DxComboBox<TData, TValue>.EditBoxDisplayTemplate Property
Specifies a template used to display the ComboBox’s item in the edit box.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<ComboBoxEditBoxDisplayTemplateContext<TData, TValue>> EditBoxDisplayTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<ComboBoxEditBoxDisplayTemplateContext<TData, TValue>> | The template content. |
Remarks
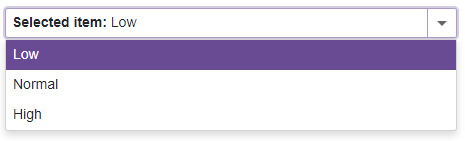
You can use the EditBoxDisplayTemplate property to customize the appearance of a ComboBox item displayed in the edit box.
<DxComboBox Data="@Items"
@bind-Value="@Value">
<EditBoxDisplayTemplate>
Selected item: @context.DataItem
</EditBoxDisplayTemplate>
</DxComboBox>
@code {
string Value { get; set; } = "Low";
IEnumerable<string> Items = new List<string>() { "Low", "Normal", "High" };
}

Show Item Icons in the Edit Box
The most popular usage scenario for the EditBoxDisplayTemplate property is to show item icons in the edit box.
<DxComboBox Data="@Items"
@bind-Value="@Value"
CssClass="cw-480" >
<EditBoxDisplayTemplate>
@GetTemplateContent(context.DataItem)
</EditBoxDisplayTemplate>
...
</DxComboBox>
@code {
string Value { get; set; } = "Low";
IEnumerable<string> Items = new List<string>() {"Low", "Normal", "High"};
RenderFragment GetTemplateContent(string item) {
return @<div class="template-container">
<svg class="@GetIconCssClass(item)" role="img">
<use href="@GetIconHref(item)"/>
</svg>
@item
</div>;
}
string GetIconHref(string item) {
return item != null ? StaticAssetUtils.GetImagePath($"icons/levels.svg#dx-{item.ToLower()}-level") : string.Empty;
}
string GetIconCssClass(string item) {
var cssClass = "template-icon";
if (item != null)
cssClass += $" {item.ToLower()}-level";
return cssClass;
}
}
![]()
User Input Support and Filter Mode
You can also create an edit box template that supports user input and filter mode:
- Add
<EditBoxDisplayTemplate>…</EditBoxDisplayTemplate>to the ComboBox markup. - Declare a DxInputBox object within the
EditBoxTemplatemarkup. - Optional. Use the
DxComboBox‘s InputCssClass to customize input box appearance. - Optional. Set the DxComboBox.AllowUserInput to
true. - Optional. Use the SearchMode property to enable search mode.
- Optional. Use the NullText property to display the prompt text in the edit box when the editor’s Value is
null.
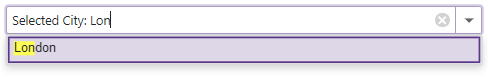
<DxComboBox Data="@Cities"
@bind-Value="@CurrentCity"
AllowUserInput="true"
SearchMode="ListSearchMode.AutoSearch"
SearchFilterCondition="ListSearchFilterCondition.StartsWith"
NullText="Select City ..."
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto">
<EditBoxDisplayTemplate>
@if (context != null) {
<span style="white-space: pre;">Selected City: </span>
}
<DxInputBox/>
</EditBoxDisplayTemplate>
</DxComboBox>
@code {
string CurrentCity { get; set; } = "London";
IEnumerable<string> Cities = new List<string>() { "New York", "London", "Berlin", "Paris" };
}

Implements
DevExpress.Blazor.IComboBox<TData, TValue>.EditBoxDisplayTemplate
See Also