XtraDialog
- 3 minutes to read
XtraDialog is a message box that replaces standard dialogs. Like standard dialogs, it allows you to display a control (for example, a UserControl) and a button set in its client area. However, unlike standard dialogs, it supports DevExpress skins to apply a consistent appearance. For example, the image below shows a standard dialog that does not match the application’s theme.

The second image displays the same application with XtraDialog.

To display a dialog, call the static XtraDialog.Show method. This method’s parameters allow you to specify which control is displayed in its client area, specify the dialog’s caption, and add predefined buttons:
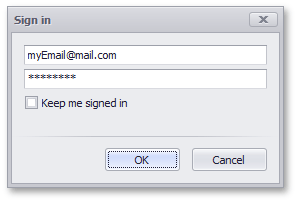
The following code invokes an XtraDialog displaying a UserControl with custom controls (two TextEdit controls and one CheckEdit control), and the OK and Cancel buttons:

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using DevExpress.XtraEditors;
using DevExpress.XtraLayout;
using DevExpress.XtraPrinting.Export;
namespace WindowsFormsApp1 {
public partial class Form3 : Form {
public Form3() {
InitializeComponent();
}
private void simpleButton1_Click(object sender, EventArgs e) {
LoginUserControl myControl = new LoginUserControl();
if(XtraDialog.Show(myControl, "Sign in", MessageBoxButtons.OKCancel) == DialogResult.OK) {
/*
* string login = myControl.Login;
* string password = myControl.Password;
*/
}
}
}
public class LoginUserControl : XtraUserControl {
TextEdit teLogin;
TextEdit tePassword;
public LoginUserControl() {
LayoutControl lc = new LayoutControl();
lc.Dock = DockStyle.Fill;
this.teLogin = new TextEdit();
this.tePassword = new TextEdit();
tePassword.Properties.UseSystemPasswordChar = true;
CheckEdit ceKeep = new CheckEdit() { Text = "Keep me signed in" };
lc.AddItem(String.Empty, teLogin).TextVisible = false;
lc.AddItem(String.Empty, tePassword).TextVisible = false;
lc.AddItem(String.Empty, ceKeep);
this.Controls.Add(lc);
this.Height = 100;
this.Dock = DockStyle.Top;
}
public string Login {
get { return teLogin.Text; }
}
public string Password {
get { return tePassword.Text; }
}
}
}