Funnel Series View
- 3 minutes to read
Short Description
The Funnel Chart is represented by the FunnelSeriesView object, which belongs to Pie and Donut Series Views. Typically, a funnel chart displays a wide area at the top, indicating the total points’ value, while other areas are proportionally smaller.
For example, a funnel chart can represent a sales funnel that indicates sale process stages, including potential loses at each stage. This helps to identify weak points in an organization’s current sales processes, and indicate possible bottlenecks within the data.
The funnel displays a process that starts at 100%, with subsequent stages having a progressively lower percentage. The data point with the greatest value in the collection is 100% (the top of the funnel), which represents the widest polygon. The next series point value is represented by a smaller polygon, whose top width represents the value’s ratio to the previous point value. This continues up until the last point, which has a bottom width equal to its top width.
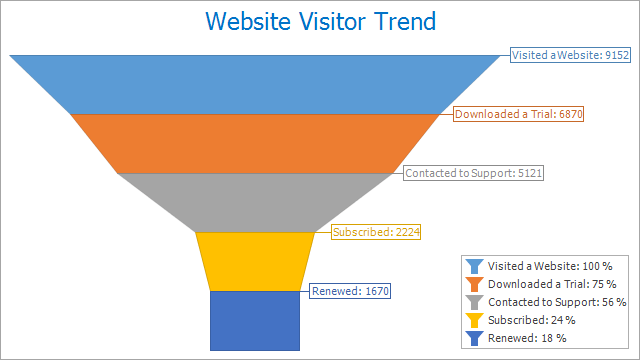
A funnel chart can be used to display Web site visitor trends, as the following image demonstrates.

Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | FunnelSeriesView |
| Diagram type | 2D-SimpleDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Funnel Series View, refer to the Series Views Compatibility document.
Example
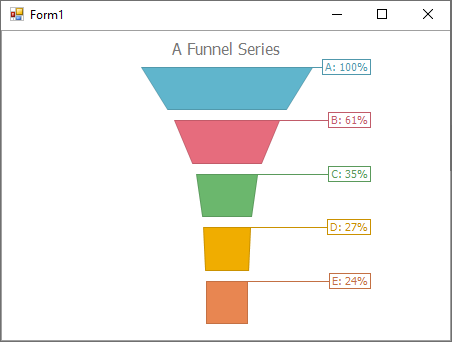
The example demonstrates how to create a ChartControl with a series of the FunnelSeriesView type, and add this chart to a form at runtime.

using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
namespace Series_Funnel {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl funnelChart = new ChartControl();
// Create a funnel series.
Series series1 = new Series("A Funnel Series", ViewType.Funnel);
// Add points to the series.
series1.Points.Add(new SeriesPoint("A", 48.5));
series1.Points.Add(new SeriesPoint("B", 29.6));
series1.Points.Add(new SeriesPoint("C", 17.1));
series1.Points.Add(new SeriesPoint("D", 13.3));
series1.Points.Add(new SeriesPoint("E", 11.6));
// Add the series to the chart.
funnelChart.Series.Add(series1);
// Adjust the view-type specific properties of the series.
FunnelSeriesView myView = (FunnelSeriesView)series1.View;
myView.Titles.Add(new SeriesTitle());
myView.Titles[0].Text = series1.Name;
myView.HeightToWidthRatioAuto = false;
myView.HeightToWidthRatio = 1.5;
myView.PointDistance = 10;
// Adjust the point options of the series.
series1.Label.TextPattern = "{A}: {VP:p0}";
// Specify the series labels position.
((FunnelSeriesLabel)series1.Label).Position = FunnelSeriesLabelPosition.RightColumn;
// Hide the legend (if necessary).
funnelChart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.False;
// Add the chart to the form.
funnelChart.Dock = DockStyle.Fill;
this.Controls.Add(funnelChart);
}
}
}