How to: Custom Paint Appointments
- 2 minutes to read
Use the SchedulerControl.AppointmentViewInfoCustomizing event to modify the appointment’s appearance according to a certain condition. This event enables you to change appointment properties, resulting in conditional styling.
The more powerful SchedulerControl.CustomDrawAppointment and SchedulerControl.CustomDrawAppointmentBackground events require drawing procedures to be implemented by a user. The CustomDrawObjectEventArgs.DrawDefault method, along with the CustomDrawObjectEventArgs.Handled value setting is helpful when a combination of default and arbitrary drawings is needed.
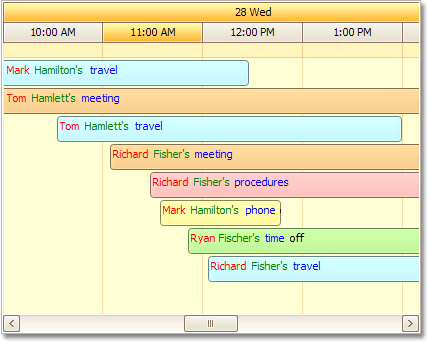
The following sample code handles the SchedulerControl.CustomDrawAppointment event to manually paint appointments. The image below shows the result.

using DevExpress.XtraScheduler;
using DevExpress.XtraScheduler.Drawing;
using System.Drawing.Drawing2D;
private void schedulerControl1_CustomDrawAppointment(object sender, CustomDrawObjectEventArgs e) {
TimeLineAppointmentViewInfo tlvi = e.ObjectInfo as TimeLineAppointmentViewInfo;
// This code works only for the Timeline View.
if(tlvi != null) {
Rectangle r = e.Bounds;
r.Offset(3, 3);
string[] s = tlvi.Appointment.Subject.Split(' ');
for(int i = 0; i < s.Length; i++) {
using(var foreBrush = new SolidBrush(colorArray[i]))
e.Cache.DrawString(s[i], tlvi.Appearance.Font, foreBrush,
r, StringFormat.GenericDefault);
SizeF shift = e.Cache.CalcTextSize(s[i] + " ", tlvi.Appearance.Font);
r.X += (int)shift.Width;
}
e.Handled = true;
}
}
See Also