ASPxGridViewExporter.RenderBrick Event
Enables rendering of different content from the default export.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.2.dll
Declaration
Event Data
The RenderBrick event's data class is ASPxGridViewExportRenderingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| BrickStyle | Gets the style settings used to paint report bricks. |
| Column | Gets a data column that corresponds to the processed grid element. |
| ImageValue | Gets or sets an array of bytes that contains the processed brick’s image. |
| KeyValue | Gets the processed row’s key. |
| RowType | Gets the processed row’s type. |
| Text | Gets or sets the text displayed within the brick currently being rendered. |
| TextValue | Gets or sets the processed brick’s value. |
| TextValueFormatString | Gets or sets the pattern used to format values. |
| Url | Gets or sets the rendered brick’s URL. |
| Value | Gets the processed data cell’s value. |
| VisibleIndex | Gets the processed row’s visible index. |
| XlsExportNativeFormat | Specifies the format settings that are applied to a document when it is exported to XLS format. |
| XlsxFormatString | Specifies the format string applied to the processed brick’s value when exporting to Excel format (XLS or XLSX). |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetValue(String) | Returns the value of the specified cell within the processed row. |
Remarks
The event parameter’s Column property returns a null reference if the grouped column is currently being processed. In this instance, the Text property specifies the text displayed within the processed group row. You can assign a new value to this property, to provide custom text within an exported document.
Note
The RenderBrick event does not fire when export data in DataAware mode. The DataAware mode is enabled by default when you export the grid to an XLS, XLSX or CSV file. In this case, you can disable the DataAware mode by setting the ASPxGridExportSettings.ExcelExportMode to ExportType.WYSIWYG or use the XlsExportOptionsEx.CustomizeCell or XlsxExportOptionsEx.CustomizeCell event instead the RenderBrick.
Example
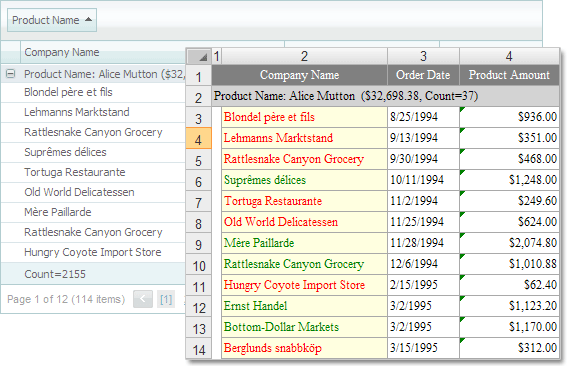
This example shows you how to draw company names in an exported document based on the number of products. Company names are painted in Green if the product count is greater than 1,000. Otherwise, company names are painted in Red.
The image below shows the result:

using DevExpress.Web.Export;
using DevExpress.Web.ASPxGridView;
protected void grid_ExportRenderBrick(object sender, DevExpress.Web.ASPxGridViewExportRenderingEventArgs e) {
GridViewDataColumn dataColumn = e.Column as GridViewDataColumn;
if(e.RowType == GridViewRowType.Data && dataColumn != null && dataColumn.FieldName == "CompanyName") {
e.BrickStyle.ForeColor = (decimal)e.GetValue("ProductAmount") > 1000 ? Color.Green : Color.Red;
e.BrickStyle.BackColor = Color.LightYellow;
}
}
protected void btn_Click(object sender, EventArgs e) {
grid.ExportPdfToResponse();
}