How to: Use PDF Facade API to Edit PDF Form Field Properties
- 5 minutes to read
The following article describes how to use PDF Document Facade to edit AcroForm field properties.
Important
The Universal Subscription or an additional Office File API Subscription is required to use this example in production code. Refer to the DevExpress Subscription page for pricing information.
The PdfViewerExtensions.GetDocumentFacade method retrieves the PdfDocumentFacade class object that allows you to change the PDF document without access to its inner structure. Use the PdfDocumentFacade.AcroForm property to get interactive form field options. You can change form field and appearance properties.
Utilize one of the following methods to get form field properties:
| Method | Description |
|---|---|
| GetFields() | Retrieves all AcroForm fields. |
| GetFormField() | Obtains properties of a field with a specific name. |
| GetButtonFormField() GetCheckBoxFormField() GetComboBoxFormField() and so on |
Returns properties of a specific form field type. |
| GetNames() | Gets a list of form field names. |
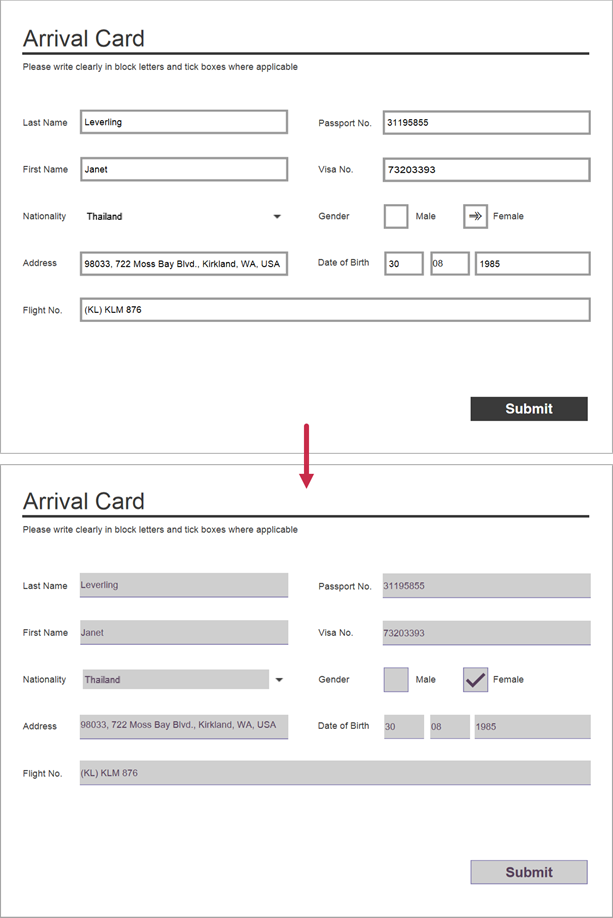
The code sample below changes available form field parameters:
public MainWindow()
{
InitializeComponent();
pdfViewer.DocumentLoaded += PdfViewer_DocumentLoaded;
pdfViewer.OpenDocument("FormDemo.pdf");
}
private void PdfViewer_DocumentLoaded(object sender, RoutedEventArgs e)
{
pdfViewer.DocumentLoaded -= PdfViewer_DocumentLoaded;
EditFormFieldProperties();
}
private void EditFormFieldProperties()
{
PdfDocumentFacade documentFacade = pdfViewer.GetDocumentFacade();
PdfAcroFormFacade acroForm = documentFacade.AcroForm;
// Obtain text form field properties:
PdfTextFormFieldFacade visaField = acroForm.GetTextFormField("VisaNo");
// Divide field text into equally spaced positions:
visaField.InputType = PdfTextFieldInputType.Comb;
visaField.Multiline = false;
// Limit number of inserted characters:
visaField.MaxLength = 8;
// Enable multiline text in the text field:
PdfTextFormFieldFacade addressField = acroForm.GetTextFormField("Address");
addressField.Multiline = true;
addressField.Scrollable = true;
addressField.SpellCheck = false;
// Set radio group options:
PdfRadioGroupFormFieldFacade genderField = acroForm.GetRadioGroupFormField("Gender");
genderField.RadiosInUnison = true;
genderField.ToggleToOff = false;
PdfComboBoxFormFieldFacade nationalityField = acroForm.GetComboBoxFormField("Nationality");
// Disable user input in the combo box:
nationalityField.Editable = false;
// Sort list items alphabetically:
nationalityField.Sorted = true;
pdfViewer.SaveDocument("FormDemo_new.pdf");
}
Change Widget Annotation Properties
A widget annotation contains a form field’s display properties. One field can be related to multiple widget annotations. The PdfWidgetFacade class contains widget options that apply to all form fields.
