Conditional Formatting
- 4 minutes to read
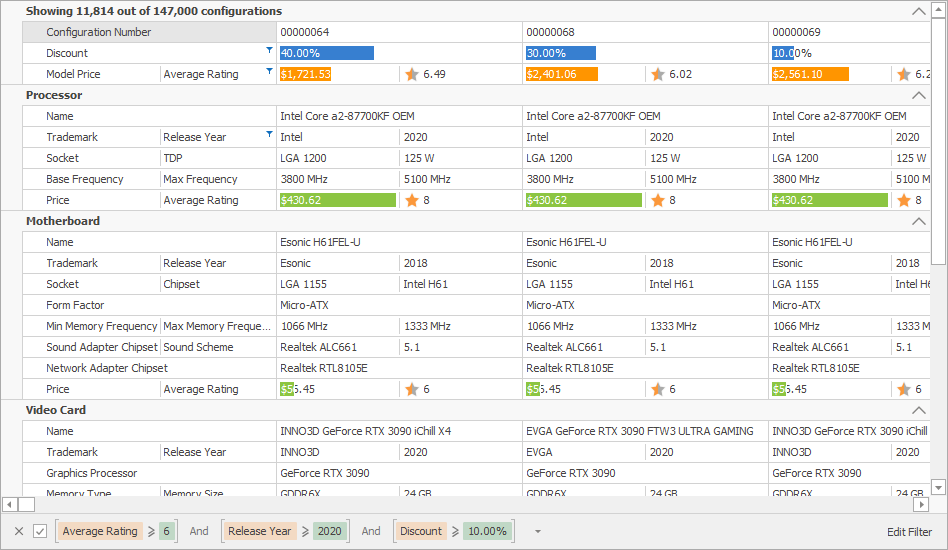
The Vertical Grid control supports conditional formatting, which allows users to do the following:
- analyze column cell values and visualize data distribution
- highlight specific values and dates
- highlight cells with smallest or largest values
- highlight values below or above average
- highlight unique or duplicate values
- use a custom formula to apply a color to specific cells
- temporarily highlight cells when their values change

End-User Capabilities
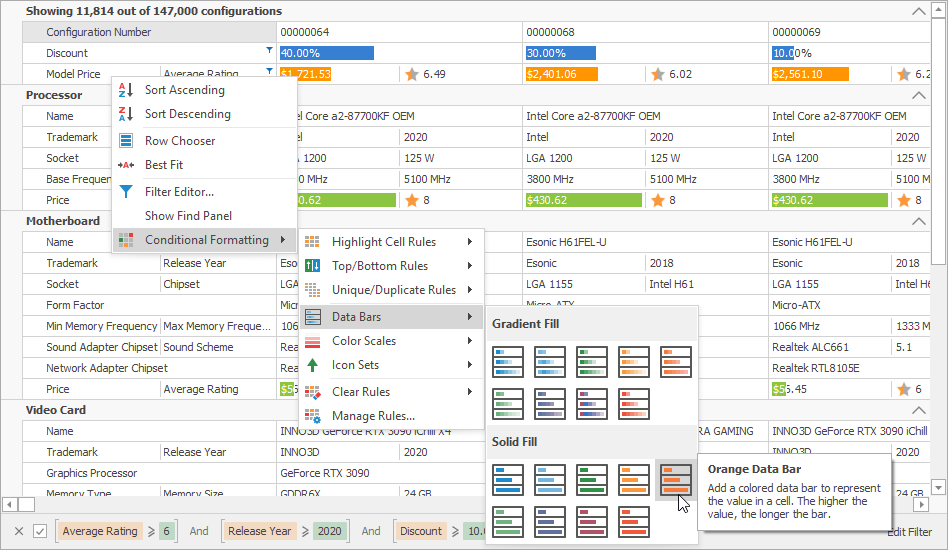
If the control’s ShowConditionalFormattingItem option is enabled, a row’s context menu displays the Conditional Formatting sub-menu. Items in this sub-menu allow users to add, modify, and clear format rules.

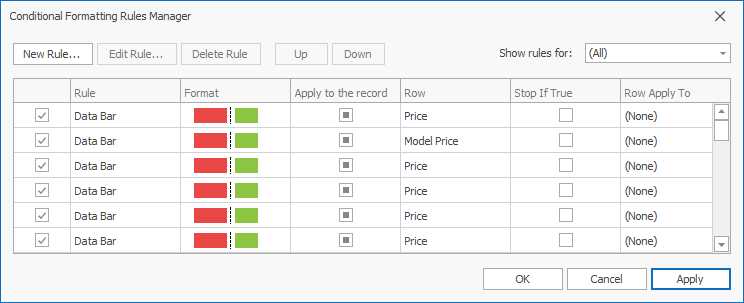
The Manage Rules… command invokes a dialog that allows users to customize format rules.

