Tree List Templates
- 4 minutes to read
The ASPxTreeList allows you to use any HTML or server-side control as a template for an element inside the tree list to customize that element’s appearance and layout.

Tree List Elements that Support Templates
| Element | Template Property |
|---|---|
| Data Cell | TreeListTemplates.DataCell |
| Footer Cell | TreeListTemplates.FooterCell |
| Group Footer Cell | TreeListTemplates.GroupFooterCell |
| Column Header Caption | TreeListTemplates.HeaderCaption |
| Preview | TreeListTemplates.Preview |
Use the following templates to provide a custom layout for column elements (headers, cells).
| Element | Template Property |
|---|---|
| Data Cell | TreeListDataColumn.DataCellTemplate |
| Column Header Caption | TreeListColumn.HeaderCaptionTemplate |
| Footer Cell | TreeListColumn.FooterCellTemplate |
| Group Footer Cell | TreeListColumn.GroupFooterCellTemplate |
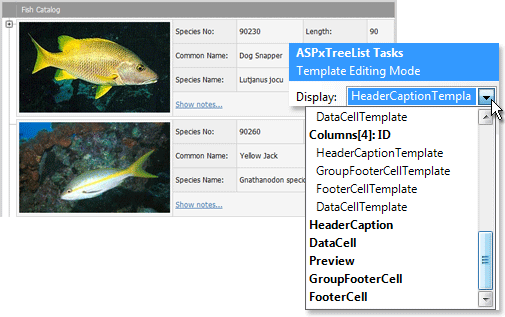
Create a Template
Use the ASPxTreeList.Templates property to access tree list element (data cell, node, filter row, etc.) templates.
In markup:
<dx:ASPxTreeList ID="treeList" runat="server" ...>
<Columns>
<dx:TreeListDataColumn Caption="Fish Catalog" VisibleIndex="0" AllowSort="False" />
</Columns>
<Templates>
<DataCell>
...
</DataCell>
</Templates>
</dx:ASPxTreeList>
In code:
<dx:ASPxTreeList ID="ASPxTreeList1" OnInit="ASPxTreeList1_Init" AutoGenerateColumns="False" KeyFieldName="ID" ParentFieldName="ParentID" runat="server">
<Columns>
<dx:TreeListTextColumn FieldName="ID" VisibleIndex="0">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="Name" VisibleIndex="1">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="Value" VisibleIndex="2">
</dx:TreeListTextColumn>
</Columns>
</dx:ASPxTreeList>
protected void Page_Init(object sender, EventArgs e)
{
List<Person> l = new List<Person>();
l.Add(new Person() { ID = 0, Name = "Name1", Value = "value1" });
l.Add(new Person() { ID = 1, Name = "Name2", Value = "value2" });
ASPxTreeList1.DataSource = l;
ASPxTreeList1.DataBind();
}
protected void ASPxTreeList1_Init(object sender, EventArgs e)
{
(ASPxTreeList1.Columns["Value"] as TreeListDataColumn).DataCellTemplate = new MyCellTemplate();
}
public class MyCellTemplate : ITemplate
{
public void InstantiateIn(Control _container) {
TreeListDataCellTemplateContainer container = _container as TreeListDataCellTemplateContainer;
object dataValue = DataBinder.Eval(container.DataItem, "Value");
ASPxTextBox txt = new ASPxTextBox();
txt.ID = "txt";
txt.Text = dataValue.ToString();
txt.Theme = "Aqua";
container.Controls.Add(txt);
}
}
Access Controls Inside Templates
Use methods from the member table to access controls in templates.
Examples
Data Cell Template
This example illustrates how to use the FindDataCellTemplateControl(String, TreeListDataColumn, String) method to find a server control in the ASPxTreeList’s data cell template.
C#
ASPX
<dx:ASPxTreeList ID="ASPxTreeList1" runat="server" OnHtmlRowPrepared="ASPxTreeList1_HtmlRowPrepared" ...>
<Columns>
<dx:TreeListDataColumn Caption="Products" FieldName="Product" VisibleIndex="0">
<DataCellTemplate>
<table cellspacing="0">
<tr>
<td>
<dxe:ASPxImage ID="ASPxImage1" runat="server">
</dxe:ASPxImage>
</td>
<td style="vertical-align:middle">
<dxe:ASPxLabel ID="ASPxLabel1" runat="server"
Text='<%# Eval("Product") %>'>
</dxe:ASPxLabel>
</td>
</tr>
</table>
</DataCellTemplate>
</dx:TreeListDataColumn>
</Columns>
</dx:ASPxTreeList>
protected void ASPxTreeList1_HtmlRowPrepared(object sender,
DevExpress.Web.ASPxTreeList.TreeListHtmlRowEventArgs e) {
if(e.RowKind != DevExpress.Web.ASPxTreeList.TreeListRowKind.Data) return;
ASPxImage img = ASPxTreeList1.FindDataCellTemplateControl(e.NodeKey,
ASPxTreeList1.Columns["Product"] as TreeListDataColumn, "ASPxImage1") as ASPxImage;
ASPxLabel lb = ASPxTreeList1.FindDataCellTemplateControl(e.NodeKey,
ASPxTreeList1.Columns["Product"] as TreeListDataColumn, "ASPxLabel1") as ASPxLabel;
if (ASPxTreeList1.FindNodeByKeyValue(e.NodeKey).HasChildren) {
img.ImageUrl = @"~\i\product-group.png";
lb.Font.Size = 12;
lb.Font.Bold = true;
}
else
img.ImageUrl = @"~\i\product.png";
}
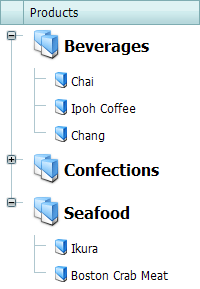
Result:

Edit Cell Template
In this sample, the FindEditFormTemplateControl(String) method allows you to find a server control in the edit form template.