The code sample below retrieves all fields and changes their color settings:

public MainWindow()
{
InitializeComponent();
pdfViewer.DocumentLoaded += PdfViewer_DocumentLoaded;
pdfViewer.OpenDocument("FormDemo.pdf");
}
private void PdfViewer_DocumentLoaded(object sender, RoutedEventArgs e)
{
pdfViewer.DocumentLoaded -= PdfViewer_DocumentLoaded;
ChangeFormFieldColor();
}
private void ChangeFormFieldColor()
{
PdfDocumentFacade documentFacade = pdfViewer.GetDocumentFacade();
PdfAcroFormFacade acroForm = documentFacade.AcroForm;
// Change color settings for all form fields:
var fields = acroForm.GetFields();
foreach (PdfFormFieldFacade field in fields)
{
foreach (PdfWidgetFacade pdfWidget in field)
{
// Change color and border settings
// for all form fields:
pdfWidget.BorderWidth = 1;
pdfWidget.BackgroundColor = new PdfRGBColor(0.81, 0.81, 0.81);
pdfWidget.BorderColor = new PdfRGBColor(0.47, 0.44, 0.67);
pdfWidget.FontColor = new PdfRGBColor(0.34, 0.25, 0.36);
// Change border style for text form fields:
if (field.Type == PdfFormFieldType.Text)
{
pdfWidget.BorderStyle = PdfBorderStyle.Underline;
}
}
}
pdfViewer.SaveDocument("FormDemo_new.pdf");
}
Each form field type has its own widget annotation properties. Use the PdfFormFieldFacade<T, V>.Widgets property to retrieve the widget settings.
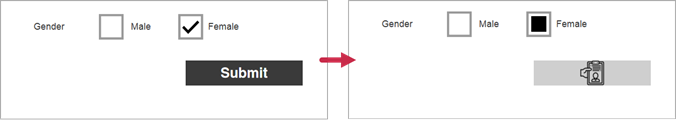
The code sample below changes the push button’s icon and radio group’s marker settings:

public MainWindow()
{
InitializeComponent();
pdfViewer.DocumentLoaded += PdfViewer_DocumentLoaded;
pdfViewer.OpenDocument("FormDemo.pdf");
}
private void PdfViewer_DocumentLoaded(object sender, RoutedEventArgs e)
{
pdfViewer.DocumentLoaded -= PdfViewer_DocumentLoaded;
ChangeFormFieldColor();
ChangeButtonIcon();
}
private void ChangeButtonIcon()
{
PdfDocumentFacade documentFacade = pdfViewer.GetDocumentFacade();
PdfAcroFormFacade acroForm = documentFacade.AcroForm;
// Set radio group options:
PdfRadioGroupFormFieldFacade genderField = acroForm.GetRadioGroupFormField("Gender");
//Change marker style for all radio buttons:
foreach (PdfRadioButtonWidgetFacade widget in genderField.Widgets)
{
widget.ButtonStyle = PdfAcroFormButtonStyle.Square;
}
PdfButtonFormFieldFacade pushButton = acroForm.GetButtonFormField("Submit");
PdfButtonWidgetFacade buttonWidget = pushButton.Widgets[0];
// Specify a button icon and set its options:
buttonWidget.SetNormalIcon("submit_3802014.png");
buttonWidget.BackgroundColor = new PdfRGBColor(0.81, 0.81, 0.81);
buttonWidget.IconOptions.FitToAnnotationBounds = true;
buttonWidget.IconOptions.ScaleCondition = PdfIconScalingCircumstances.BiggerThanAnnotationRectangle;
buttonWidget.TextPosition = PdfWidgetAnnotationTextPosition.NoCaption;
pdfViewer.SaveDocument("FormDemo_new.pdf");
}