This example illustrates how to hide columns for certain (non-working) hours in the Timeline View.
To accomplish this task, you can implement a custom time scale. It enables you to hide unneeded time periods.
A custom time scale class is inherited from the TimeScale class, overriding methods used for date and time handling and formatting.
The following properties and methods can be overridden to create a custom time scale:
- SortingWeight - used to compare time scales;
- TimeScale.Floor - specifies column boundaries;
- HasNextDate - checks whether moving to the next date is allowed;
- GetNextDate - navigates to the next date;
- DefaultDisplayFormat - specifies the format for the column header caption;
- DefaultMenuCaption - specifies the caption for the context menu item which enables this time scale;
- TimeScale.FormatCaption - returns a string to be displayed as a column header caption.
To ensure proper alignment of an upper (Day) scale, create a descendant of the TimeScaleDay class that overrides the TimeScaleDay.Floor method. Add this descendant to the TimelineView.Scales collection in place of the default TimeScaleDay scale.
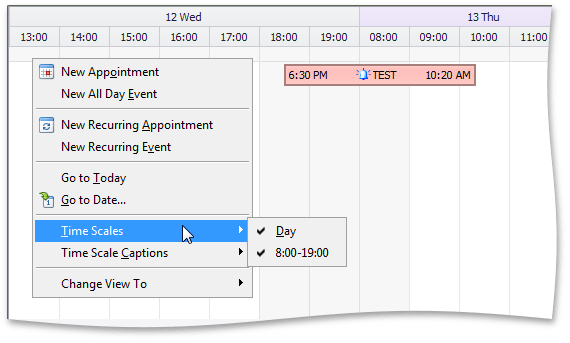
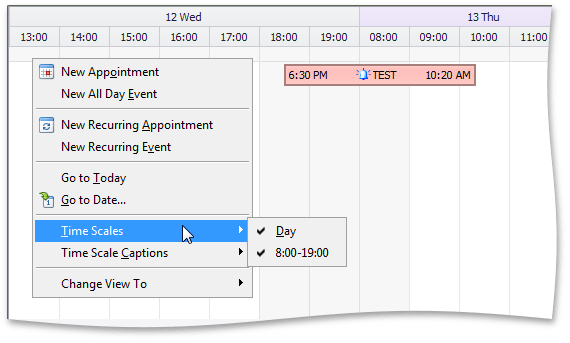
The resulting Timeline View is demonstrated in the following picture.
Note
Actually, non-working hours are not hidden. They are packed within the last time cell of each day because the time line has to be continuous.

public class CustomTimeScaleDay : TimeScaleDay {
public override DateTime Floor(DateTime date) {
if (date == DateTime.MinValue)
return date.AddHours(8);
DateTime start = base.Floor(date);
if (date.Hour < 8)
start = start.AddDays(-1);
return start.AddHours(8);
}
}
public class CustomTimeScaleHour : TimeScale {
private const int StartHour = 8;
private const int FinishHour = 19;
protected override string DefaultDisplayFormat { get { return "HH:mm"; } }
protected override string DefaultMenuCaption { get { return "8:00-19:00"; } }
protected override TimeSpan SortingWeight {
get { return TimeSpan.FromHours(FinishHour - StartHour + 1); }
}
public override DateTime Floor(DateTime date) {
if (date == DateTime.MinValue || date == DateTime.MaxValue)
return RoundToHour(date, date.Hour);
if (date.Hour < StartHour)
// Round down to the end of the previous working day.
return RoundToHour(date.AddDays(-1), FinishHour);
if (date.Hour > FinishHour)
// Round down to the end of the current working day.
return RoundToHour(date, FinishHour);
return RoundToHour(date, date.Hour);
}
protected DateTime RoundToHour(DateTime date, int hour) {
return new DateTime(date.Year, date.Month, date.Day, hour, 0, 0);
}
protected override bool HasNextDate(DateTime date) {
return date <= RoundToHour(DateTime.MaxValue, FinishHour);
}
public override DateTime GetNextDate(DateTime date) {
return (date.Hour > FinishHour - 1) ? RoundToHour(date.AddDays(1), StartHour) : date.AddHours(1);
}
}
Public Class CustomTimeScaleDay
Inherits TimeScaleDay
Public Overrides Function Floor(ByVal [date] As Date) As Date
If [date] = Date.MinValue Then
Return [date].AddHours(8)
End If
Dim start As Date = MyBase.Floor([date])
If [date].Hour < 8 Then
start = start.AddDays(-1)
End If
Return start.AddHours(8)
End Function
End Class
Public Class CustomTimeScaleHour
Inherits TimeScale
Private Const StartHour As Integer = 8
Private Const FinishHour As Integer = 19
Protected Overrides ReadOnly Property DefaultDisplayFormat() As String
Get
Return "HH:mm"
End Get
End Property
Protected Overrides ReadOnly Property DefaultMenuCaption() As String
Get
Return "8:00-19:00"
End Get
End Property
Protected Overrides ReadOnly Property SortingWeight() As TimeSpan
Get
Return TimeSpan.FromHours(FinishHour - StartHour + 1)
End Get
End Property
Public Overrides Function Floor(ByVal [date] As Date) As Date
If [date] = Date.MinValue OrElse [date] = Date.MaxValue Then
Return RoundToHour([date], [date].Hour)
End If
If [date].Hour < StartHour Then
' Round down to the end of the previous working day.
Return RoundToHour([date].AddDays(-1), FinishHour)
End If
If [date].Hour > FinishHour Then
' Round down to the end of the current working day.
Return RoundToHour([date], FinishHour)
End If
Return RoundToHour([date], [date].Hour)
End Function
Protected Function RoundToHour(ByVal [date] As Date, ByVal hour As Integer) As Date
Return New Date([date].Year, [date].Month, [date].Day, hour, 0, 0)
End Function
Protected Overrides Function HasNextDate(ByVal [date] As Date) As Boolean
Return [date] <= RoundToHour(Date.MaxValue, FinishHour)
End Function
Public Overrides Function GetNextDate(ByVal [date] As Date) As Date
Return If([date].Hour > FinishHour - 1, RoundToHour([date].AddDays(1), StartHour), [date].AddHours(1))
End Function
End Class