CarouselPanel.ParameterSet Property
Gets or sets the collection of custom parameters that vary, according to a specific law.
Namespace: DevExpress.Xpf.Carousel
Assembly: DevExpress.Xpf.Carousel.v25.2.dll
NuGet Package: DevExpress.Wpf.Carousel
Declaration
Property Value
| Type | Description |
|---|---|
| ParameterCollection | A ParameterCollection object that represents a collection of custom parameters. |
Remarks
A parameter (Parameter) is a characteristic varying according to a specific law.You can specify up to three functions for a parameter:
- Parameter.DistributionFunction - Specifies the function that calculates the parameter’s values along the entire item movement path.
- Parameter.AnimationMulFunction - Specifies the function that affects the parameter calculation during item animation (its movement from one position to another)
- Parameter.AnimationAddFunction - Specifies the function that affects the parameter calculation during item animation.
Note
The resultant parameter value during animation is calculated as follows:
Parameter Value = DistributionFunction(position) * AnimationMulFunction(position) + AnimationAddFunction(position)
A typical scenario for using parameters is to create a parameter, and then bind it to a specific property of the CarouselPanel’s item (for instance, the item’s Panel.ZIndex, Opacity, RenderTransform.Angle properties, etc). This property will vary according to the parameter’s characteristic function. An item’s property is bound to a parameter via the CarouselPanel.Parameters member.
See Functions and Parameters to learn more.
Example
This example demonstrates how to specify distribution functions that affect:
the positions of items along the path
the ZIndexes of the itemsIf a path is specified by the ItemMovingPath property, the CarouselPanel‘s items are evenly arranged along the path. To arrange the items at uneven intervals, specify your own distribution function via the OffsetDistributionFunction property. In this example, a quadratic function is assigned to this property. Therefore, the items will be arranged according to a square law. The CarouselPanel‘s elements are displayed above or below other elements along the Z axis. By default, the ZIndexes correlate with the order in which the elements are declared, so that the last declared element always overlaps the preceding elements. To change this behavior, you can control an element’s
ZIndexproperty by specifying a distribution function for ZIndexes. In this example, this is accomplished as follows:
1) Creating a custom parameter (ZIndexParameter) in the CarouselPanel.ParameterSet collection.
2) Specifying a distribution function for this parameter. The function used represents a triangular function, defined in CarouselPanel resources and identified by the Linear3PConvexERIntMax id. According to this function, elements at the middle of the path have higher ZIndexes than the elements at the beginning and end of the path.
3) Binding an element's ZIndex attached property to the custom parameter.
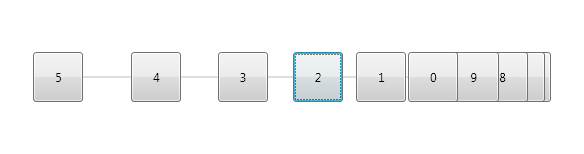
The following image shows the result:

<dxca:CarouselPanel AttractorPointIndex="6" VisibleItemCount="10" x:Name="myCarousel" PathPadding="10">
<dxca:CarouselPanel.ItemMovingPath>
<PathGeometry Figures="M 0,0L 100,0" />
</dxca:CarouselPanel.ItemMovingPath>
<dxca:CarouselPanel.Resources>
<Style TargetType="{x:Type Button}" BasedOn="{StaticResource {ComponentResourceKey TypeInTargetAssembly={x:Type dxca:CarouselPanel}, ResourceId=advancedCarouselItemStyle}}">
<!--Bind a button's Panel.ZIndex attached property to the ZIndexParameter custom parameter-->
<Setter Property="Panel.ZIndex" Value="{Binding Path=(dxca:CarouselPanel.Parameters).ZIndexParameter, Converter={local:DoubleToIntConverter},RelativeSource={RelativeSource Self}}" />
<Setter Property="Opacity" Value="1" />
</Style>
</dxca:CarouselPanel.Resources>
<dxca:CarouselPanel.ParameterSet>
<dxca:ParameterCollection>
<!--Define a custom parameter that specifies a distribution function for an element's ZIndex property-->
<!--The distribution function is defined in DXCarousel resources and
identified by the Linear3PConvexERIntMax id, -->
<dxca:Parameter Name="ZIndexParameter" DistributionFunction="{StaticResource {ComponentResourceKey TypeInTargetAssembly={x:Type dxca:CarouselPanel}, ResourceId=Linear3PConvexERIntMax}}" />
</dxca:ParameterCollection>
</dxca:CarouselPanel.ParameterSet>
<!--Specify a distribution function for positions of items along the path-->
<dxca:CarouselPanel.OffsetDistributionFunction>
<local:MySqrFunc />
</dxca:CarouselPanel.OffsetDistributionFunction>
<Button Content="0" />
<Button Content="1" />
<Button Content="2" />
<Button Content="3" />
<Button Content="4" />
<Button Content="5" />
<Button Content="6" />
<Button Content="7" />
<Button Content="8" />
<Button Content="9" />
</dxca:CarouselPanel>
' The distribution function for positions of items along the path
Public Class MySqrFunc
Inherits FunctionBase
Protected Overrides Function GetValueOverride(ByVal x As Double) As Double
Return 1-x*x
End Function
End Class