ASPxPivotGrid.CustomGroupInterval Event
Enables grouping axis values, using your own criteria.
Namespace: DevExpress.Web.ASPxPivotGrid
Assembly: DevExpress.Web.ASPxPivotGrid.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The CustomGroupInterval event's data class is PivotCustomGroupIntervalEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Field | Gets the field being processed. Inherited from PivotFieldEventArgsBase<T>. |
| GroupValue | Gets or sets a group value. |
| Value | Gets the processed field value. |
Remarks
Note
This member is not supported in Optimized, OLAP, and Server modes. Use ExpressionDataBinding for Optimized mode instead.
The CustomGroupInterval event is raised for each row or column field whose PivotGridFieldBase.GroupInterval property is set to ‘Custom’.
Objects assigned to the GroupInterval property must be of the same type for all values of a particular field.
Example
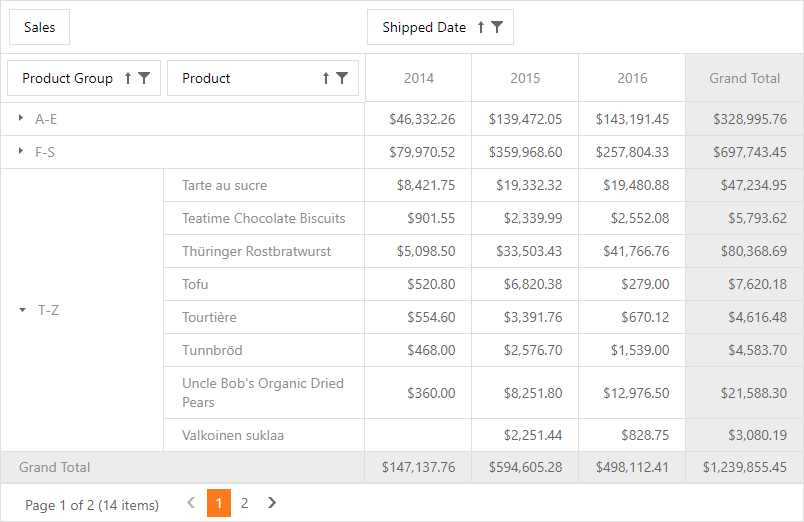
The following example implements custom group intervals in the Pivot Grid to group the Product Name field values into three ranges: A-E, F-S, and T-Z (according to the initial characters of the product names). The following expression is used:
Iif(Substring([Product Name], 0, 1) < 'F', 'A-E', Substring([Product Name], 0, 1) < 'T', 'F-S', 'T-Z')
The image below shows the result:

<dx:ASPxPivotGrid ID="ASPxPivotGrid1" runat="server" DataSourceID="ProductReportsDataSource"
CssClass="" OnDataBound="ASPxPivotGrid1_DataBound"
Width="100%">
<Fields>
<dx:PivotGridField Area="RowArea" AreaIndex="0" Caption="Product Group"
ID="fieldProductName0" Visible="True" GroupInterval="Custom">
<DataBindingSerializable>
<dx:ExpressionDataBinding Expression="Iif(Substring([fieldProductName1], 0, 1) < 'F', 'A-E', Substring([fieldProductName1], 0, 1) < 'T', 'F-S', 'T-Z')" />
</DataBindingSerializable>
</dx:PivotGridField>
<dx:PivotGridField Area="RowArea" AreaIndex="1" Caption="Product"
ID="fieldProductName1">
<DataBindingSerializable>
<dx:DataSourceColumnBinding ColumnName="ProductName" />
</DataBindingSerializable>
</dx:PivotGridField>
<dx:PivotGridField Area="DataArea" AreaIndex="0" Caption="Sales"
ID="fieldProductSales" >
<DataBindingSerializable>
<dx:DataSourceColumnBinding ColumnName="ProductSales" />
</DataBindingSerializable>
</dx:PivotGridField>
<dx:PivotGridField Area="ColumnArea" AreaIndex="0" Caption="Year - Quarter"
ID="fieldShippedDate0" Visible="False">
<DataBindingSerializable>
<dx:DataSourceColumnBinding ColumnName="ShippedDate" />
</DataBindingSerializable>
</dx:PivotGridField>
<dx:PivotGridField Area="ColumnArea" AreaIndex="1" Caption="Shipped Date"
ID="fieldShippedDate1">
<DataBindingSerializable>
<dx:DataSourceColumnBinding ColumnName="ShippedDate" GroupInterval="DateYear" />
</DataBindingSerializable>
</dx:PivotGridField>
</Fields>
<OptionsView ShowFilterHeaders="False" HorizontalScrollBarMode="Auto" />
<OptionsFilter NativeCheckBoxes="False" />
<OptionsData DataProcessingEngine="Optimized" />
</dx:ASPxPivotGrid>