DxChartSeriesLabel.Alignment Property
Specifies series label horizontal alignment (relative to the corresponding data point).
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(HorizontalAlignment.Center)]
[Parameter]
public HorizontalAlignment Alignment { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| HorizontalAlignment | Center | A HorizontalAlignment enumeration value. |
Available values:
| Name | Description |
|---|---|
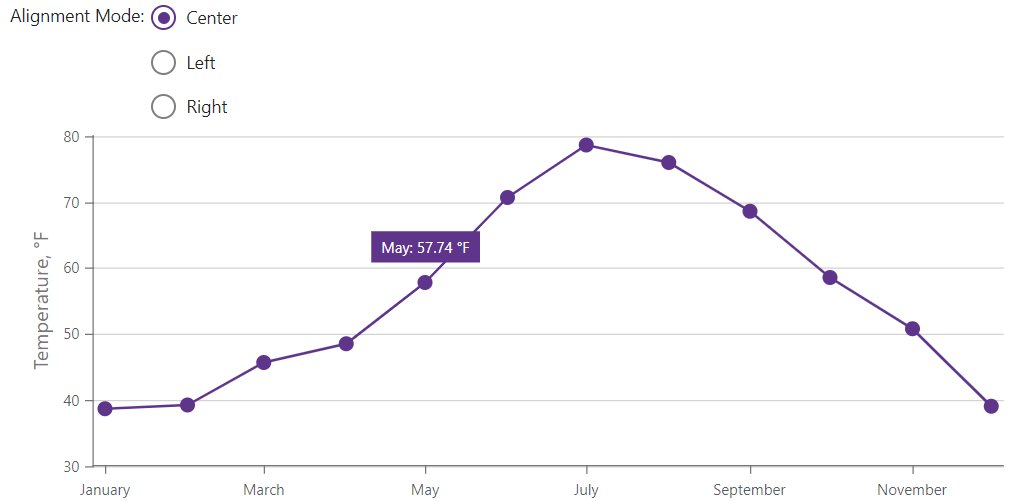
| Center | Center alignment. |
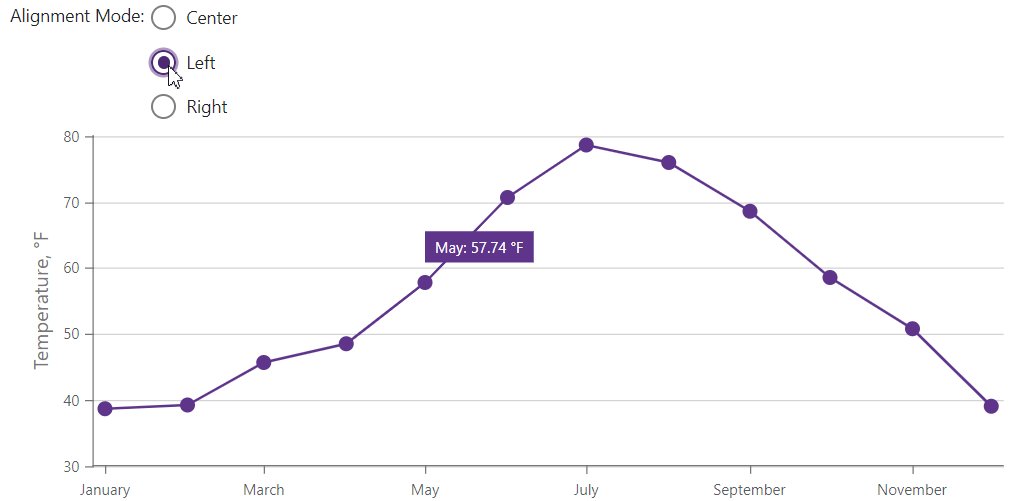
| Left | Left alignment. |
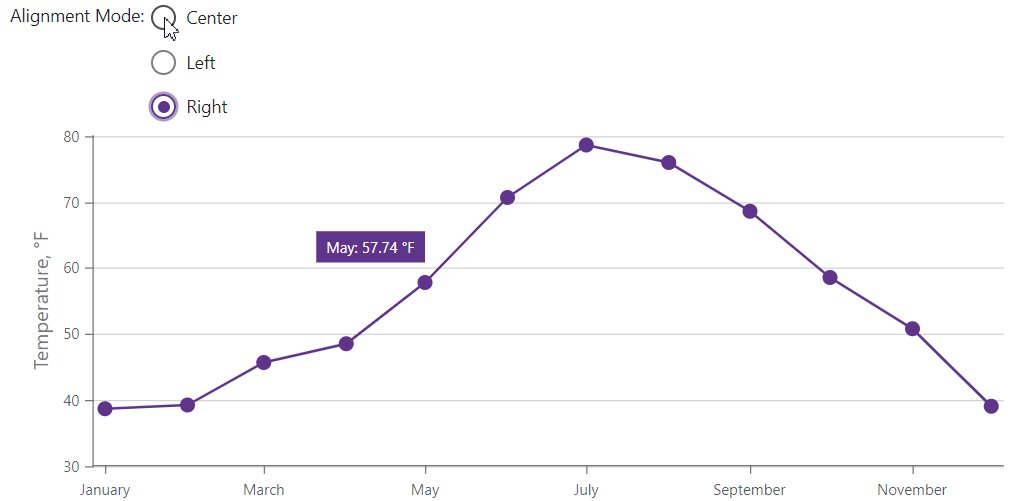
| Right | Right alignment. |
Remarks
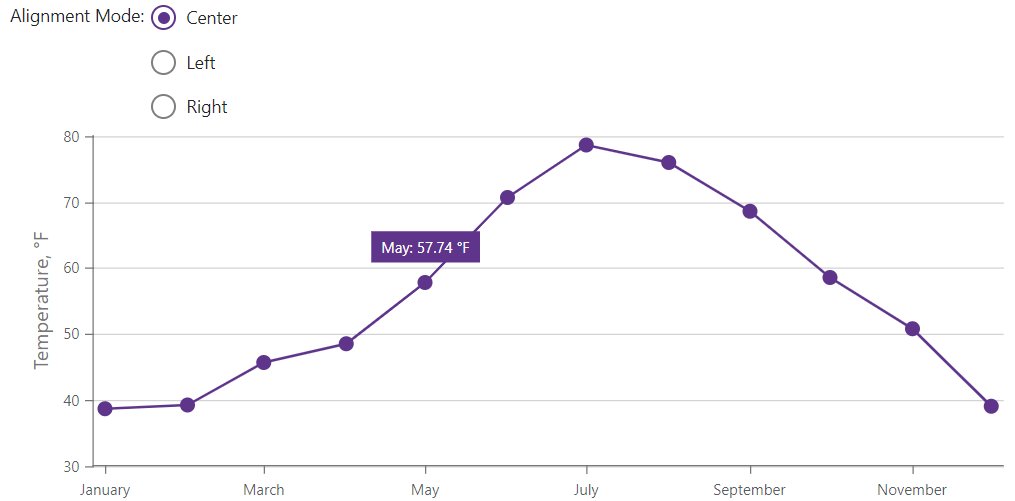
The Alignment property allows you to align series labels relative to corresponding series points. Center, Left, and Right alignment options are available.
The following example uses a radio group to change label alignment:
<div style="display:flex; width:100%; ">
<label style="padding-right:5px;">Alignment Mode:</label>
<DxRadioGroup Items="@(Enum.GetValues(typeof(HorizontalAlignment)).Cast<HorizontalAlignment>())"
@bind-Value="@Alignment" />
</div>
<DxChart Data="@WeatherForecasts"
Width="100%"
