PivotCustomGroupIntervalEventArgs.GroupValue Property
Gets or sets a group value.
Namespace: DevExpress.Web.ASPxPivotGrid
Assembly: DevExpress.Web.ASPxPivotGrid.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| Object | An object that represents the group value. |
Remarks
The ASPxPivotGrid.CustomGroupInterval event enables you to group axis values using your own criteria. Use the GroupValue property to specify group values.
Example
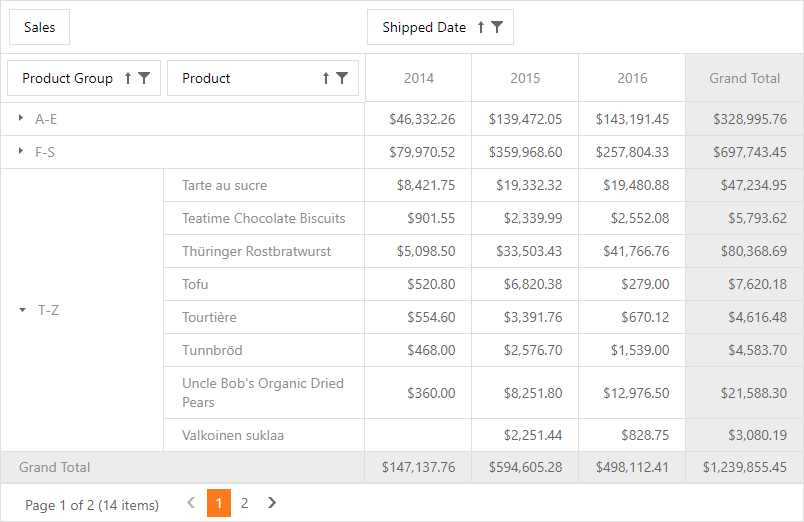
The following example implements custom group intervals in the Pivot Grid to group the Product Name field values into three ranges: A-E, F-S, and T-Z (according to the initial characters of the product names). The following expression is used:
Iif(Substring([Product Name], 0, 1) < 'F', 'A-E', Substring([Product Name], 0, 1) < 'T', 'F-S', 'T-Z')
The image below shows the result:

<dx:ASPxPivotGrid ID="ASPxPivotGrid1" runat="server" DataSourceID="ProductReportsDataSource"
CssClass="" OnDataBound="ASPxPivotGrid1_DataBound"
Width="100%">
<Fields>
<dx:PivotGridField Area="RowArea" AreaIndex="0" Caption="Product Group"
ID="fieldProductName0" Visible="True" GroupInterval="Custom">
<DataBindingSerializable>
<dx:ExpressionDataBinding Expression="Iif(Substring([fieldProductName1], 0, 1) < 'F', 'A-E', Substring([fieldProductName1], 0, 1) < 'T', 'F-S', 'T-Z')" />
</DataBindingSerializable>
</dx:PivotGridField>
<dx:PivotGridField Area="RowArea" AreaIndex="1" Caption="Product"
ID="fieldProductName1">
<DataBindingSerializable>
<dx:DataSourceColumnBinding ColumnName="ProductName" />
</DataBindingSerializable>
</dx:PivotGridField>
<dx:PivotGridField Area="DataArea" AreaIndex="0" Caption="Sales"
ID="fieldProductSales" >
<DataBindingSerializable>
<dx:DataSourceColumnBinding ColumnName="ProductSales" />
</DataBindingSerializable>
</dx:PivotGridField>
<dx:PivotGridField Area="ColumnArea" AreaIndex="0" Caption="Year - Quarter"
ID="fieldShippedDate0" Visible="False">
<DataBindingSerializable>
<dx:DataSourceColumnBinding ColumnName="ShippedDate" />
</DataBindingSerializable>
</dx:PivotGridField>
<dx:PivotGridField Area="ColumnArea" AreaIndex="1" Caption="Shipped Date"
ID="fieldShippedDate1">
<DataBindingSerializable>
<dx:DataSourceColumnBinding ColumnName="ShippedDate" GroupInterval="DateYear" />
</DataBindingSerializable>
</dx:PivotGridField>
</Fields>
<OptionsView ShowFilterHeaders="False" HorizontalScrollBarMode="Auto" />
<OptionsFilter NativeCheckBoxes="False" />
<OptionsData DataProcessingEngine="Optimized" />
</dx:ASPxPivotGrid>
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the GroupValue property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.