Cell Editors in Blazor Grid
- 5 minutes to read
The Grid component generates and configures cell editors for individual columns based on associated data types. The component displays these cell editors in the filter row and edit cells. You can display an automatically generated column editor in the edit or pop-up edit form.

This topic describes how to customize cell editors displayed during edit operations. For additional information about filter row cell editors, refer to the following help topics:
Configure Cell Editors
You can declare an object that contains editor settings in the DxGridDataColumn.EditSettings property to customize the default editor or replace it with another editor. If the editor does not support the associated data type, the Grid uses a read-only text box instead. The table below lists classes that define cell editor settings and the corresponding data types:
Editor Settings | Generated for Data Types | Supported Data Types |
|---|---|---|
All data types | ||
All data types | ||
Never generated | Numeric, String, TimeSpan, TimeOnly, | |
Never generated | ||
The following code snippet customizes settings of an automatically generated spin editor:
<DxGrid Data="@products" ShowFilterRow="true" EditMode="GridEditMode.EditRow">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="ProductID" >
<EditSettings>
<DxSpinEditSettings ShowSpinButtons="false" ReadOnly="true" NullText="Type the ID" />
</EditSettings>
</DxGridDataColumn>
<DxGridDataColumn FieldName="ProductName" />
<DxGridDataColumn FieldName="UnitPrice" />
<DxGridDataColumn FieldName="UnitsInOrder" />
</Columns>
</DxGrid>
At runtime, handle the CustomizeDataRowEditor event to customize a data row editor separately from the filter row editor. Call the GetColumnEditSettings method to access and customize editor settings.
Cell Edit Template
The column’s CellEditTemplate allows you to display custom content in the data column’s edit cell. To define a common cell edit template for all data columns, use the Grid’s DataColumnCellEditTemplate. Both templates include the context parameter that contains DataColumn and DataItem objects. The context’s Grid property allows you to access the Grid and its extensive API.
Note
When you place a templated component in the edit cell template, a Razor error may occur. To prevent this error, specify the Context parameter explicitly either for the Grid template or for the nested component.
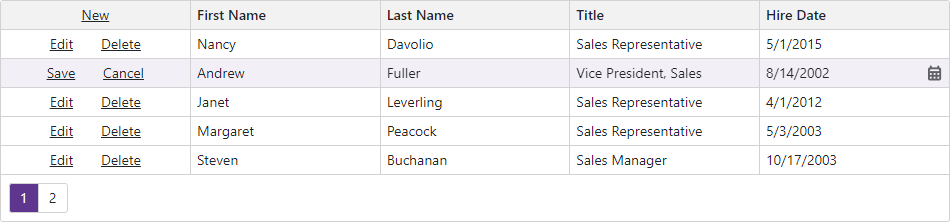
The following code snippet displays a date editor with custom command buttons in an edit cell:

@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
<DxGrid @ref="Grid"
Data="Data"
KeyFieldName="EmployeeId"
EditMode="GridEditMode.EditRow">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate">
<CellEditTemplate>
@{
var employee = (Employee)context.EditModel;
}
<DxDateEdit @bind-Date="@employee.HireDate">
<Buttons>
<DxEditorButton IconCssClass="editor-icon editor-icon-chevron-left-small"
Tooltip="Previous date"
Position="@EditorButtonPosition.Left"
Click="@(_ => employee.HireDate = employee.HireDate?.AddDays(-1))" />
<DxEditorButton IconCssClass="editor-icon editor-icon-chevron-right-small"
Tooltip="Next date"
Position="@EditorButtonPosition.Right"
Click="@(_ => employee.HireDate = employee.HireDate?.AddDays(1))" />
</Buttons>
</DxDateEdit>
</CellEditTemplate>
</DxGridDataColumn>
</Columns>
</DxGrid>
@code {
IEnumerable<object> Data { get; set; }
NorthwindContext Northwind { get; set; }
DateTime DateTimeValue { get; set; } = DateTime.Today;
bool CalendarVisible { get; set; }
void OnChangeDayButtonClick(bool isAdd) {
CalendarVisible = false;
DateTimeValue = DateTimeValue.AddDays(isAdd ? 1 : -1);
}
// ...
}