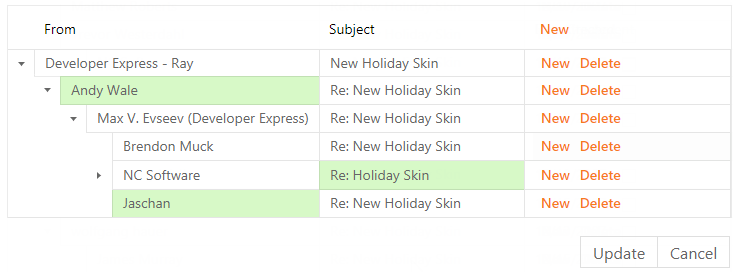
The ASPxTreeList highlights all modified values in batch edit mode.

You can customize the visual presentation of modified data cells/nodes using the following properties.
- TreeListStyles.BatchEditModifiedCell - Contains style settings for modified data cells.
- TreeListDataColumn.BatchEditModifiedCellStyle - Contains style settings for modified data cells in a specific data column only.
- TreeListStyles.BatchEditNewNode - Contains style settings for newly added nodes.
- TreeListStyles.BatchEditDeletedNode - Contains style settings for deleted nodes.
Client-side Functionality
The ASPxClientTreeList.batchEditApi property provides access to the batch edit client API. The tables below list the API resources that you can use to invoke tree list commands client-side.
Start editing
| Member | Description |
|---|---|
| ASPxClientTreeList.StartEditNewNode | Invokes in-line editors in a specified node. |
| ASPxClientTreeListBatchEditApi.StartEdit | Invokes the in-line editor in a specified cell. |
Add/Delete node
| Member | Description |
|---|---|
| ASPxClientTreeListBatchEditApi.AddNewNode | Adds a new node. Does not perform a callback in batch edit mode. |
| ASPxClientTreeList.DeleteNode | Deletes the specified node. |
| ASPxClientTreeListBatchEditApi.IsNewNode | Indicates if the node with a specified visible index is newly created. |
| ASPxClientTreeListBatchEditApi.IsDeletedNode | Indicates if the node with a specified visible index is deleted. |
Finish editing
| Member | Description |
|---|---|
| ASPxClientTreeListBatchEditApi.EndEdit | Ends cell or node editing. |
| ASPxClientTreeList.UpdateEdit | Ends cell or node editing, and sends all changes to the server. |
| ASPxClientTreeListBatchEditApi.ResetChanges | Resets all unsaved changes in a specified node/cell. |
| ASPxClientTreeList.CancelEdit | Cancels all changes, and switches the Tree List to browse mode. |
Note that there are client-side methods that are not in effect in batch edit mode. See the Batch Edit Mode Limitations - Unsupported client-side API topic for more details.
Batch Edit Mode Events
The ASPxTreeList provides a set of events that allow you to perform custom actions when end-users interact with the tree list in batch edit mode.
Server-side events
The ASPxTreeList.BatchUpdate event allows you to implement a custom data updating mechanism. The event fires when an end-user clicks the Update button or calls the ASPxTreeList.UpdateEdit method; the ASPxTreeList.BatchUpdate event handler receives an argument containing information about all changed values.
Client-side events
The ASPxClientTreeList provides a set of client-side methods that occur only when the tree list is in batch edit mode. These methods are listed in the following tables.
Batch adding/deleting rows
Member Description ASPxClientTreeList.BatchEditNodeInserting Occurs on the client side before a node is inserted in batch edit mode. ASPxClientTreeList.BatchEditNodeDeleting Occurs on the client side before a node is deleted in batch edit mode. Batch saving/canceling
Member Description ASPxClientTreeList.BatchEditChangesSaving Occurs on the client side before data changes are saved in batch edit mode. ASPxClientTreeList.BatchEditChangesCanceling Occurs on the client side before data changes are canceled in batch edit mode. ASPxClientTreeList.BatchEditConfirmShowing Enables you to prevent the display of a batch edit confirmation message. Batch editing
Member Description ASPxClientTreeList.BatchEditStartEditing Occurs when a tree list switches to batch edit mode. ASPxClientTreeList.BatchEditEndEditing Occurs when a grid leaves batch edit mode. Batch validation
Member Description ASPxClientTreeList.BatchEditNodeValidating Enables you to specify whether node data is valid and then provide error text. Batch template cell focus
Member Description ASPxClientTreeList.BatchEditTemplateCellFocused Enables you to provide navigation in batch edit mode for editors in a templated cell.
Batch Edit Mode Limitations
There are ASPxTreeList control features and API members that are not in effect in batch edit mode, since all user changes are maintained client-side.
Unsupported features
The features below are not supported when the tree list is in batch edit mode.
- The date range functionality of embedded date editors does not function in Cell batch edit mode.
- The selection check boxes of newly created nodes are disabled until the nodes are saved.
The ASPxBinaryImage control does not have any built-in functionality that allows you to determine if the editor is focused (the ASPxClientEdit.GotFocus and ASPxClientEdit.LostFocus client events do not function). This imposes the following limitations on using ASPxBinaryImage in batch edit mode.
- Cell/node navigation does not work for TreeListBinaryImageColumn.
- ASPxTreeList cannot be switched to browse mode when a user clicks outside the tree list while editing the TreeListBinaryImageColumn.
- It is impossible to use Tab key to focus expand/collapse buttons and expand/collapse nodes using keyboard.
Unsupported server-side API
The following ASPxTreeList members are not in effect when the tree list is in batch edit mode.
Properties
Events
Methods
You can use the client-side API instead of the unsupported server-side API to implement the tasks listed above.
Unsupported client-side API
The ASPxClientTreeList.IsEditing property is not in effect when the tree list is in batch edit mode.