Data Cell Bands
- 2 minutes to read
Data cell bands allow you to display grid data in a multi-row (banded) layout.

Data Cell Band Hierarchy
In contrast to header bands, the hierarchy of data cell bands is reflected by column headers as well as data rows. In a banded layout, data records are displayed in multiple rows organized in a hierarchical manner.
Within a banded layout, any column can serve as a parent to other columns. A parent column stores its child columns in the GridViewColumn.Columns collection property.
Use the GridViewDataColumn.CellRowSpan and GridViewCommandColumn.CellRowSpan properties to efficiently arrange a column header and data cells in a data cell band layout (for instance, to make the layout more compact). These properties allow you to specify the number of rows that a column (the column header and its data cells) spans.
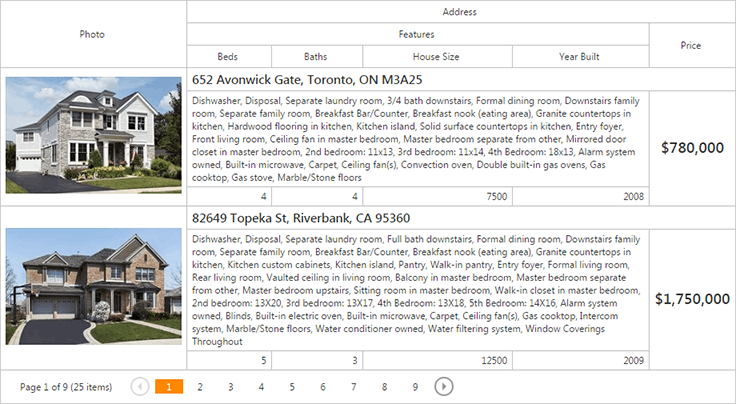
The code sample below demonstrates how a banded layout can be defined at design-time.
<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="HomesDataSource" Width="100%">
<Columns>
<dx:GridViewDataImageColumn FieldName="PhotoUrl" Caption="Photo" CellRowSpan="3">
<PropertiesImage ImageWidth="220" />
</dx:GridViewDataImageColumn>
<dx:GridViewDataColumn FieldName="Address">
<Columns>
<dx:GridViewDataColumn FieldName="Features">
<Columns>
<dx:GridViewDataColumn FieldName="Beds" />
<dx:GridViewDataColumn FieldName="Baths" />
<dx:GridViewDataColumn FieldName="HouseSize" />
<dx:GridViewDataColumn FieldName="YearBuilt" CellStyle-HorizontalAlign="Right" />
</Columns>
</dx:GridViewDataColumn>
<dx:GridViewDataSpinEditColumn FieldName="Price">
<PropertiesSpinEdit DisplayFormatString="c0" />
<CellStyle CssClass="price-cell" />
</dx:GridViewDataSpinEditColumn>
</Columns>
<CellStyle CssClass="address-cell" />
</dx:GridViewDataColumn>
</Columns>
<SettingsPager PageSize="3" />
<Styles>
<Header HorizontalAlign="Center" />
</Styles>
</dx:ASPxGridView>
End-User Manipulations
Users can drag grid columns to reorder them (see the Column Moving topic). To define how users rearrange grid columns, set the ASPxGridViewBehaviorSettings.ColumnMoveMode property to one of the following values:
- GridColumnMoveMode.AmongSiblings (the default setting). This mode allows users to move columns and bands only within their parent bands. When users move a parent band, this band moves all its children.
- GridColumnMoveMode.ThroughHierarchy. This mode allows users to move columns and bands between parents and hierarchy levels to create a custom banded layout.
Each column move operation updates the GridViewColumn.Columns collection of the affected columns in both modes.
Data Cell Band Limitations
The ASPxGridView layout with data cell bands has certain feature limitations described in the list below:
- Responsive layout mode is not supported.
- The ASPxGridViewSettings.GridLines property is not in effect. Both grid lines (vertical and horizontal) are always displayed.
- The cell merging is not supported.