Advanced Binding (to Business Objects)
- 9 minutes to read
What is Advanced Binding?
In standard lookup mode, a lookup’s value is of a simple data type (for example, integer or string). Advanced or extended binding means that the lookup’s value is a business object that implements its own identity and uniqueness (the business object must have a key field). When a user selects an item in the dropdown, the lookup assigns the corresponding business object to the lookUpEdit.EditValue property.
// Sets the lookup's value to a 'Department' business object.
lookupProducts.EditValue = new Department(1);
public class Department {
int id;
public Department(int id) {
this.id = id;
}
public int DepartmentID { get { return id; } }
public string Name { get; set; }
static public List<Department> LoadData() {
return new List<Department>() {
new Department(0){ Name = "Development" },
new Department(1){ Name = "Security & QA" },
new Department(2){ Name = "Marketing" },
new Department(3){ Name = "UI/UX Design" }
};
}
}
Set Up Advanced Binding
Set the following properties to bind a lookup to a business object:
- DataSource – Specifies the source of records.
- KeyMember – Specifies a key field (or multiple key fields) of business objects.
- DisplayMember – The data source field whose values are visible to users. A value from this field is displayed in the lookup’s text box when a user selects a record.
// Binds the lookup to a business object (Department).
lookupProducts.Properties.DataSource = Department.LoadData();
lookupProducts.Properties.DisplayMember = "Name";
lookupProducts.Properties.KeyMember = "DepartmentID";
// Sets the lookup's value to a new 'Department' business object.
lookupProducts.EditValue = new Department(1);
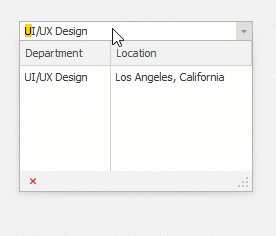
Example - Standalone Lookup
This example demonstrates how to bind a standalone lookup to a business object.

using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public Form1() {
InitializeComponent();
// Binds the lookup to a business object (Department).
lookupProducts.Properties.DataSource = Department.LoadData();
lookupProducts.Properties.DisplayMember = "Name";
lookupProducts.Properties.KeyMember = "DepartmentID";
// Subscribes to the lookup's EditValueChanged event.
lookupProducts.EditValueChanged += new EventHandler(lookupProducts_EditValueChanged);
// Sets the lookup's value to a 'Department' business object.
lookupProducts.EditValue = new Department(1);
}
private void lookupProducts_EditValueChanged(object sender, EventArgs e) {
// The lookup's new value (a 'Department' object).
object value = lookupProducts.EditValue;
}
public class Department {
int id;
public Department(int id) {
this.id = id;
}
public int DepartmentID { get { return id; } }
[Display(ShortName = "Department")]
public string Name { get; set; }
public string Location { get; set; }
static public List<Department> LoadData() {
return new List<Department>() {
new Department(0){ Name = "Development", Location = "LA, California" },
new Department(1){ Name = "Security & QA", Location = "Seattle, Washington" },
new Department(2){ Name = "Marketing", Location = "Miami, Florida" },
new Department(3){ Name = "UI/UX Design", Location = "Los Angeles, California" }
};
}
}
Example - In-Place Lookup (Data Grid)
This example demonstrates how to bind an in-place lookup to a business object.

using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraEditors.Repository;
public Form1() {
InitializeComponent();
// Binds the grid control to data and initializes the grid columns.
gridControl1.DataSource = Task.LoadData();
gridControl1.ForceInitialize();
gridControl1.DefaultView.PopulateColumns();
// Creates and initializes a lookup repository item.
RepositoryItemLookUpEdit lookup = new RepositoryItemLookUpEdit();
lookup.DataSource = Department.LoadData();
lookup.DisplayMember = "Name";
lookup.KeyMember = "DepartmentID";
// Assigns the lookup repository item to the grid's 'Department' column.
((ColumnView)gridControl1.DefaultView).Columns["Department"].ColumnEdit = lookup;
}
public class Task {
int id;
public Task(int id) {
this.id = id;
}
[Display(Order = -1)]
public int ID {
get { return id; }
}
public string Title { get; set; }
public DateTime CreateDate { get; set; }
public Department Department { get; set; }
static public List<Task> LoadData() {
return new List<Task>() {
new Task(0){ Title = "Export to PDF API", CreateDate = DateTime.Now, Department = new Department(0) },
new Task(0){ Title = "Software Accessibility & Security", CreateDate = DateTime.Now, Department = new Department(1) },
new Task(0){ Title = "Update Pricing Options", CreateDate = DateTime.Now, Department = new Department(2) },
};
}
}
public class Department {
int id;
public Department(int id) {
this.id = id;
}
public int DepartmentID { get { return id; } }
[Display(ShortName = "Department")]
public string Name { get; set; }
public string Location { get; set; }
static public List<Department> LoadData() {
return new List<Department>() {
new Department(0){ Name = "Development", Location = "LA, California" },
new Department(1){ Name = "Security & QA", Location = "Seattle, Washington" },
new Department(2){ Name = "Marketing", Location = "Miami, Florida" },
new Department(3){ Name = "UI/UX Design", Location = "Los Angeles, California" }
};
}
}
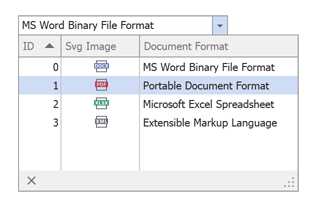
How to Display SVG Icons in Dropdown
This example demonstrates how to display SVG icons from the SvgImageCollection within the LookUp editor’s dropdown.

using System;
using System.Collections.Generic;
using DevExpress.Utils;
using DevExpress.Utils.Svg;
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
lookUpEdit1.Properties.AllowNullInput = DefaultBoolean.True;
lookUpEdit1.Properties.DataSource = InitData();
lookUpEdit1.Properties.ValueMember = "ID";
lookUpEdit1.Properties.DisplayMember = "DocumentFormat";
}
List<DataObject> InitData() {
return new List<DataObject>() {
new DataObject(0, "MS Word Binary File Format") { SvgImage = svgImageCollection1[0] },
new DataObject(1, "Portable Document Format") { SvgImage = svgImageCollection1[1] },
new DataObject(2, "Microsoft Excel Spreadsheet") { SvgImage = svgImageCollection1[2] },
new DataObject(3, "Extensible Markup Language") { SvgImage = svgImageCollection1[3] }
};
}
}
public class DataObject {
int fId;
public DataObject(int fId, string format) {
this.fId = fId;
DocumentFormat = format;
}
public int ID {
get { return fId; }
}
public SvgImage SvgImage { get; set; }
public string DocumentFormat { get; set; }
}
See Also