Rows
- 6 minutes to read
To display data in a Property Grid control, initialize the SelectedObject or SelectedObjects property. At runtime, the control scans the bound object(s) to find public properties and populates the Rows collection with a row for each property found.
Customize Rows
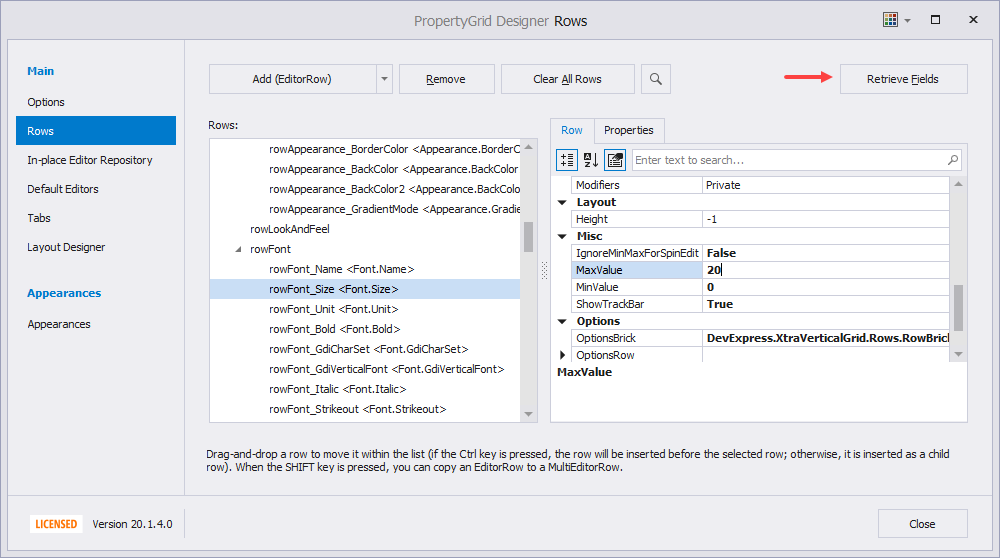
To generate rows at design time, click the Retrieve Fields button in the Property Grid Designer. Use the Designer to customize, remove, and rearrange the newly created rows.

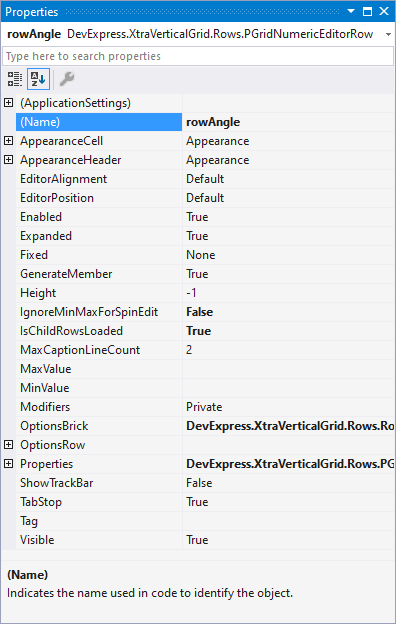
You can also use Visual Studio’s Properties window to access and customize these rows.

If the control generates rows at runtime, you can use the following methods to obtain a row:
- GetRowByFieldName — returns a row by the bound data field.
- GetRowByCaption — returns a row by its caption.
- GetRowByHandle — returns a row by its handle.
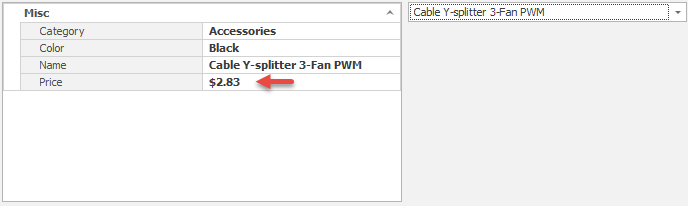
The code below applies the currency format to the Price row.

