Generate Diagrams from Flat Data
- 4 minutes to read
Use the DiagramDataBindingController class to generate single and multi-level diagrams from flat (non-hierarchical) data.
Set Up the Behavior
Attach the DiagramDataBindingController to the DiagramControl.
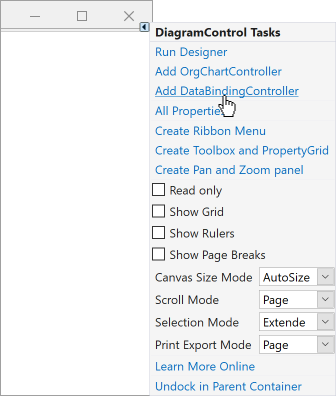
Open the DiagramControl‘s smart tag menu and select Add DataBindingController:

diagramDataBindingController1 = new DevExpress.XtraDiagram.DiagramDataBindingController();
diagramDataBindingController1.Diagram = diagramControl1;
Use the following properties to specify source collections for shapes/containers and connectors:
| Property | Description |
|---|---|
| KeyMember | Specifies a data source property that uniquely identifies shapes/containers. |
| DataSource | Specifies a source collection of data items that describe shapes/containers. |
| ConnectorsSource | Specifies a source collection of data items that describe connectors. |
| ConnectorFromMember | Specifies a connector item property that identifies the start item by its KeyMember. |
| ConnectorToMember | Specifies a connector item property that identifies the end item by its KeyMember. |
DiagramDataBindingController identifies items by their instances if you do not specify the KeyMember property.
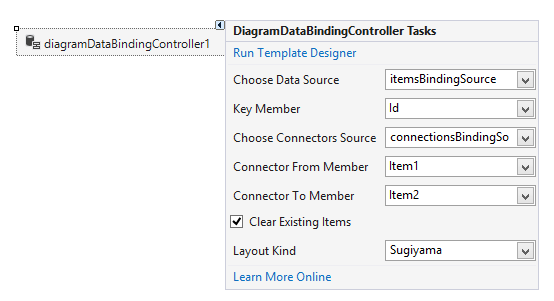
You can also use the controller’s smart tag menu to configure DiagramDataBindingController at design-time:

Define and Configure Generated Diagram Items
Use the following techniques to define and configure generated items:
Usage Notes
DiagramDataBindingController obtains values only from strongly typed objects. You cannot bind it to dynamic properties.
Tip
Use the diagram item’s DataContext property to obtain the corresponding data object/item in the underlying data source.
Example
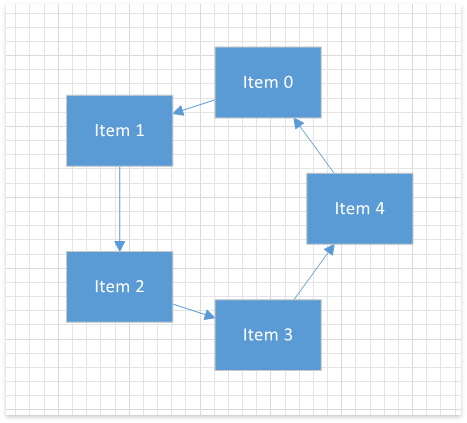
The following example demonstrates the DiagramControl bound to sample data:

public class ViewModel {
public List<Item> Items { get; set; }
public List<Link> Connections { get; set; }
public ViewModel() {
Items = new List<Item>();
for (int i = 0; i < 5; i++)
Items.Add(new Item { Id = i, Name = "Item " + i });
Connections = new List<Link>();
for (int i = 0; i < 4; i++)
Connections.Add(new Link { From = Items[i].Id, To = Items[i + 1].Id });
Connections.Add(new Link { From = Items[4].Id, To = Items[0].Id });
}
}
public class Item {
public int Id { get; set; }
public string Name { get; set; }
}
public class Link {
public object From { get; set; }
public object To { get; set; }
}
public Form1() {
InitializeComponent();
ViewModel viewModel = new ViewModel();
diagramDataBindingController1.GenerateItem += DiagramDataBindingController1_GenerateItem;
diagramDataBindingController1.DataSource = viewModel.Items;
diagramDataBindingController1.KeyMember = "Id";
diagramDataBindingController1.ConnectorsSource = viewModel.Connections;
diagramDataBindingController1.ConnectorFromMember = "From";
diagramDataBindingController1.ConnectorToMember = "To";
diagramDataBindingController1.LayoutKind = DiagramLayoutKind.Circular;
}
private void DiagramDataBindingController1_GenerateItem(object sender, DiagramGenerateItemEventArgs e) {
var item = new DiagramShape {
X = 27,
Width = 75,
Height = 50,
Shape = BasicShapes.Rectangle
};
item.Bindings.Add(new DiagramBinding("Content", "Name"));
e.Item = item;
}