How to: Custom Paint the Group's Client Background
- 2 minutes to read
The following sample code handles the NavBarControl.CustomDrawGroupClientBackground event to fill the top and bottom portions of a group’s client background with linear gradient brushes of opposing color.
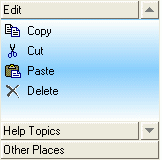
The image below shows the result.

using System.Drawing.Drawing2D;
using DevExpress.XtraNavBar.ViewInfo;
private void navBarControl1_CustomDrawGroupClientBackground(object sender, DevExpress.XtraNavBar.ViewInfo.CustomDrawObjectEventArgs e) {
// calculate the top and bottom part rectangles
Rectangle rect = e.RealBounds;
int halfHeight = rect.Height / 2;
Rectangle topRect = new Rectangle(rect.Left, rect.Top, rect.Width, halfHeight);
Rectangle bottomRect = new Rectangle(rect.Left, rect.Top + halfHeight,
rect.Width, halfHeight);
// create brushes for the top and bottom parts
Color outerColor = Color.White;
Color innerColor = Color.LightSkyBlue;
LinearGradientBrush topBrush = new LinearGradientBrush(topRect, outerColor, innerColor,
LinearGradientMode.Vertical);
LinearGradientBrush bottomBrush = new LinearGradientBrush(bottomRect, innerColor,
outerColor, LinearGradientMode.Vertical);
// fill the top and bottom rectangles with the created brushes
e.Cache.FillRectangle(topBrush, topRect);
e.Cache.FillRectangle(bottomBrush, bottomRect);
topBrush.Dispose();
bottomBrush.Dispose();
// prohibit default painting
e.Handled = true;
}