private void Properties_EditValueChanged(object sender, EventArgs e) {
propertyGridControl1.SelectedObject = (Product)lookUpEdit1.EditValue;
}
//Change the cell display format.
private void PropertyGridControl1_DataSourceChanged(object sender, EventArgs e) {
propertyGridControl1.GetRowByFieldName("Price").Properties.Format.FormatType = DevExpress.Utils.FormatType.Numeric;
propertyGridControl1.GetRowByFieldName("Price").Properties.Format.FormatString = "C2";
}
You can also enumerate items in the Rows collection to obtain a specific row.
Add Individual Rows
If you do not use the Retrieve Fields button to generate rows automatically, you can manually add individual rows to the control and bind them to the object’s properties.
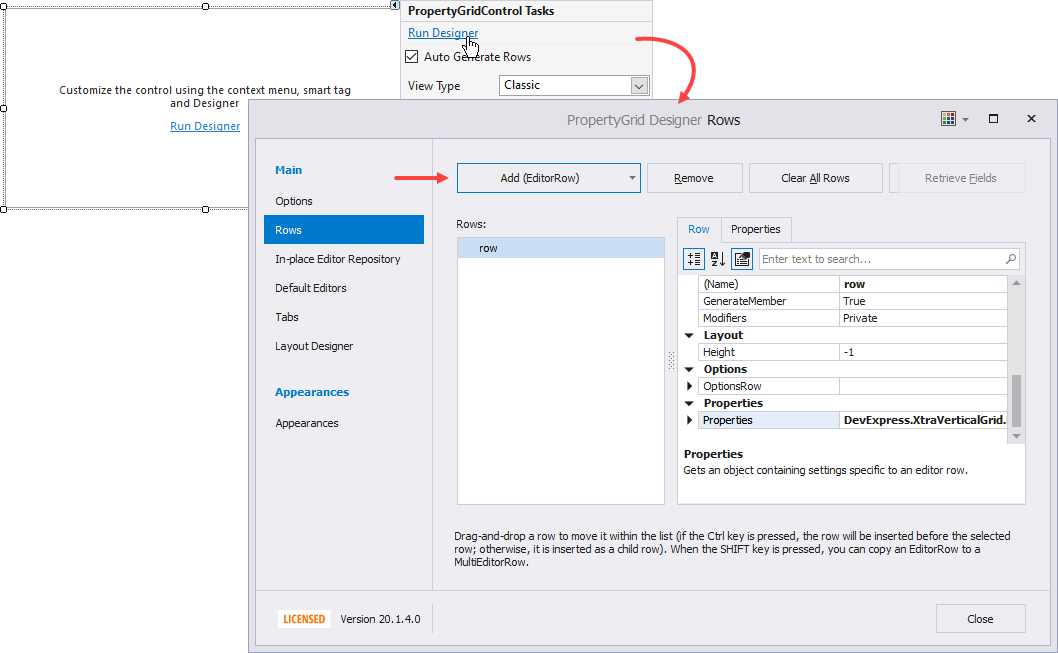
- Invoke the smart tag menu and click Run Designer.
Switch to the Rows tab and click the Add (EditorRow) button. Note that the newly added rows are EditorRow objects.

