DxRangeSelectorScale.DiscreteDivisionMode Property
Specifies whether ticks and grid lines lie between or next to scale labels.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(ChartDiscreteAxisDivisionMode.BetweenLabels)]
[Parameter]
public ChartDiscreteAxisDivisionMode DiscreteDivisionMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ChartDiscreteAxisDivisionMode | BetweenLabels | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| BetweenLabels | Axis labels are situated between major ticks and grid lines. |
| CrossLabels | Displays axis labels next to major ticks and grid lines. |
Remarks
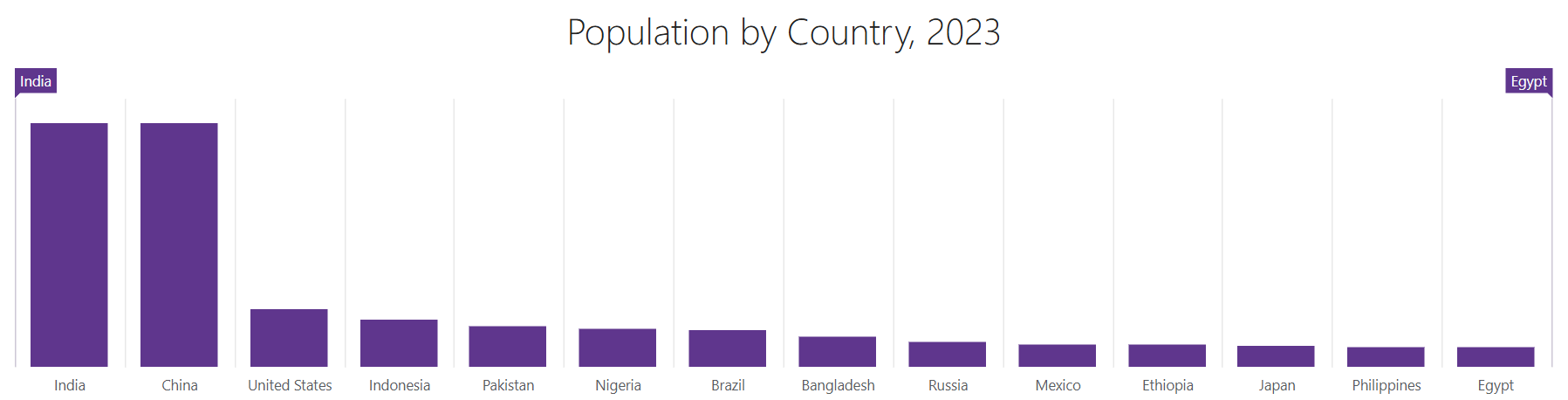
The Range Selector’s scales of the Discrete type display labels between two neighboring ticks and grid lines as shown in the image below. This behavior corresponds to the BetweenLabels division mode:

The following code snippet places grid lines and ticks next to scale labels (DiscreteDivisionMode="ChartDiscreteAxisDivisionMode.CrossLabels"):

<DxRangeSelector Width="700px"
Height="300px"
Data="@Data">
<DxTitleSettings Text="Population by Country, 2023" />
<DxRangeSelectorChart>
<DxChartBarSeries ArgumentField="@((PopulationPoint s) => s.Country)"
ValueField="@((PopulationPoint s) => s.Value)" />
</DxRangeSelectorChart>
<DxRangeSelectorScale DiscreteDivisionMode="ChartDiscreteAxisDivisionMode.CrossLabels" />
</DxRangeSelector>
@code {
List<PopulationPoint> Data;
protected override void OnInitialized() {
Data = GetData();
}
}
See Also