CustomizeSeriesPoint="@PreparePointLabel">
<DxChartLineSeries SummaryMethod="@(i => i.Average())"
ValueField="@((DetailedWeatherSummary i) => i.AverageTemperatureF)"
ArgumentField="@(i => new DateTime(2000, i.Date.Month, 1))"
Name="Temperature, F"
Filter="@((DetailedWeatherSummary i) => i.City == "NEW YORK")">
<DxChartSeriesLabel Position="RelativePosition.Outside"
FormatPattern="{argument:MMMM}: {value:#.##} °F"
Alignment=@Alignment>
</DxChartSeriesLabel>
</DxChartLineSeries>
<DxChartLegend Visible="false" />
<DxChartValueAxis>
<DxChartAxisTitle Text="Temperature, °F" />
</DxChartValueAxis>
<DxChartArgumentAxis>
<DxChartAxisLabel Format="ChartElementFormat.Month" />
</DxChartArgumentAxis>
</DxChart>
@code {
IEnumerable<DetailedWeatherSummary> WeatherForecasts;
protected override async Task OnInitializedAsync() {
WeatherForecasts = await WeatherSummaryDataProvider.GetDataAsync();
}
HorizontalAlignment Alignment { get; set; } = HorizontalAlignment.Center;
protected void PreparePointLabel(ChartSeriesPointCustomizationSettings pointSettings) {
DateTime argument = (DateTime)pointSettings.Point.Argument;
if (argument.Date.Month == 5)
pointSettings.PointLabel.Visible = true;
}
}

See Also