Skin Splash Screen
- 2 minutes to read
A skin-aware splash screen.

- The colors and font settings are skin dependent.
- You can customize and show this splash screen in code.
Show and Close Splash Screen
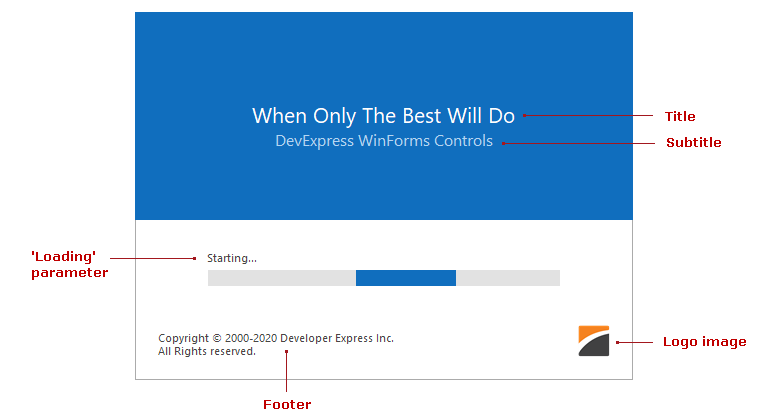
You can manually create and show a skin splash screen with the static SplashScreenManager.ShowSkinSplashScreen method (for instance, you can call it on the application startup). The method’s arguments allow you to specify the content for predefined regions, screen positions, fade animation effects, etc. The image below demonstrates splash screen regions you can customize.

To close the splash screen, use the static SplashScreenManager.CloseForm method.
using DevExpress.XtraSplashScreen;
// Logo image.
Image myLogoImage = Resources.Logo;
// Show a splashscreen.
SplashScreenManager.ShowSkinSplashScreen(
logoImage: myLogoImage,
title: "When Only The Best Will Do",
subtitle: "DevExpress WinForms Controls",
footer: "Copyright © 2000 - 2020 Developer Express Inc." + Environment.NewLine + "All Rights reserved.",
loading: "Starting...",
parentForm: this
);
//Do an operation
//...
//Close the splashscreen
DevExpress.XtraSplashScreen.SplashScreenManager.CloseForm();
Update Splash Screen Dynamically
Splash screens are displayed in a separate thread. You can dynamically update the contents of the current splash screen with a command sent using the SplashScreenManager.SendCommand method.
SplashScreenManager.Default.SendCommand(SkinSplashScreenCommand.UpdateLoadingText, "Done");
The DevExpress.XtraSplashScreen.SkinSplashScreenCommand type enumerates the supported commands.
public enum SkinSplashScreenCommand {
UpdateTitle,
UpdateSubtitle,
UpdateFooter,
UpdateLoadingText,
UpdateLogoImage,
UpdateSvgImageSize
}