Print Tree List
- 7 minutes to read
The XtraPrinting library allows you to print the TreeList control. Note that you can only print controls if the project references this library.
Print Preview
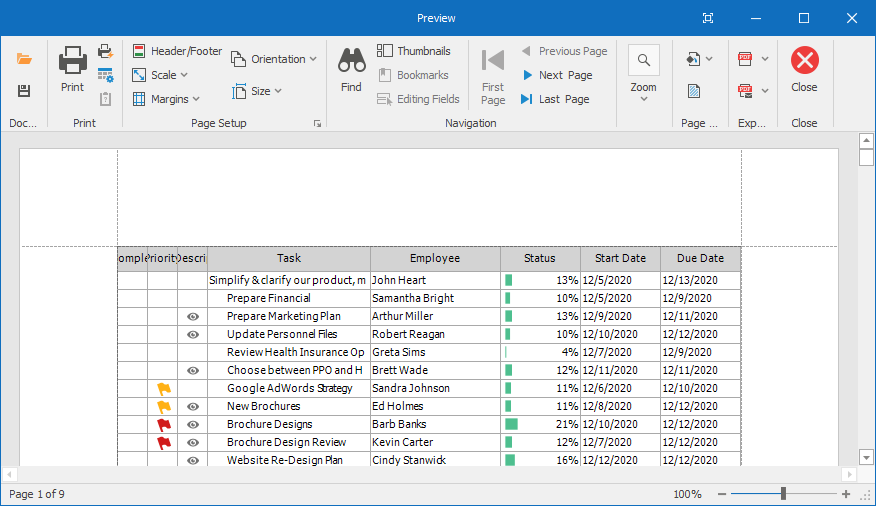
The ShowRibbonPrintPreview() method invokes the Preview window, which allows a user to do the following:
- select the control’s visual elements to be printed
- set the page size, orientation, and margins
- specify headers and footers
- navigate through the preview
- select a printer, set the number of copies, and print the control
- export the data to different formats (PDF, HTML, XLS, etc.)

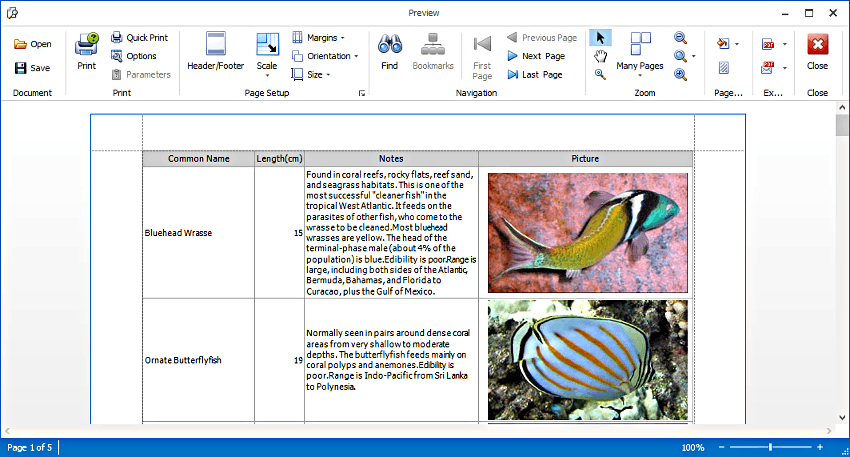
Commands in the window are displayed in the ribbon. You can also call the ShowPrintPreview() method, which invokes the print preview window where commands are displayed in bars.
Print Preview Commands
A user can call the following commands in the ribbon:
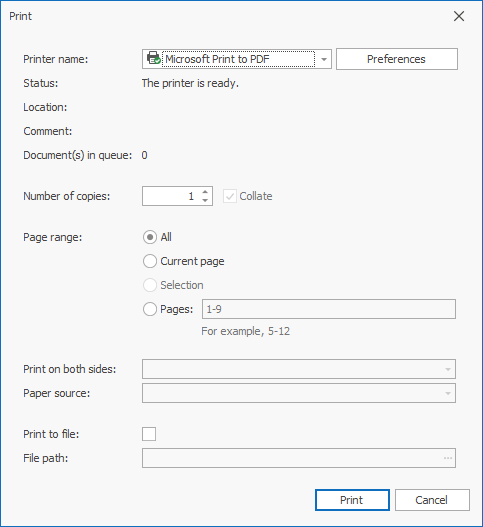
Print — invokes the Print dialog, which allows a user to select a printer, specify the number of copies, define the page range, and print the control. You can call the PrintDialog() method to invoke this dialog.

