DxFormLayoutItem.Template Property
Specifies a template used to display the layout item.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<object> Template { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<Object> | The template content. |
Remarks
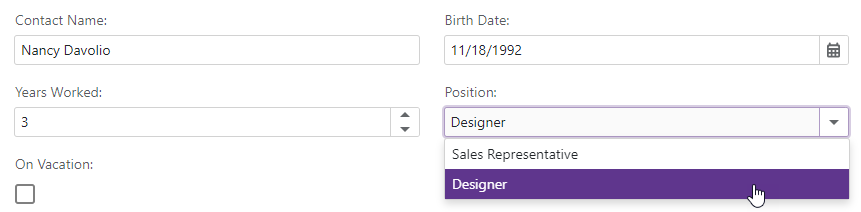
The Template property allows you to specify a custom layout or editor for the layout item.
<DxFormLayout Data="@editFormData">
@* ... *@
<DxFormLayoutItem Field="@nameof(FormDataItem.Position)" Caption="Position:" ColSpanMd="6">
<Template>
<DxComboBox Data="@(new List<string>() { "Sales Representative", "Designer" })"
Value="@(((string)((ValueEditContext)context).Value))"
ValueChanged="@((string value) => ((ValueEditContext)context).OnChanged(value))">
</DxComboBox>
</Template>
</DxFormLayoutItem>
</DxFormLayout>
@code {
FormDataItem editFormData = new FormDataItem() {
Name = "Nancy Davolio",
BirthDate = DateTime.Now.AddYears(-30),
YearsWorked = 3,
Position = "Sales Representative"
};
}
In data-bound mode, each layout item automatically displays a DevExpress data editor based on the target data type.
When you use a Form Layout item’s template, the component is not notified when a user changes data within an item’s custom editor. To inform the Form Layout about the change, call the OnChanged(Object) method when a custom editor’s value is changed. To access a custom editor’s new value, use the Value property.
<DxFormLayout Data="@editFormData"
ItemUpdating="@((pair) => OnItemUpdating(pair.Key, pair.Value))">
@* ... *@
<DxFormLayoutItem Field="@nameof(FormDataItem.Position)" Caption="Position:" ColSpanMd="6">
<Template>
<DxComboBox Data="@(new List<string>() { "Sales Representative", "Designer" })"
Value="@(((string)((ValueEditContext)context).Value))"
ValueChanged="@((string value) => ((ValueEditContext)context).OnChanged(value))">
</DxComboBox>
</Template>
</DxFormLayoutItem>
</DxFormLayout>
@code {
FormDataItem editFormData = new FormDataItem() {
Name = "Nancy Davolio",
BirthDate = DateTime.Now.AddYears(-30),
YearsWorked = 3,
Position = "Sales Representative"
};
void OnItemUpdating(string fieldName, object newValue) {
if (fieldName == nameof(FormDataItem.Name)) {
editFormData.Name = newValue.ToString();
} else if (fieldName == nameof(FormDataItem.BirthDate)) {
editFormData.BirthDate = (DateTime)newValue;
} else if (fieldName == nameof(FormDataItem.YearsWorked)) {
editFormData.YearsWorked = (int)newValue;
} else if (fieldName == nameof(FormDataItem.Position)) {
editFormData.Position = newValue.ToString();
}
}
}

When you do not use the CaptionTemplate, you can omit the Template tag to make the page layout code more readable.
<DxFormLayout>
@* These two layouts are equivalent *@
<DxFormLayoutItem>
<Template>
<DxTextBox Text="This is a TextBox"></DxTextBox>
</Template>
</DxFormLayoutItem>
<DxFormLayoutItem>
<DxTextBox Text="This is a TextBox"></DxTextBox>
</DxFormLayoutItem>
</DxFormLayout>