Important
If the Rows collection is empty, the control generates rows when you assign an object to the SelectedObject or SelectedObjects property at runtime. If you created rows in the designer or in code, the control uses the existing rows.
Bind Rows to Properties
Use the FieldName property to specify the name of the property bound to that row.
Unbound Rows
If a row is not bound to a property, you can handle the CustomPropertyDescriptors event to display a value in this row. See the following example in the Support Center: E3004.
Hide Individual Rows
If you generated rows at design time, you can use the Property Grid Designer to hide or remove a row. You can also hide a row in code.
If the control generates rows at runtime, handle the control’s CustomPropertyDescriptors event to examine the list of retrieved properties and remove those that you do not wish to display in the Property Grid. The event’s argument contains a list of PropertyDescriptor objects so you can delete undesired entries. The code below removes the Price row’s descriptor.
private void PropertyGridControl1_CustomPropertyDescriptors(object sender, DevExpress.XtraVerticalGrid.Events.CustomPropertyDescriptorsEventArgs e) {
e.Properties = new PropertyDescriptorCollection(
e.Properties.OfType<PropertyDescriptor>()
.Where(p => p.Name != "Price").ToArray());
}
Tip
See the following help topics for more examples:
Browsable Properties
The BrowsableAttributes property specifies the collection of attributes that display the selected object’s properties. If this collection is empty, the control displays all public properties regardless of their attributes. If you add multiple attributes to this collection, a property should have all these attributes to be displayed in the control.
The default BrowsableAttributes collection contains the BrowsableAttribute.Yes attribute that causes the control to display properties that have no BrowsableAttribute assigned or are marked with the BrowsableAttribute.Yes attribute.
Categories
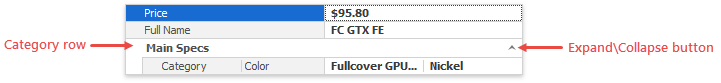
A Category Row can join multiple editor rows into an expandable group.

If the Property Grid retrieves all fields from the bound object, it creates category rows based on the CategoryAttribute assigned to properties.
If you create rows in the designer, you can also create categories as follows:
- Invoke the smart tag menu and click Run Designer.
- In the Rows tab, click Add (Category).
Drag rows onto this category. The control displays expand/collapse buttons.

You can use the BaseRow.Expanded property to expand/collapse rows in code. The VGridControlBase.TreeButtonStyle property specifies the expand/collapse button style and alignment.
Options
Use the OptionsView property to access view-specific options. The CategoryLevelIndentStyle option specifies whether categories display a vertical margin. To remove the margin at the root level, disable the ShowRootLevelIndent option.
Create Categories in Code
The code below adds a category (CategoryRow) to the Property Grid.
CategoryRow cRow = new CategoryRow();
cRow.Properties.Caption = "Main Specs";
cRow.ChildRows.AddRange(new BaseRow[] { row1, row2, row3 });
cRow.Expanded = false;
propertyGridControl1.Rows.Insert(cRow, propertyGridControl1.Rows.Count - 1);
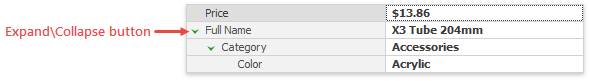
Nested Rows
You can arrange rows in a tree-like structure as follows:
- Invoke the smart tag menu and click Run Designer.
In the Rows tab, drag one row onto another to create a row hierarchy. The control displays expand/collapse buttons.

