ASPxGridViewEditingSettings.Mode Property
Gets or sets a value that specifies the ASPxGridView’s editing mode.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v24.2.dll
NuGet Package: DevExpress.Web
#Declaration
[DefaultValue(GridViewEditingMode.EditFormAndDisplayRow)]
public GridViewEditingMode Mode { get; set; }#Property Value
| Type | Default | Description |
|---|---|---|
| Grid |
Edit |
A Grid |
Available values:
| Name | Description |
|---|---|
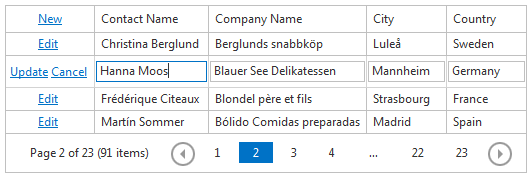
| Inline | Cell values are edited within the In-Line Edit Row.
|
|
Edit |
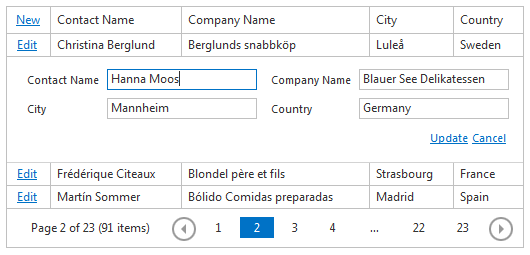
Cell values are edited via the Edit Form. The data row whose values are currently being edited isn’t displayed.
|
|
Edit |
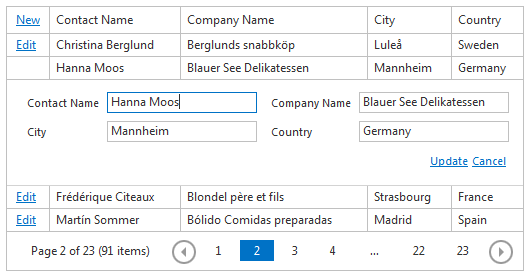
Cell values are edited via the Edit Form. The data row whose values are currently being edited is displayed above the Edit Form.
|
|
Popup |
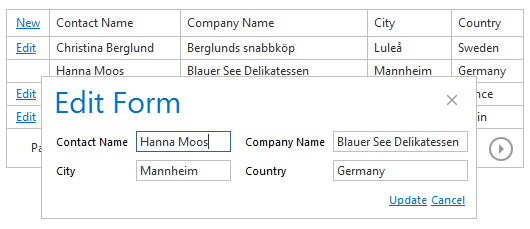
Cell values are edited via the Popup Edit Form.
|
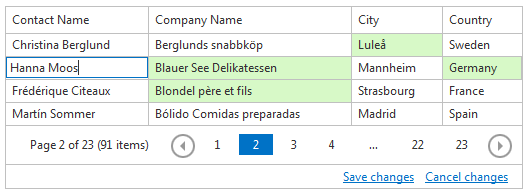
| Batch | Cell values are edited in the in-line editors. The changes are sent to the server only on an update (‘Save changes’) button click. Note - the Batch Edit mode has limitations. To learn more, see the Batch Edit Mode topic.
|
#Property Paths
You can access this nested property as listed below:
| Object Type | Path to Mode |
|---|---|
| ASPx |
|
| Grid |
|
#Remarks
To learn more about data editing, see the following topics:
#Web Forms Example
The code sample below specifies the grid’s edit mode in markup:
<dx:ASPxGridView ID="Grid" runat="server" ...>
<%--...--%>
<SettingsEditing Mode="Batch" />
</dx:ASPxGridView>
The following example demonstrates how to specify the grid’s edit mode in code:
protected void Page_Init(object sender, EventArgs e) {
var commandColumn = new GridViewCommandColumn() {
ShowEditButton = true
};
Grid.Columns.Add(commandColumn);
Grid.SettingsEditing.Mode = GridViewEditingMode.Inline;
// ...
}
#MVC Example
@Html.DevExpress().GridView(settings => {
settings.Name = "gridView";
// ...
settings.SettingsEditing.Mode = GridViewEditingMode.Batch;
}).Bind(Model).GetHtml()
#Online Demos
#Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Mode property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.