Lesson 3 - Provide Ribbon UI for a Scheduler (legacy)
- 2 minutes to read
Note
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
If you use the Template Gallery, you probably have the Ribbon UI already created automatically. This lesson will be useful if you create your application from scratch.
This topic describes how to provide end-users with the basic functionality for switching views, view navigation and grouping scheduler data using the Ribbon interface. Using this document, you can learn how to create and delete Ribbon items when working with a SchedulerControl.
Create Ribbon Items
To create a Ribbon UI for a SchedulerControl, follow the steps below.
- Open the WPF application with the SchedulerControl, which was created in Lesson 1 of the current tutorial.
To create all available Ribbon items within the SchedulerControl at design time, right-click the scheduler control and select Create Ribbon Items / All from the context menu.

Run the project. The Ribbon UI is created:

Delete Ribbon Items
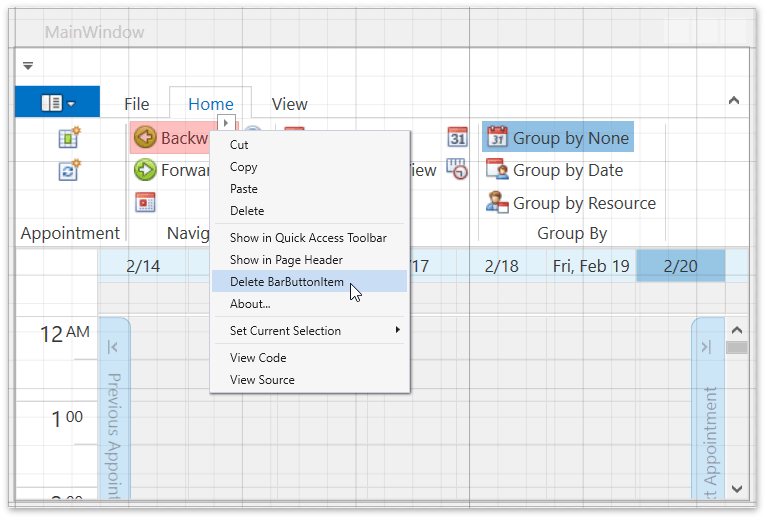
To delete the Ribbon Item, right-click it at design time and select Delete BarButtonItem from the invoked context menu. The item link associated with the button will be deleted automatically.