Define and Configure Generated Diagram Items
- 4 minutes to read
Item Template Designer
The Item Template Designer is a design-time tool used to define the appearance of items and connectors for diagrams generated from a data source (DiagramDataBindingController and DiagramOrgChartController).
Get Started With the Item Template Designer
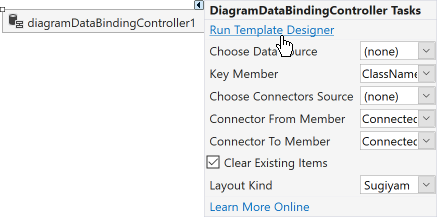
Invoke the Smart Tag menu for the added controller and select Run Template Designer to invoke the Item Template Designer:

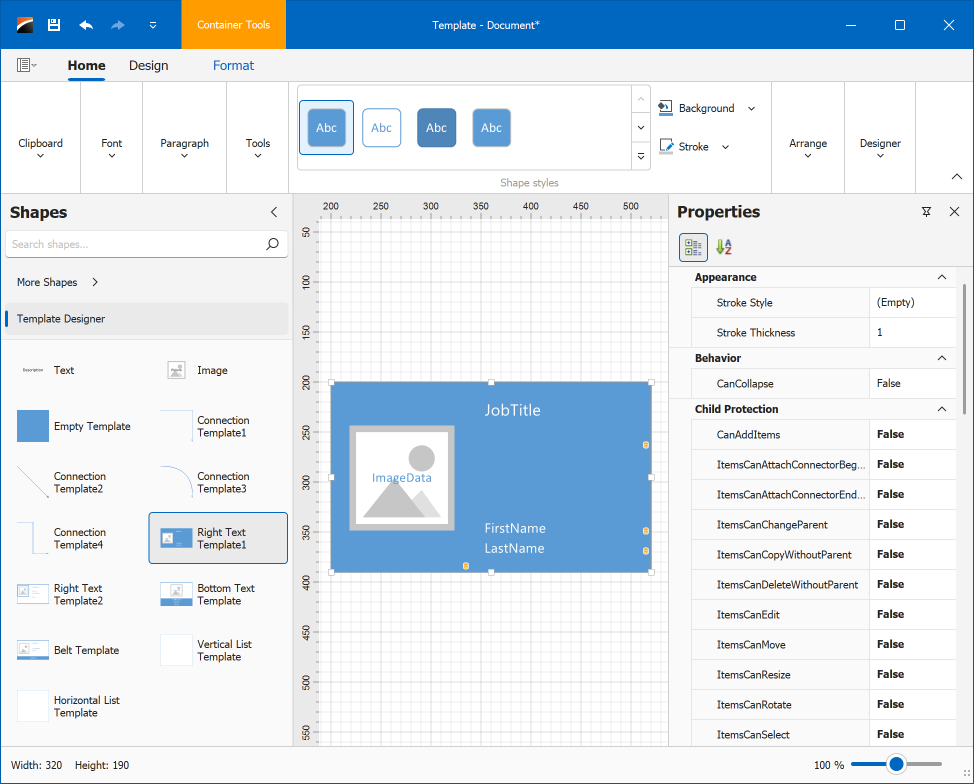
The Item Template Designer looks like a regular Diagram Designer with an additional stencil that contains pre-configured connectors, complex templates (based on DiagramContainers), and an empty template for further customizations.
Drag a template from the Template Designer toolbox category onto the canvas to define the appearance of items generated by DiagramDataBindingController or DiagramOrgChartController:

You can use the Properties Panel and built-in Container styles and Shape styles ribbon groups to customize items.
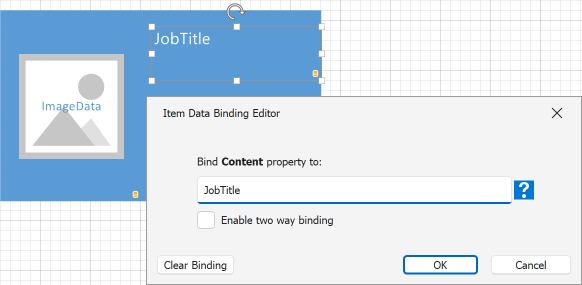
Double-click an element or click its binding icon (![]() ) to invoke the Item Data Binding Editor that allows you to bind this element to a data field. The Item Data Binding Editor accepts field names from the data model level.
) to invoke the Item Data Binding Editor that allows you to bind this element to a data field. The Item Data Binding Editor accepts field names from the data model level.

The Item Data Binding Editor binds elements to data in OneWay mode. Check the Enable two way binding option to bind elements to data fields in TwoWay mode. This option is in effect when the DiagramDataBindingControllerBase.EnableNotificationToSource property is set to true.
Note
The Enable two way binding option is only available for simple binding expressions. To build complex binding expressions, use the Criteria Language Syntax.
Click the Close and Apply Changes button to close the Item Template Designer and save templates to the DiagramDataBindingControllerBase.TemplateDiagram property. You can additionally customize generated templates directly in code.
Select Templates Based on Custom Logic
DiagramDataBindingController and DiagramOrgChartController choose the first template stored in DiagramDataBindingControllerBase.TemplateDiagram to generate shapes/containers and connectors at runtime. If you have multiple templates for each item type, specify the DiagramItem.TemplateName property for template items to identify them.
Use these names in the DiagramDataBindingControllerBase.GenerateItem and DiagramDataBindingControllerBase.GenerateConnector event handlers to conditionally apply specified templates to generated items. To do this, pass a template name to the CreateItemFromTemplate / CreateConnectorFromTemplate method:
void OnGenerateItem(object sender, DevExpress.XtraDiagram.DiagramGenerateItemEventArgs e) {
if (((ClassData)e.DataObject).Type == ClassType.Interface)
e.Item = e.CreateItemFromTemplate("InterfaceShape");
else e.Item = e.CreateItemFromTemplate("ClassShape");
}
void OnGenerateConnector(object sender, DevExpress.XtraDiagram.DiagramGenerateConnectorEventArgs e) {
if (((ClassData)e.From).Type == ClassType.Interface || ((ClassData)e.To).Type == ClassType.Interface)
e.Connector = e.CreateConnectorFromTemplate("InterfaceConnector");
else e.Connector = e.CreateConnectorFromTemplate("ClassConnector");
}
Define Generated Items at Runtime
You can create diagram items in code and assign them to the e.Item / e.Connector property in the DiagramDataBindingControllerBase.GenerateItem / DiagramDataBindingControllerBase.GenerateConnector event handler:
void diagramDataBindingController1_GenerateItem(object sender, DevExpress.XtraDiagram.DiagramGenerateItemEventArgs e) {
if (((ClassData)e.DataObject).Type == ClassType.Interface) {
var interfaceShape = new DiagramShape();
interfaceShape.Height = 80;
interfaceShape.Width = 150;
interfaceShape.Appearance.BackColor = Color.Orange;
interfaceShape.Bindings.Add(new DiagramBinding("Content", "ClassName"));
e.Item = interfaceShape;
} else {
var classShape = new DiagramShape();
classShape.Height = 80;
classShape.Width = 150;
classShape.Appearance.BackColor = Color.Blue;
classShape.Bindings.Add(new DiagramBinding("Content", "ClassName"));
e.Item = classShape;
}
}