Selection
- 3 minutes to read
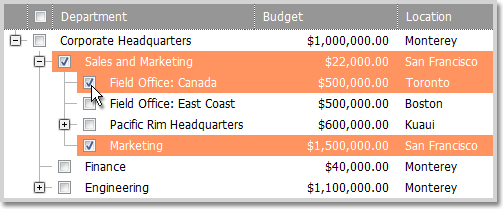
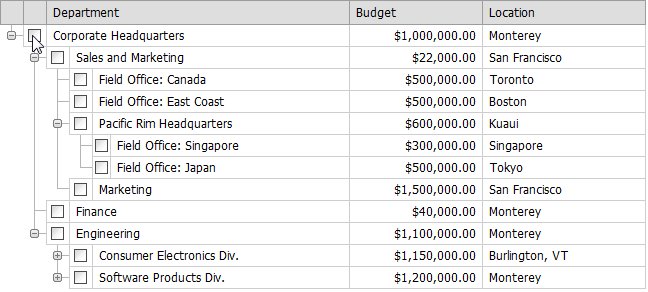
The ASPxTreeList allows users to select (or clear) a node’s check box to select (or deselect) the corresponding node.
Set the Enabled property to true to display the node check boxes. Set the AllowSelectAll property to true to display a check box in the column header panel that selects/deselects all nodes.
<dx:ASPxTreeList ID="treeList" runat="server" DataSourceID="DepartmentsDataSource" KeyFieldName="ID">
<SettingsSelection Enabled="True" AllowSelectAll="True"/>
<!-- ... -->

Set a node’s AllowSelect property to false to hide the node’s check box and prevent the node from being selected.
The example below shows how to prevent users from selecting a node that has no child nodes.
TreeListNodeIterator iterator = treeList.CreateNodeIterator();
TreeListNode node;
while (true) {
node = iterator.GetNext();
if (node == null) break;
node.AllowSelect = node.HasChildren;
}
Refer to the following section for the complete example: How to: Select Nodes That Meet the Specified Criteria.
Recursive Selection
Set the Recursive property to true to make recursive selection available.
<dx:ASPxTreeList ID="treeList" runat="server" DataSourceID="DepartmentsDataSource" KeyFieldName="ID">
<SettingsSelection Enabled="True" Recursive="True"/>
<!-- ... -->
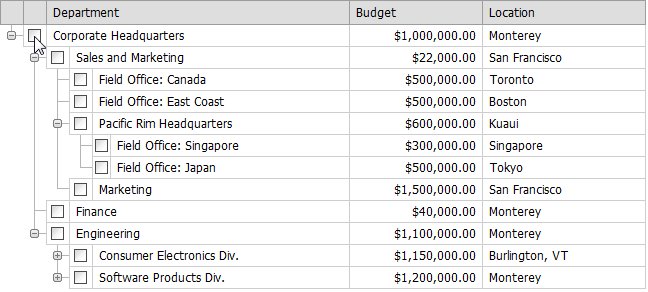
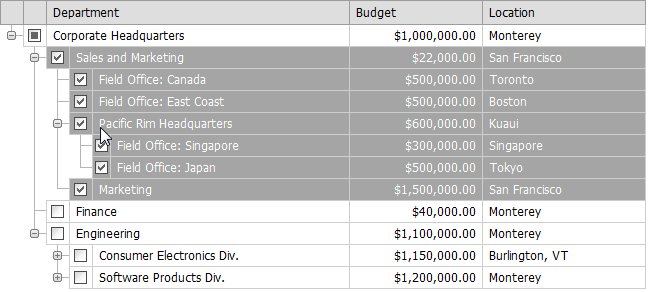
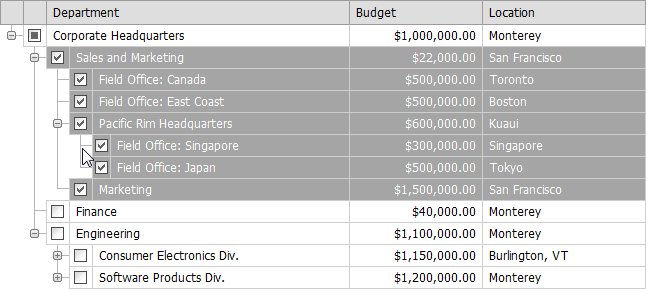
When recursive selection is available for users:
A parent node is automatically selected when all its child nodes are selected. Deselecting a child node automatically deselects its parent node(s).
When a user selects a parent node, its child nodes are automatically selected - including child nodes that are hidden with a filter.
A node that has selected and unselected child nodes is displayed with a grayed check box.

Refer to the following section for the complete example: How to: Enable Recursive Selection When Binding at Runtime.
Example: How to Store the Selection Between Requests
<dx:ASPxTreeList ID="treeList" runat="server" ClientInstanceName="treeList" AutoGenerateColumns="False"
KeyFieldName="ItemId" ParentFieldName="ParentId" KeyboardSupport="True" OnDataBinding="atlSelection_DataBinding" OnCustomCallback="treeList_CustomCallback">
<Columns>
<dx:TreeListTextColumn FieldName="Code" />
<dx:TreeListTextColumn FieldName="Name" />
<dx:TreeListTextColumn FieldName="Description" />
<dx:TreeListTextColumn FieldName="ItemType" />
<dx:TreeListTextColumn FieldName="Price" >
<PropertiesTextEdit DisplayFormatString="{0:C}" />
</dx:TreeListTextColumn>
</Columns>
<SettingsPager PageSize="20" Mode="ShowPager" />
<SettingsBehavior AllowFocusedNode="true" AutoExpandAllNodes="True"
AllowSort="False" FocusNodeOnExpandButtonClick="true" />
<SettingsSelection Enabled="True" />
<SettingsEditing AllowNodeDragDrop="true" Mode="EditForm" />
</dx:ASPxTreeList>
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="Save selection" AutoPostBack="false">
<ClientSideEvents Click="function (s, e) { treeList.PerformCallback('Save'); }" />
</dx:ASPxButton>
<dx:ASPxButton ID="ASPxButton2" runat="server" Text="Restore selection" AutoPostBack="false">
<ClientSideEvents Click="function (s, e) { treeList.PerformCallback('Restore'); }" />
</dx:ASPxButton>
private const string selectedNodesKey = "selectedNodesKey";
protected void treeList_CustomCallback(object sender, TreeListCustomCallbackEventArgs e) {
switch (e.Argument) {
case "Save":
SaveSelection();
break;
case "Restore":
RestoreSelection();
break;
}
}
private void SaveSelection() {
Session[selectedNodesKey] = treeList.GetSelectedNodes().Select(node => node.Key);
}
private void RestoreSelection() {
if (Session[selectedNodesKey] == null)
return;
var rowKeys = (IEnumerable<string>)Session[selectedNodesKey];
var iterator = treeList.CreateNodeIterator();
iterator.Reset();
while (iterator.Current != null) {
iterator.Current.Selected = rowKeys.Contains(iterator.Current.Key);
iterator.GetNext();
}
}