To move a child row back to the top level, hold the Ctrl key and drag the row.
You can use the BaseRow.Expanded property to expand/collapse rows in code. The VGridControlBase.TreeButtonStyle property specifies the expand/collapse button style and alignment.
Create Nested Rows in Code
Use the BaseRow.ChildRows and BaseRow.ParentRow properties to access parent-child relationships in code.
EditorRow row = new EditorRow();
row.Properties.Caption = "Parent row";
EditorRow row1 = new EditorRow();
row1.Properties.Caption = "Child row";
row.ChildRows.Add(row1);
propertyGridControl1.Rows.Add(row);
Options
Use the OptionsView property to access view-specific options. The LevelIndent option specifies the row’s horizontal offset. To remove the offset at the root level, disable the ShowRootLevelIndent option.
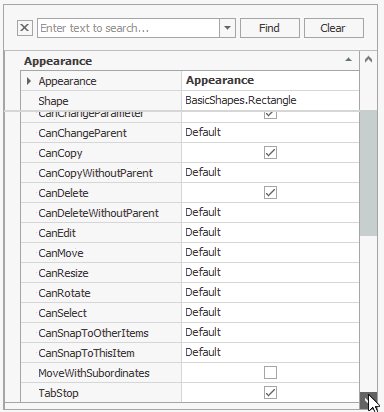
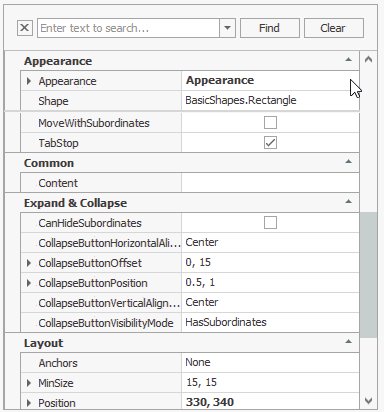
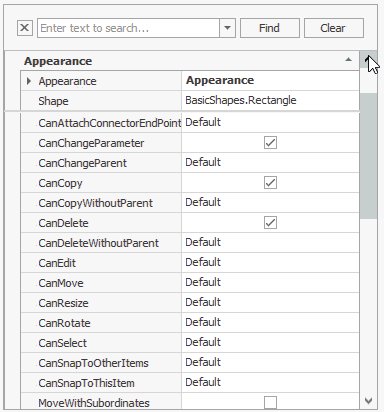
Fixed Rows
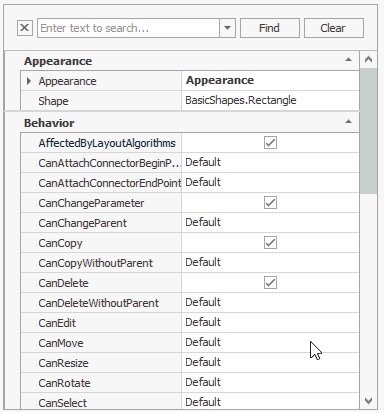
The Property Grid displays a vertical scrollbar if its height cannot sufficiently display all rows. You can use a row’s Fixed property to anchor this row at the top or bottom. A fixed row remains visible as users scroll through records. Note that the Fixed property is in effect for top-tier rows only.
In the animation below, the Appearance category is anchored at the top.

You can use the VGridControlBase.FixedTopRows and VGridControlBase.FixedBottomRows properties to get the fixed row collections.
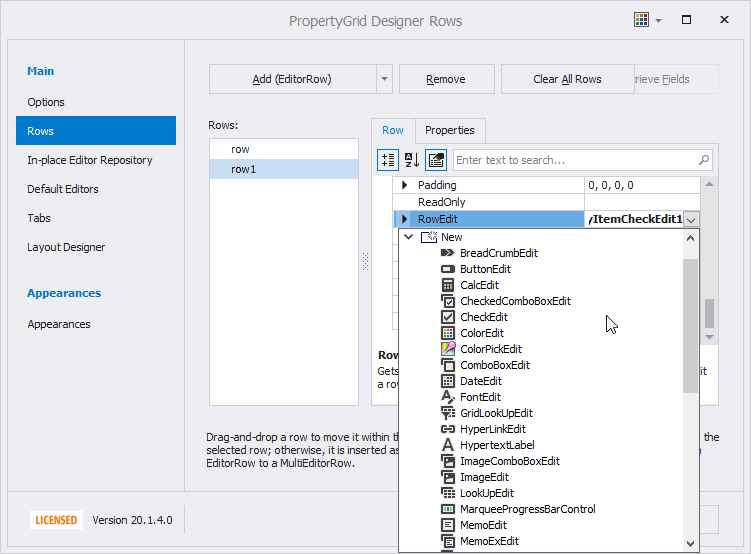
Row Editors
The Property Grid creates property editors according to property types. Use the RowEdit property to assign a specific editor to a row.

Custom Editors
If the EditorAttribute is applied to a property, the Property Grid uses this custom editor to edit the property. Read the following help topic for more information on how to create a custom editor: UITypeEditor.