<dx:ASPxTreeList ID="treeList" runat="server" onnodevalidating="treeList_NodeValidating" ...>
<Columns>
...
</Columns>
<Templates>
<EditForm>
<dx:ASPxTextBox ID="tbLastName" runat="server" Width="170px" Text='<%#Bind("LastName") %>'>
</dx:ASPxTextBox>
<dx:ASPxTextBox ID="tbFirstName" runat="server" Width="170px" Text='<%#Bind("FirstName") %>'>
</dx:ASPxTextBox>
<dx:ASPxTreeListTemplateReplacement ID="ASPxTreeListTemplateReplacement1" runat="server"
ReplacementType="UpdateButton" />
<dx:ASPxTreeListTemplateReplacement ID="ASPxTreeListTemplateReplacement2" runat="server"
ReplacementType="CancelButton" />
</EditForm>
</Templates>
<SettingsEditing Mode="EditForm" />
</dx:ASPxTreeList>
protected void treeList_NodeValidating(object sender, TreeListNodeValidationEventArgs e) {
ASPxTreeList treeList = (ASPxTreeList)sender;
string lastName = ((ASPxTextBox)treeList.FindEditFormTemplateControl("tbLastName")).Text;
string firstName = ((ASPxTextBox)treeList.FindEditFormTemplateControl("tbFirstName")).Text;
}
Member Table
| Member | Description |
|---|---|
| ASPxTreeList.Templates | Provides access to the templates used to display ASPxTreeList elements (cells, column headers, etc.). |
| ASPxTreeList.FindDataCellTemplateControl | Searches for the server control contained within the specified data cell’s template. |
| ASPxTreeList.FindEditCellTemplateControl | Searches for the specified server control contained within the specified edit cell’s template. |
| ASPxTreeList.FindFooterTemplateControl | Searches for the server control contained within the Footer’s template. |
| ASPxTreeList.FindGroupFooterTemplateControl | Searches for the server control contained within the specified group’s footer template. |
| ASPxTreeList.FindHeaderCaptionTemplateControl | Searches for the specified server control contained within the column header’s caption template. |
| ASPxTreeList.FindPreviewTemplateControl | Searches for the specified server control contained within the specified preview’s template. |
Task-Based Help
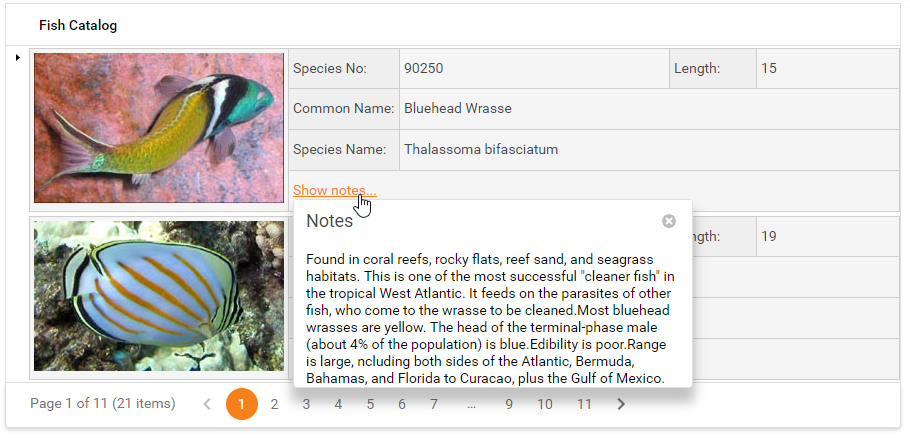
Present Data in Cards
The following example illustrates how to present data in cards:
- Place a table inside the data cell template to create a card layout.
- Specify a web control for each data field in a card.
- Use the Eval() function to get a data field value from a data source.
<dx:ASPxTreeList ID="treeList" runat="server" ...>
<Templates>
<DataCell>
<table class="treeListCard" style="width: 100%">
<tr>
<td rowspan="4" style="width: 10%">
<a href="javascript:;" onclick="loadNotes(<%# Eval("ID") %>, this)">
<dx:ASPxBinaryImage runat="server" ID="ASPxBinaryImage1" Value='<%# Eval("Picture") %>' /></a>
</td>
<td class="name">
Species No:
</td>
<td>
<dx:ASPxLabel runat="server" Text='<%# Eval("Species_No") %>' />
</td>
<td class="name">
Length:
</td>
<td>
<dx:ASPxLabel runat="server" Text='<%# Eval("Length") %>' />
</td>
</tr>
<tr>
<td class="name">
Common Name:
</td>
<td colspan="3">
<dx:ASPxLabel runat="server" Text='<%# Eval("Common_Name") %>' />
</td>
</tr>
<tr>
<td class="name">
Species Name:
</td>
<td colspan="3">
<dx:ASPxLabel runat="server" Text='<%# Eval("Species_Name") %>' />
</td>
</tr>
<tr>
<td colspan="4">
<a href="javascript:;" onclick="loadNotes(<%# Eval("ID") %>, this)">Show notes...</a>
</td>
</tr>
</table>
</DataCell>
</Templates>
</dx:ASPxTreeList>