Displaying Collection Properties
- 2 minutes to read
If a bound object contains IList properties, the DataLayoutControl does not generate layout items for these properties by default. This behavior can be changed by setting the DataLayoutControl.AllowGeneratingCollectionProperties option to True. When you do so, the DataLayoutControl will generate layout items with embedded GridControls (by default) to present the contents of IList properties.

Note
For a bound object’s properties of the Array and IEnumerable types, layout items are added to the layout regardless of the DataLayoutControl.AllowGeneratingCollectionProperties option. These layout items contain embedded GridControls by default. This topic shows how to replace default controls used to present these and IList properties.
Consider the following BookLibrary business object that contains the Books property of the List<Book> type.
public class BookLibrary {
public List<Book> Books { get; set; }
public string Name { get; set; }
public string Description { get; set; }
}
public class Book {
public Book(string title, string author) { this.Title = title; this.Author = author; }
public string Title { get; set; }
public string Author { get; set; }
}
You can bind a BookLibrary instance to a DataLayoutControl using the BindingSource component as follows.
BindingSource bsource = new BindingSource();
bsource.DataSource = typeof(BookLibrary);
BookLibrary bl = new BookLibrary() {
Name = "Best Sellers",
Description = "Our most popular products based on sales",
Books = new List<Book>() {
new Book("1984","George Orwell"),
new Book("How to Win Friends & Influence People","Dale Carnegie"),
new Book("Fahrenheit 451","Ray Bradbury")
}
};
bsource.Add(bl);
dataLayoutControl1.DataSource = bsource;
dataLayoutControl1.RetrieveFields();
dataLayoutControl1.BestFit();
If you run the application, the DataLayoutControl will generate a layout that only provides two fields - “Name” and “Description”.

To generate a layout item that presents the contents of the Books property, set the DataLayoutControl.AllowGeneratingCollectionProperties option to True.
//...
dataLayoutControl1.DataSource = bsource;
dataLayoutControl1.AllowGeneratingCollectionProperties = DefaultBoolean.True;
dataLayoutControl1.RetrieveFields();
dataLayoutControl1.BestFit();
The layout item that corresponds to the Books property will contain a GridControl by default. At runtime, the grid will display the contents of the bound property.

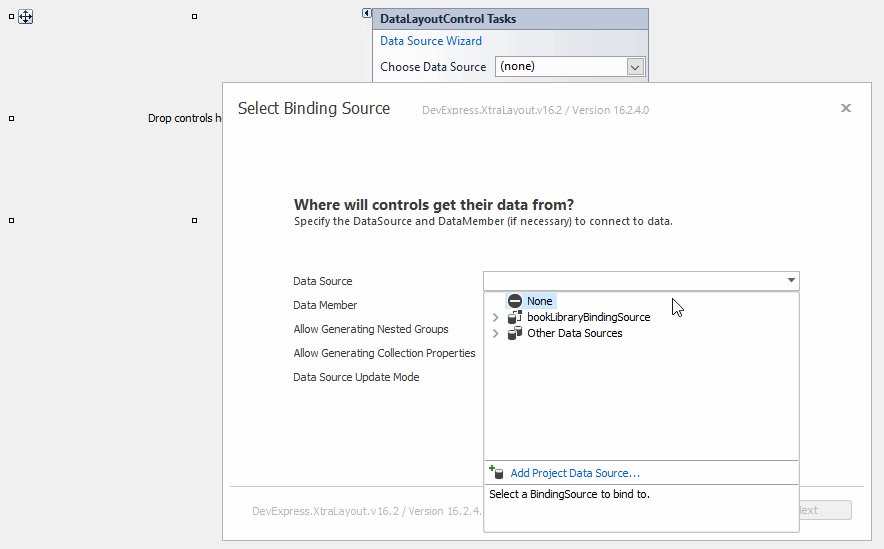
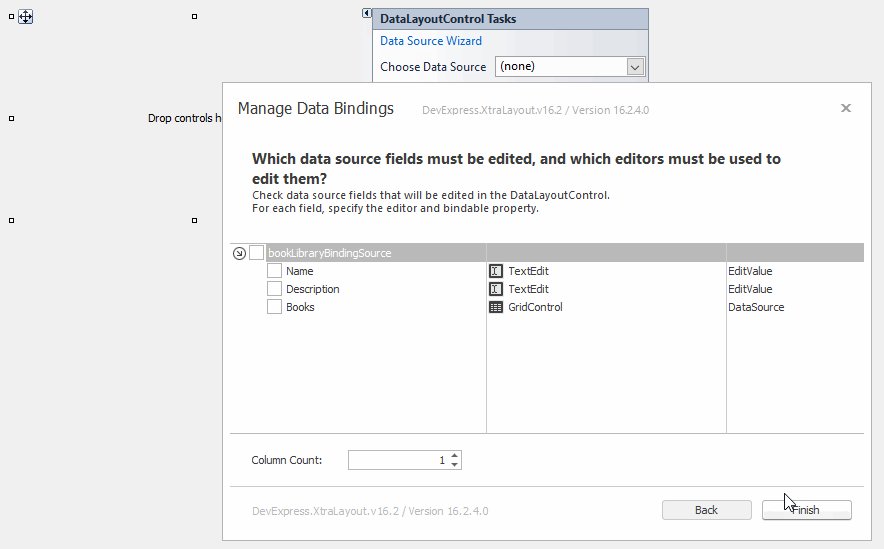
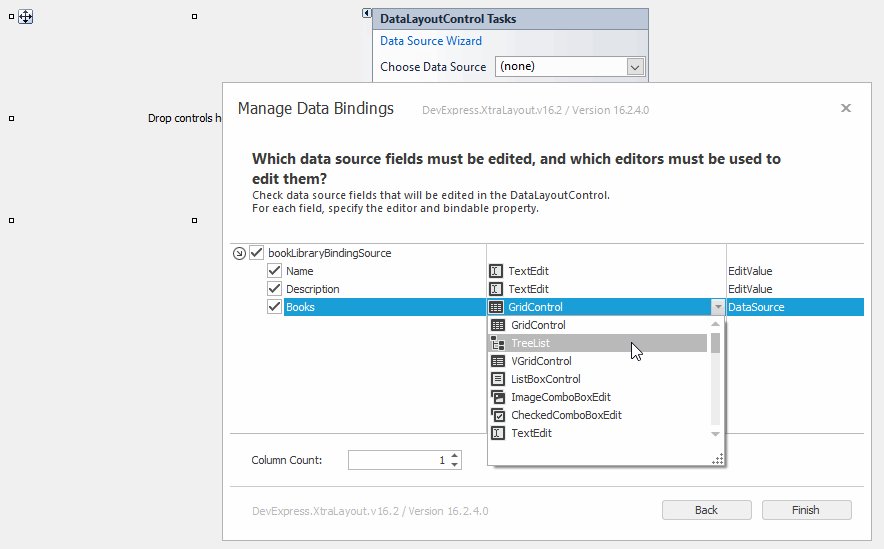
The AllowGeneratingCollectionProperties option can also be enabled at design time using the DataLayoutControl’s wizard, invoked by clicking the Retrieve Fields command from the control’s smart tag pane. This wizard’s second page allows you to specify the controls for generated layout items. For instance, you can replace the GridControl used by default for collection properties with the TreeList, VerticalGrid, etc.

To replace default controls for generated items with custom ones in code, handle the DataLayoutControl.FieldRetrieving event.