Generate Diagrams from Hierarchical Data
- 5 minutes to read
You can use the DiagramOrgChartController class to generate diagrams from hierarchical (organizational chart) data.

Set Up the Behavior
Attach DiagramOrgChartController in one of two ways:
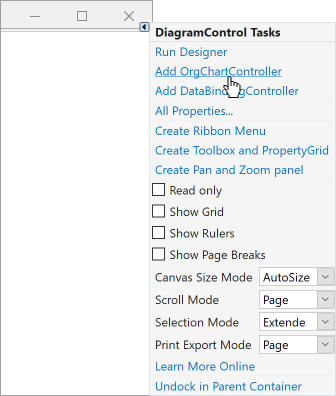
Open the DiagramControl‘s Smart Tag and select Add OrgChartController:

Add DiagramOrgChartController in code:
Bind to Data
DiagramOrgChartController supports two source types:
Use the DataSource property to specify a source collection of data items that describe shapes/containers. DiagramOrgChartController automatically generates diagram connectors according to the parent-child relationship.
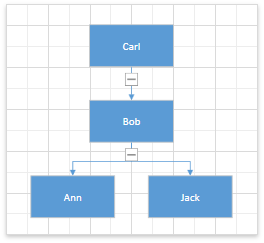
Bind to Self-Referential Data Source
Each item in a self-referential data source contains a unique item identifier and the identifier of its parent. That allows DiagramOrgChartController to determine the parent-child relationship and build a diagram accordingly.
Use the following properties to configure the hierarchy:
| Property | Description |
|---|---|
| KeyMember | Specifies a source property that uniquely identifies shapes/containers. |
| ParentMember | Specifies a source property that identifies an item parent. |

diagramOrgChartController1.Diagram = diagramControl1;
OrgChart chart = new OrgChart();
diagramOrgChartController1.DataSource = chart.Data;
diagramOrgChartController1.KeyMember = "Id";
diagramOrgChartController1.ParentMember = "ParentId";
// ...
public class OrgChart {
public List<Employee> Data { get; set; }
public OrgChart() {
Data = new List<Employee>();
Data.Add(new Employee() { Id = 0, Name = "Carl" });
Data.Add(new Employee() { Id = 1, ParentId = 0, Name = "Bob" });
Data.Add(new Employee() { Id = 2, ParentId = 1, Name = "Ann" });
Data.Add(new Employee() { Id = 3, ParentId = 1, Name = "Jack" });
}
}
public class Employee {
public int Id { get; set; }
public int ParentId { get; set; }
public string Name { get; set; }
}
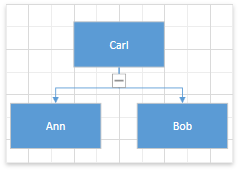
Bind to Hierarchical Data Source
A hierarchical data structure is a set of nested objects where a “children” field contains child records. Parents and children can be objects of different types.
Use the following properties to configure the hierarchy:
- KeyMember
- Specifies a source property that uniquely identifies shapes/containers.
- ChildrenPath
Specifies a source property that contains a collection of child items.

diagramOrgChartController1.Diagram = diagramControl1; OrgChart chart = new OrgChart(); diagramOrgChartController1.DataSource = chart.Data; diagramOrgChartController1.KeyMember = "ItemId"; diagramOrgChartController1.ChildrenPath = "Children"; // ... public class OrgChart { public List<Employee> Data { get; set; } public OrgChart() { Data = new List<Employee>(); Employee emp = new Employee() { Name = "Carl", Children = new List<Employee>() }; emp.Children.Add(new Employee() { Name = "Ann" }); emp.Children.Add(new Employee() { Name = "Bob" }); Data.Add(emp); } } public class Employee { public string Name { get; set; } public List<Employee> Children { get; set; } }- ChildrenSelector
Specifies an object that returns collections of child items based on custom logic.
diagramOrgChartController1.Diagram = diagramControl1; OrgChart chart = new OrgChart(); diagramOrgChartController1.DataSource = chart.Data; diagramOrgChartController1.ChildrenSelector = new ChildrenSelector(); // ... public class ChildrenSelector : IChildrenSelector { public IEnumerable<object> GetChildren(object parent) { if (parent is Department item) return item.Employees; else { //... } } }
Define and Configure Generated Diagram Items
You can use the following techniques to define and configure generated items:
Expand and Collapse Children
DiagramOrgChartController allows you to expand and collapse levels to make the diagram more readable.
The following properties allow you to configure the expand/collapse behavior:
| Property | Description |
|---|---|
| ExpandSubordinatesButtonMode | Controls the availability of the expand/collapse button. |
| GenerationDepth | Specifies the number of hierarchy levels retrieved from the data source when the diagram is generated. |
| ExpansionDepth | Specifies the number of hierarchy levels that expand when the diagram is generated. |
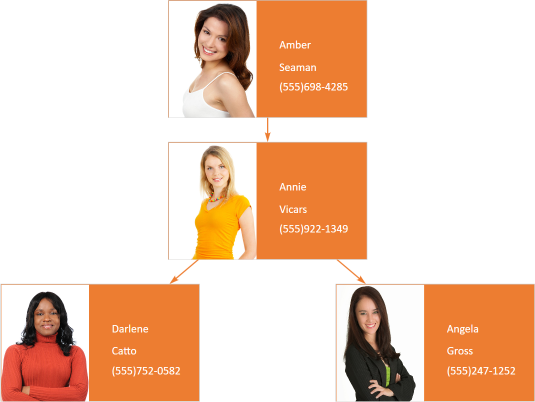
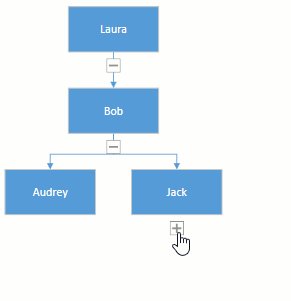
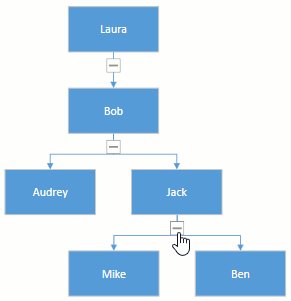
The following example demonstrates an organizational chart that displays three hierarchy levels. Additional shapes are generated and displayed when a user clicks the expand button.

diagramOrgChartController1.Diagram = diagramControl1;
OrgChart chart = new OrgChart();
diagramOrgChartController1.DataSource = chart.Data;
diagramOrgChartController1.KeyMember = "Id";
diagramOrgChartController1.ParentMember = "ParentId";
diagramOrgChartController1.GenerationDepth = 2;
diagramOrgChartController1.ExpansionDepth = 2;
diagramOrgChartController1.ExpandSubordinatesButtonMode = ExpandSubordinatesButtonMode.AlwaysVisible;
Video Tutorial
This video demonstrates how to use the Organization Chart functionality to generate relationship diagrams from the data source.