Specify Format Rules in the Designer
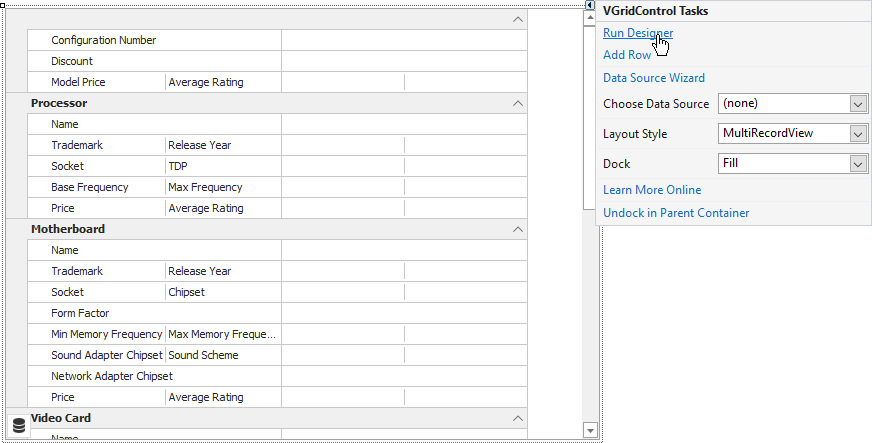
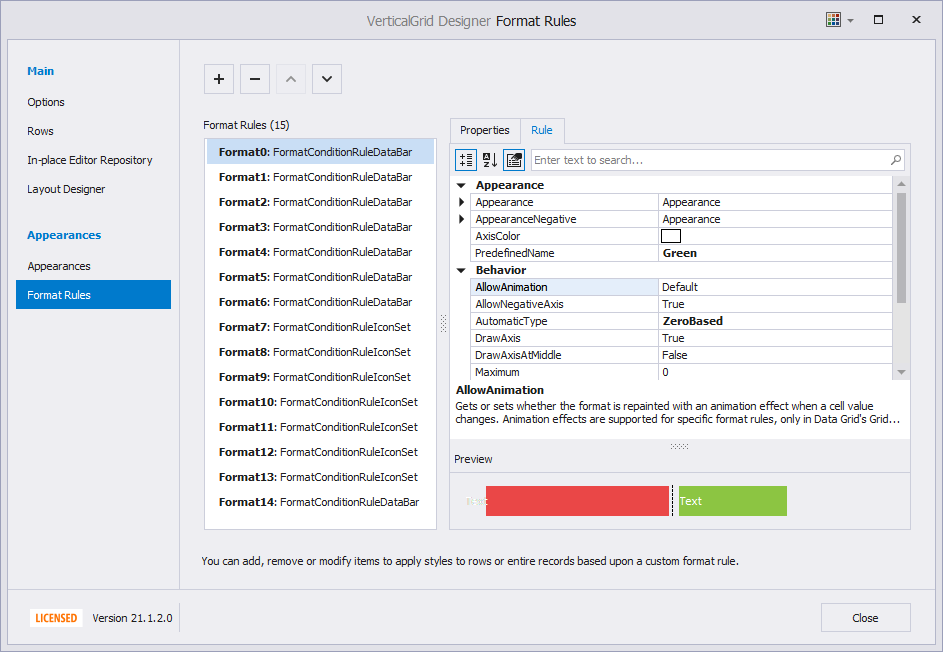
Use the designer to specify format rules. In the control’s smart tag menu, click Run Designer.

In the designer, select the Format Rules section. Use the + and - buttons to create and remove rules.

The Properties tab allows you to specify the following properties:
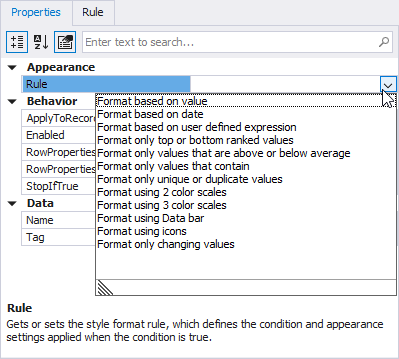
Rule — specifies a condition and a format that should be applied when the condition is met. To create a rule, select one of the predefined rules from the drop-down list.