Quick Print — prints the control without the Print dialog. You can call the Print() method to print the control without the Print dialog.
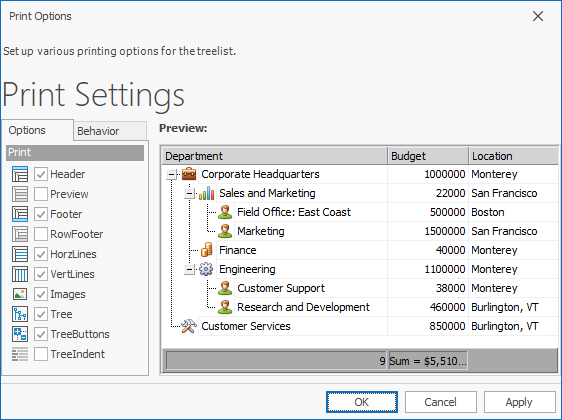
Options — invokes the Print Options window, which allows a user to specify the visual elements that should be printed (vertical grid lines, headers, etc.). You can use the OptionsPrint property to access these options in code.

Example
The code below displays a notification if the control cannot be printed. To check whether it is possible to print the control, the code uses the IsPrintingAvailable property. The example also uses the following methods:
- TreeList.ShowRibbonPrintPreview — to show the print preview.
- TreeList.Print — to print the control.

using DevExpress.XtraTreeList;
using DevExpress.XtraEditors;
private void ShowTreeListPreview(TreeList treeList) {
if (!treeList.IsPrintingAvailable) {
XtraMessageBox.Show("Print library not found", "Error");
return;
}
treeList.ShowRibbonPrintPreview();
}
private void PrintTreeList(TreeList treeList) {
if (!treeList.IsPrintingAvailable) {
XtraMessageBox.Show("Print library not found", "Error");
return;
}
treeList.Print();
}
Print Options
The Options command in the print preview invokes a window that allows a user to specify the visual elements to be printed. You can use the OptionsPrint property to access these options in code.
Specify Options in the Designer
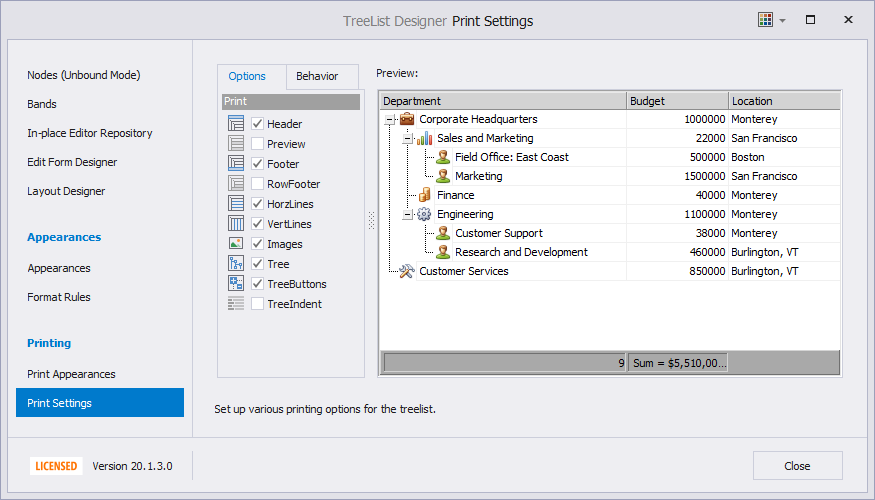
Use the Print Settings page in the TreeList Designer to specify print settings.

