Drag and Drop
- 3 minutes to read
The ASPxTreeList supports drag and drop. You can allow end-users to move nodes via drag and drop either within an ASPxTreeList or between the ASPxTreeList and external controls. This can significantly increase the usability of your web application.
Note
If the ASPxTreeList is in edit mode, nodes are not allowed to be dragged.
End-User Drag-And-Drop
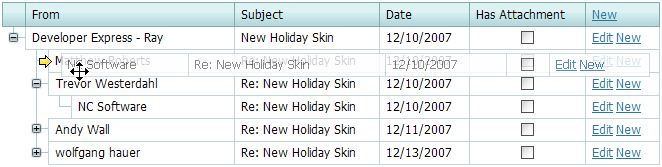
To enable drag and drop operations, turn on the TreeListSettingsEditing.AllowNodeDragDrop option. Once enabled, an end-user can drag a node and move it to the required position. The yellow  arrow indicates a node to whose child collection the dragged node will be appended.
arrow indicates a node to whose child collection the dragged node will be appended.

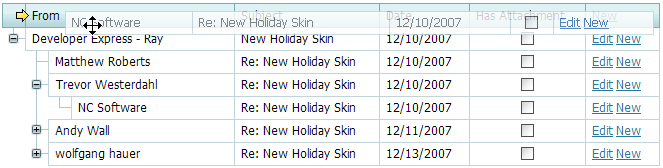
To move a node to the root, drag it to the header panel:

To cancel the drag and drop operation, press ESC.
Controlling Drag-And-Drop Operations
The ASPxTreeList provides two client-side and one server-side events that enable you to processes drag-and-drop operations.
- The ASPxClientTreeList.StartDragNode event is raised before a user starts dragging a node. It enables you to specify target elements for the dragged node. When the dragged node hovers over a target, the
 arrow is displayed.
arrow is displayed. The ASPxClientTreeList.EndDragNode event is raised after a node drag and drop operation is completed.
Both events allow you to cancel the operation by setting the event parameter’s cancel property to
true.- Finally, the server-side ASPxTreeList.ProcessDragNode event is raised and allows you to perform server-side processing, if required, or cancel the operation.
Example
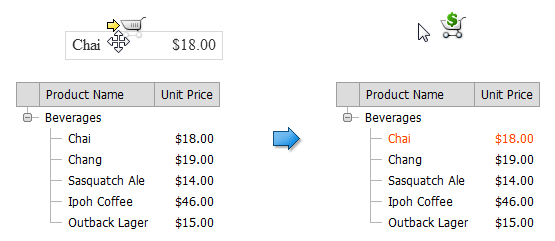
This example demonstrates how to implement node dragging outside the ASPxTreeList. The ASPxClientTreeList.StartDragNode client event is handled to add the cart image to the list of target elements, so that an end-user can drag nodes to the cart. If a node has been dropped to the cart, the cart image changes (in the ASPxClientTreeList.EndDragNode client event handler) and the node is painted red (using the server ASPxTreeList.HtmlRowPrepared event).
The image below shows the result:

<dx:ASPxImage id="ASPxImage1" runat="server" ImageUrl="~/Images/cart-empty.png" ClientInstanceName="imageCart" >
</dx:ASPxImage>
<dx:ASPxTreeList ID="ASPxTreeList1" runat="server" AutoGenerateColumns="False" ClientInstanceName="treeList"
DataSourceID="AccessDataSource1" KeyFieldName="ProductID" ParentFieldName="ParentID"
OnCustomCallback="ASPxTreeList1_CustomCallback" OnHtmlRowPrepared="ASPxTreeList1_HtmlRowPrepared">
<Columns>
<dx:TreeListTextColumn FieldName="ProductName" VisibleIndex="1">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="UnitPrice" VisibleIndex="2">
<PropertiesTextEdit DisplayFormatString="c2">
</PropertiesTextEdit>
</dx:TreeListTextColumn>
</Columns>
<SettingsEditing AllowNodeDragDrop="True" />
<ClientSideEvents
EndDragNode="function(s, e) {
if(e.targetElement == imageCart.GetMainElement()) {
imageCart.SetImageUrl('Images/cart-filled.png');
e.cancel = true;
s.PerformCustomCallback(e.nodeKey);
}
}"
StartDragNode="function(s, e) {
if(s.GetNodeState(e.nodeKey) == 'Child')
e.targets.push(imageCart.GetMainElement());
}" />
</dx:ASPxTreeList>
using System.Collections;
using DevExpress.Web.ASPxEditors;
using DevExpress.Web.ASPxTreeList;
protected void Page_Load(object sender, EventArgs e){
if (!IsPostBack && !IsCallback)
Session["ItemsInCart"] = new ArrayList();
}
protected void ASPxTreeList1_CustomCallback(object sender, DevExpress.Web.ASPxTreeList.TreeListCustomCallbackEventArgs e){
(Session["ItemsInCart"] as ArrayList).Add(e.Argument);
}
protected void ASPxTreeList1_HtmlRowPrepared(object sender, DevExpress.Web.ASPxTreeList.TreeListHtmlRowEventArgs e){
ArrayList orders = Session["ItemsInCart"] as ArrayList;
if (orders.Count == 0) return;
if (orders.Contains(e.NodeKey))
e.Row.ForeColor = System.Drawing.Color.OrangeRed;
}
Moving Nodes In Code
To move nodes use the ASPxTreeList.MoveNode or ASPxClientTreeList.MoveNode method. The only requirement is the ASPxTreeList’s ASPxTreeList.ParentFieldName property must be specified. Otherwise, calling the MoveTo method throws an exception.
Calling the MoveNode method raises the ASPxTreeList.ProcessDragNode event. This event allows you to cancel the drag and drop operation, or to manually process the operation. For an example, see How to: Perform Drag And Drop in Virtual Mode.