RowProperties — specifies the row that contains values against which the rule’s condition is evaluated and to which the format is applied.
- RowPropertiesApplyTo — specifies the row to which the format is applied if the rule’s condition is met. Allows you to evaluate the condition against one row but apply the format to another row. If this property is specified, the RowProperties option specifies the row used to evaluate the condition.
- ApplyToRecord — specifies whether to apply the rule to all rows in the record.
- Description — specifies a text description for the format rule.
The Rule tab allows you to customize the rule and displays a preview. Note that you should first specify the Rule property in the Properties tab before you can customize the rule.
Specify Format Rules in Code
Use the control’s FormatRules property to access the collection of format rules in code. This collection contains VGridFormatRule objects that specify format rules.
The VGridFormatRule.Rule property specifies a condition that should be met to apply the format. Assign a FormatConditionRuleBase descendant to this property.
You can also use the VGridFormatRuleCollection‘s methods to create rules in code. For example, the AddAboveAverageRule method allows you to add a rule that formats values above average.
How to: Change the Font Style Based on Expression Evaluation
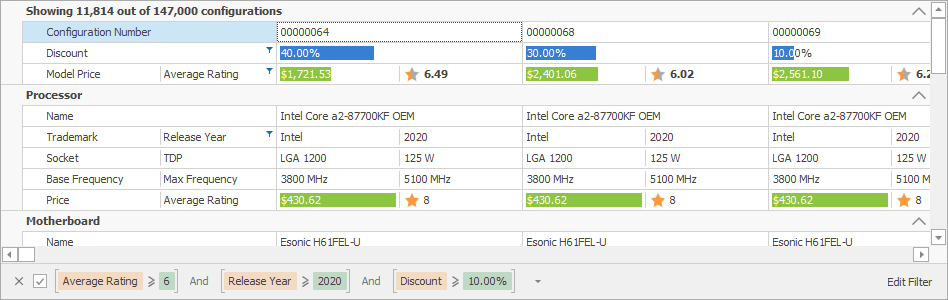
The code below shows how to create a rule that displays the Average Rating row in bold if the value is equal to or greater than 6.

using DevExpress.XtraEditors;
var expression = new FormatConditionRuleExpression();
expression.Expression = "[AverageRating] >= 6";
expression.Appearance.FontStyleDelta = System.Drawing.FontStyle.Bold;
vGridControl1.FormatRules.Add(AverageRating, expression);
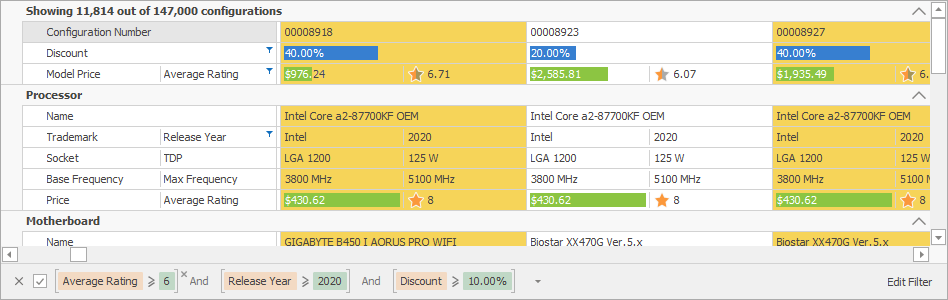
How to: Change the Background Color if a Value is Below Average
The code below applies a format to records that contain a value below average in the Price row.

using DevExpress.XtraVerticalGrid.StyleFormatConditions;
var formatConditionRuleAboveBelowAverage = new FormatConditionRuleAboveBelowAverage();
formatConditionRuleAboveBelowAverage.AverageType = FormatConditionAboveBelowType.Below;
formatConditionRuleAboveBelowAverage.Appearance.BackColor = Color.FromArgb(246, 212, 89);
formatConditionRuleAboveBelowAverage.Appearance.Options.UseBackColor = true;
var rulePrice = new VGridFormatRule();
rulePrice.Rule = formatConditionRuleAboveBelowAverage;
rulePrice.RowProperties = ModelPrice;
rulePrice.ApplyToRecord = true;
vGridControl1.FormatRules.Add(rulePrice);
How to: Display Different Icons for Different Value Ranges
The code below shows how to create a rule that displays arrows in the MPG City row. Run the demo for more examples.

using DevExpress.XtraVerticalGrid.StyleFormatConditions;
var ruleIconSet = new FormatConditionRuleIconSet();
ruleIconSet.IconSet = new FormatConditionIconSet();
var iconSet = ruleIconSet.IconSet;
var icon1 = new FormatConditionIconSetIcon();
var icon2 = new FormatConditionIconSetIcon();
var icon3 = new FormatConditionIconSetIcon();
icon1.PredefinedName = "Arrows3_3.png";
icon2.PredefinedName = "Arrows3_2.png";
icon3.PredefinedName = "Arrows3_1.png";
iconSet.ValueType = FormatConditionValueType.Number;
icon1.Value = 0;
icon1.ValueComparison = FormatConditionComparisonType.Greater;
icon2.Value = 15;
icon2.ValueComparison = FormatConditionComparisonType.Greater;
icon3.Value = 20;
icon3.ValueComparison = FormatConditionComparisonType.Greater;
iconSet.Icons.Add(icon1);
iconSet.Icons.Add(icon2);
iconSet.Icons.Add(icon3);
var iconRuleForMPGCity = new VGridFormatRule();
iconRuleForMPGCity.Rule = ruleIconSet;
iconRuleForMPGCity.RowProperties = merpMPGCity;
vGridControl.FormatRules.Add(iconRuleForMPGCity);