You can also use the Properties window in Visual Studio to access the OptionsPrint property.
Appearance Settings
You can use the following properties to specify the control’s appearance settings:
- Appearance — appearance settings applied when the control is displayed on-screen.
- AppearancePrint — overrides the previous settings when the control is printed and exported. Ensure that the UsePrintStyles property is set to true (the default value) to enable these settings.
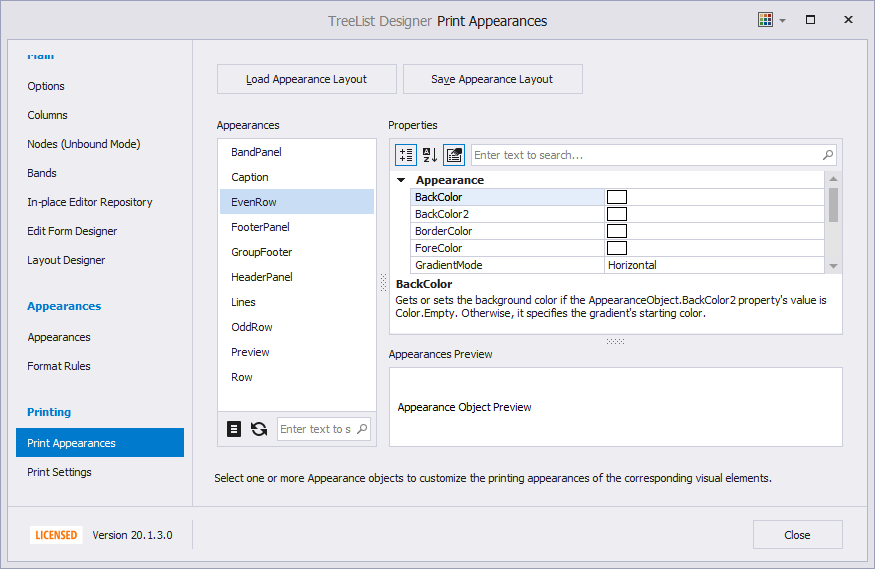
Use the Print Appearances page in the TreeList Designer to specify appearance settings.

You can also use the Properties window in Visual Studio to access the AppearancePrint property.
Example
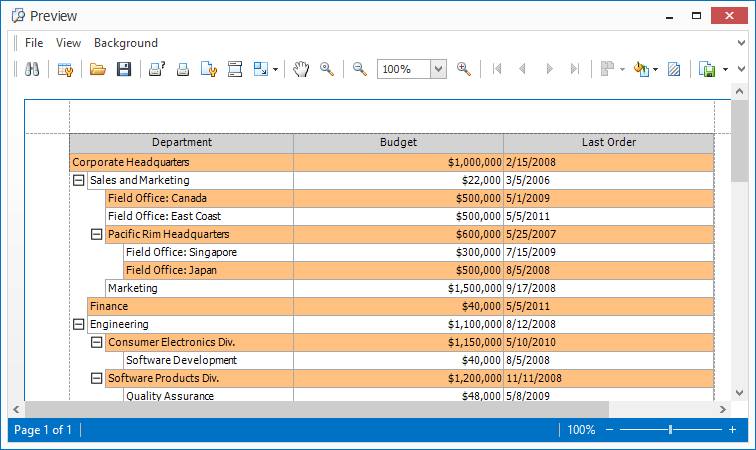
The code below sets the UsePrintStyles property to true to enable print appearance settings. The EvenRow property specifies the background color for even nodes.

treeList1.OptionsPrint.UsePrintStyles = true;
treeList1.AppearancePrint.EvenRow.BackColor = Color.FromArgb(255, 192, 128);
Cell Appearance
To customize the appearance of an individual cell, use the NodeCellStyle event. Also note that events used to draw cells on-screen (for example, CustomDrawNodeCell) are not in effect when the control is printed.
Summaries
The control can display summaries in footers. You can apply a predefined summary function or use the GetCustomSummaryValue event for custom calculations. The GetPrintCustomSummaryValue event allows you to specify custom summaries in the printed control.
Example
The code below displays the number of departments that exceed the specified budget in the summary footer. The code handles the following events:
- GetCustomSummaryValue — calculates a custom summary (the number of departments) when the control is displayed on-screen.
- GetPrintCustomSummaryValue — calculates a custom summary when the control is printed (the budget displayed on-screen appears different when printed).


Note that the ShowSummaryFooter option should be enabled. The SummaryFooter property should be set to Custom. The SummaryFooterStrFormat property specifies the text that contains the calculated value.
using DevExpress.XtraTreeList.Columns;
using DevExpress.XtraTreeList.Nodes;
using DevExpress.XtraTreeList.Nodes.Operations;
treeList1.OptionsView.ShowSummaryFooter = true;
colBUDGET.SummaryFooter = DevExpress.XtraTreeList.SummaryItemType.Custom;
colBUDGET.SummaryFooterStrFormat = "Departments exceeded the budget: {0}";
treeList1.GetPrintCustomSummaryValue += (s, e) => {
if (e.IsSummaryFooter && e.Column == colBUDGET) {
TreeListExceedLimitOperation operation =
new TreeListExceedLimitOperation("BUDGET", 500000);
treeList1.NodesIterator.DoOperation(operation);
e.CustomValue = operation.Result;
}
};
treeList1.GetCustomSummaryValue += (s, e) => {
if (e.IsSummaryFooter && e.Column == colBUDGET) {
TreeListExceedLimitOperation operation =
new TreeListExceedLimitOperation("BUDGET", 100000);
treeList1.NodesIterator.DoOperation(operation);
e.CustomValue = operation.Result;
}
};
// An operation that counts the number of nodes
// that have a specific value in a specific column
public class TreeListExceedLimitOperation : TreeListOperation {
private string fieldName;
private int upperLimit;
private int value;
public TreeListExceedLimitOperation(string fieldName, int upperLimit) {
this.fieldName = fieldName;
this.upperLimit = upperLimit;
value = 0;
}
// This method is called for each node in the control.
public override void Execute(TreeListNode node) {
int nodeValue = Convert.ToInt32(node[fieldName]);
if (nodeValue > upperLimit)
value++;
}
public int Result {
get { return value; }
}
}
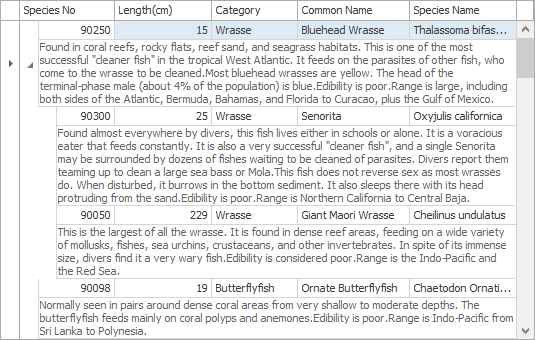
Preview Sections
A preview section is a non-editable note displayed across all columns under a node. To display preview sections, enable the ShowPreview option.

You can use the PreviewFieldName property or the GetPreviewText event to specify the text displayed in the preview sections.
To print preview sections, enable the PrintPreview option. You can also handle the GetPrintPreviewText event to specify custom text in the printed control.
To specify the preview appearance, use the Preview setting. You can use the Appearance or AppearancePrint property to access this setting.
Example
The code below handles the TreeList.GetPreviewText and TreeList.GetPrintPreviewText events to specify different preview section content for the control when it is displayed on-screen and when it is printed (text is displayed on two lines).
using DevExpress.XtraTreeList;
treeList1.OptionsView.ShowPreview = true;
private void treeList1_GetPreviewText(object sender, GetPreviewTextEventArgs e) {
e.PreviewText = "Office location: " + e.Node["Location"].ToString() +
"; Contact phone: " + e.Node["Phone"].ToString();
}
private void treeList1_GetPrintPreviewText(object sender, GetPreviewTextEventArgs e) {
e.PreviewText = "Office location: " + e.Node["Location"].ToString() +
"\nContact phone: " + e.Node["Phone"].ToString();
}
Advanced Settings
You can also use the PrintableComponentLink to print the control. The link accesses advanced settings — the paper size, margins, headers, footers, etc. See the following help topic for an example: How to: Set Paper Format and Add Custom Information to the Report when Printing/Exporting a Control.